Favicons – Gebruik en Oorsprong
Wat zijn favicons?
Een Favicon is een klein ikoontje, bijvoorbeeld een logo, die je links (of rechts) van de title van jouw webpagina ziet, met als hoofddoel (waarschijnlijk) herkenbaarheid – zodat jouw webpagina in een lijst met favorieten er meteen uitspringt.
Niet ieder browser ondersteund dit, maar het leeuwen deel weet er wel weg mee. Zelfs mobiele telefoons (zogenaamde Smart Phones) gebruiken het.
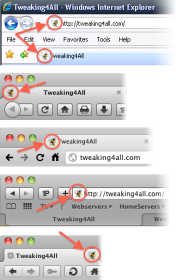
Hieronder zie je een paar voorbeelden (respectievelijk Internet Explorer, Firefox, Chrome, Safari, Opera):

Favicon Voorbeelden
Er was eens …
De eerste implementatie van een favicons kwam van Microsoft in versie 4.0 van de Internet Explorer. Destijds (en het werkt nog steeds) was de specificatie simpel: De favicon was letterlijk een Windows ikoontje: 16 × 16 pixels in het Windows .ICO bestandsformaat, geplaatst in de root van een website.
De aanwezigheid van een favicon werd opgegeven in de HTML van ieder pagina, meteen na de <HEAD> tag.
<link rel="shortcut icon" href="favicon.ico" />
Animatie
Niet lang na de eerste implementatie begonnen andere browsers de favicon ook te ondersteunen met een kleine twist: ze werkten ook met het GIF formaat. Dit maakte het makkelijker om mee te werken, maar niet alleen dat … GIF opende ook nog de deur naar animatie in een ikoontje, de zogenaamde Animated GIF. Tegenwoordig zie je de animatie overigens in niet al te veel browser terug (het werkt wel in bijvoorbeeld Firefox).
Het voordeel is duidelijk: de bewegingen trekken nog meer aandacht.
Om dit voor jouw eigen website te maken, moet je een 16 × 16 pixels animated GIF maken, welke overigens niet perse in de root van de website hoeft te staan.
De HTML code wordt ook meteen na de <HEAD> tag geplaatst en ziet er als volgt uit:
<link rel="shortcut icon" type="image/gif" href="/images/favicon.gif" />
Merk Op!
Initieel werd type=”image/gif” weg gelaten, maar dat was natuurlijk niet helemaal correct.
De locatie van de animated GIF doet er niet veel toe, zolang je het maar correct in de href vermeld.
Let we op: Bewegende ikoontje wordt niet door iedereen gewaardeerd. Ik kan er zelf de lol wel van inzien, maar het kost ook veel werk om een leuke animatie te maken en de meeste browser ondersteunen het toch niet (werkt wel in Firefox en er wordt beweerd dat Opera het ook doet.
PNG Transparency
De beperkingen van GIF en wat legaal trammelant rond GIF zorgde ervoor dat een nieuw formaat zich in het veld wist te werken: PNG.
Al snel werd dit (Open Source) formaat gezien als vervanger van het GIF formaat en W3C nam het PNG formaat als het geprefereerde formaat for ikoontje (net zoals een aantal computer besturingssystemen zoals MacOS X en bepaalde Linux varianten. Een aantal voordelen van PNG over GIF zijn:
- Ondersteuning van 24-bit en 32-bit kleuren paletten (lekker veel kleurtjes)
- Ondersteuning van transparency (transparantie)
- Ondersteuning van layers (lagen)
- etc.
Transparantie (transparency) helpt ons met het rare witte blokje waarin een ikoontje zit. Kijk eens naar het eerste voorbeeld in bovenstaande voorbeelden (Internet Explorer). Je ziet in de tab een witte achtergrond achter het bijtje. Niet echt elegant, niet dan?
In de andere voorbeelden zie je wat transparantie kan doen: de witte achtergrond is er niet meer en het ikoontje lijkt nu meer alsof het past in het design van de browser.
Je kunt de PNG 32 × 32 pixels maken – Windows 7 bijvoorbeeld gebruikt dat dan netjes in de taakbalk:

Windows 7 FavIcon
Voor PNG ziet de HTML code er een klein beetje anders uit:
<link rel="icon" type="image/png" href="favicon.png">
Merk Op!
– ook hier maakt het niet uit waar het ikoontje staat, zolang je maar het juiste pad opgeeft bij href.
– Het woord shortcut is niet meer nodig in het rel=”icon” deel.
– Alle moderne browsers lijken het PNG formaat te ondersteunen
Speciale opties: Internet Explorer 9
Internet Explorer 9 en hoger (naar ik mag aannemen) bieden wat extra mogelijkheden zoals het zogenaamde “taskbar pinning” waarbij je een favicon naar de taakbalk kunt slepen en een groter formaat (indien aanwezig) van het ikoontje gebruikt kan worden (aanbevolen formaat: 64 × 64 pixels).
Let Op!
Internet Explorer rust nog steeds op het .ICO bestandsformaat.
.ICO bestanden kunnen meerdere versies (omvang) van een afbeelding bevatten, maar 256 × 256 pixels lijkt op dit moment het maximum te zijn. Je hebt daarvoor wel een geschikte icon editor nodig.
Voor het normale gebruik wordt de 16 × 16 icon gebruikt (indien beschikbaar), voor het pinnen aan de taakbalk wordt de 64 × 64 pixel icon gebruikt. .ICO bestanden ondersteunen in de latere generaties ook transparantie – maar ik moet zeggen dat het allemaal niet zo handig werkt.
Een gratis favicon generator kun je hier vinden: Dynamic Drive.
Internet Explorer 9 heeft nog meer mogelijkheden met de “pinning” functie; Wanneer je een ikoon op de taakbalk met rechts aan klikt, kun je een “menu” laten verschijnen met een klein stukje eenvoudige HTML code (hieronder een klein deel van een Twitter voorbeeld):
1
2
3
| <meta name="msapplication-task" content="name=New Tweet; action-uri=http://twitter.com/home; icon-uri=images/ie/tweet.ico" />
<meta name="msapplication-task" content="name=Direct Messages; action-uri=http://twitter.com/inbox; icon-uri=images/ie/dm.ico" />
<meta name="msapplication-task" content="name=Mentions ; action-uri=http://twitter.com/replies; icon-uri=images/ie/mentions.ico" /> |
Mocht je hier meer over willen weten, kijk dan zeker eens op deze pagina: Scott Hanselman’s ComputerZen.com.
Apple Touch Ikoontjes
Apple heeft ook wat aardigheden voor hun iOS apparaten of iDevices (iPad, iPhone, iPod Touch); je kunt een snelkoppeling of ikoontje op het werkblad maken en daarvoor kun je ikoontje beschikbaar maken in een hogere resolutie. Deze ikoontjes worden vaak “Apple Touch Icons” genoemd.
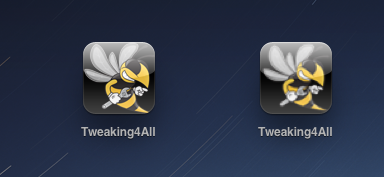
In onderstaand voorbeeld zie je hoe belangrijk het kan zijn om meerdere resoluties aan te bieden. De linkse ikoon (hogere resolutie) is minder vaag dan de rechtse ikoon.

Apple Touch FavIcons
Hiervoor gebruikt Apple een aparte HTML code; er wordt automatisch een achtergrond en een glas-effect gemaakt:
<link rel="apple-touch-icon" href="shortcut_icon.png" />
Je kunt dit glas effect ook weglaten d.m.v. deze variant (de zogenaamde “precomposed” variant) – je hebt dan zelf in de hand wat er met jouw ikoontje gebeurt:
<link rel="apple-touch-icon-precomposed" href="shortcut_icon.png" />
Bepaalde Android en Blackberry browsers gebruiken deze ikoontjes ook.
Niet-Apple apparaten
Android devices (2.1 en 2.2 in ieder geval) hebben de definitie in HTML nodig, en Android 2.1 lijkt de voorkeur te hebben voor “precomposed” versies.
Blackberry OS6 lijkt het ook te ondersteunen maar negeerd de “precomposed” versies.
Natuurlijk is het bestandsformaat PNG en de volgende formaten zijn op dit moment “gangbaar”:
57 × 57 pixels voor de oudere (non-retina) iPhone generatie en bijvoorbeeld de iPod Touch,
72 × 72 pixels voor de eerste (non-retina) iPad generaties,
114 × 114 pixels voor de iPhone 4 (en andere toekomstige apparaten met een hogere scherm resolutie),
512 x 512 pixels voor grotere retina displays (b.v. iPad3).
Als je het goed wilt doen, dan is dit de HTML code die na de andere favicon tags geplaats kan worden:
1
2
3
4
| <link rel="apple-touch-icon" sizes="512x512" href="apple-touch-icon-512x512.png">
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon.png"> |
Voor iOS zijn deze links niet vereist, maar bepaalde niet-Apple apparaten verwachten het. Je kunt de bestanden ook gewoon in de root van jouw website plaatsen. Als je de volgende namen hanteerd, dan vindt iOS ze vanzelf:
Standaard
apple-touch-icon.png (alternatief voor de 57 × 57 pixel ikoon)
apple-touch-icon-57×57.png
apple-touch-icon-72×72.png
apple-touch-icon-114×114.png
apple-touch-icon-512×512.png
Ik geloof niet dat de namen uitleg nodig hebben …
Precomposed
apple-touch-icon-precomposed.png
apple-touch-icon-57×57-precomposed.png
apple-touch-icon-72×72-precomposed.png
apple-touch-icon-114×114-precomposed.png
apple-touch-icon-512×512-precomposed.png
Zoals je ziet; we hebben alleen maar “-precomposed” toegevoegd.
En wat doe ik nu voor mijn website?
Voor een “normale” website zou ik het volgende adviseren:
1. Defineer een antieke favicon voor oude browsers
Maak een .ICO bestand met een 16 × 16 pixels (16 kleuren) ikoontje. Plaats de favicon.ico in de root van jouwe website.
2. Defineer een PNG ikoon vooral als je transparantie wilt gebruiken
De PNG moet ook 16 × 16 pixels zijn, maar je kunt 8- (256 kleuren) of 24-bit (16.7 miljoen kleuren) en natuurlijk transparantie gebruiken. Plaats de favicon.png ook in de root van jouw website (niet vereist, maar netjes om alles bij elkaar te houden).
3. Defineer speciale PNGs voor Apple iDevices (optioneel)
Maak PNG bestanden met de namen zoals eerder besproken (apple-touch-icon.png, apple-touch-icon-72×72.png, apple-touch-icon-114×114.png, etc.), ook hier 8- of 24-bit met of zonder transparantie, en plaats deze ook inde root van jouw website. Indien gewenst kun je precomposed versie gebruiken (zorg er dan wel voor dat je in stap 4 ook de precomposed namen gebruikt!).
4. Plaats de favicon code in jouw webpagina’s net na de <HEAD> tag
1
2
3
4
5
6
| <link rel="icon" href="favicon.ico">
<link rel="icon" type="image/png" href="favicon.png">
<link rel="apple-touch-icon" sizes="512x512" href="apple-touch-icon-512x512.png">
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon.png"> |
De browser van bezoekers zullen nu eerst de antieke favicon zien. Browser die alleen dit formaat ondersteunen zullen de rest overslaan. Browser die PNG wel aan kunnen zullen die kiezen en de eerder gemaaktje .ICO variant vergeten.
Regels 2 – 6 bepalen de Apple iOS icons – welke ook door bepaalde Android en Blackberry system gebruikt worden. Andere browser slaan dit gewoon over.

Reacties
Er is slechts èèn reacie geplaatst welke je hieronder kunt lezen.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.
[…] maken voor je site” op „www.homepage-maken.nl” en hetgeen wordt gezegd in het artikel „Hoe maak je een Favicon voor jouw website” op de website […]