Wat is een Stack in de MacOS Dock?
Een “Stack” is in principe een snelkoppeling in de Dock, die wijst naar een directory (folder) op jouw Mac – weergegeven als een stapel icoontjes.
In de volgende stappen laat ik je zien hoe we (als voorbeeld) de “Applications” directory aan de dock kunnen toevoegen, zodat je sneller toegang hebt tot jouw applicaties. Uiteraard kun je dezelfde stappen doen voor welke directory/folder dan ook.
Een Stack Toevoegen aan de Dock
De eenvoudigste manier om een folder aan de Dock toe te voegen, is door simpelweg de folder/directory vanuit Finder op de Dock te slepen.
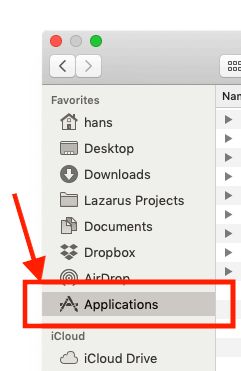
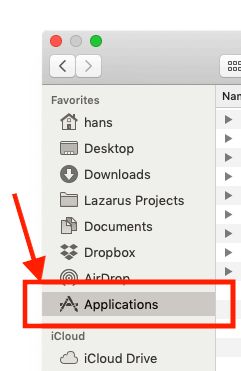
Voor de “Applications” folder, sleep je in Finder (dit werkt niet met PathFinder!) de “Applications” folder die onder favorieten staanop de Dock.

MacOS – Sleep Folder naar de Dock
Er verschijnt nu een “stapel” of “stack” van icoontjes in de Dock, welke de “Applications” folder representeerd.

MacOS – Stack Overlay voorbeeld Dock
Als je nu op deze “stack” klikt, dan zal een overzicht van de applicaties (en bestanden), die in de “Applications” folder staan, worden weergegeven in een grid, fan of lijst.
N.b. : Dus nogmaals, je kunt dit met welke directory dan ook doen (als het maar op jouw Mac staat). We gebruiken hier de “Applicaties” folder omdat het misschien een van de meest voor de hand liggende folder is – je kunt zo veel sneller bij jouw applicaties komen, direct vanuit de Dock.
Stack Weergave Opties
Kijk nu eens goed naar hoe de “stack” er in de Dock uit ziet.
Als representatie van folder, wordt er een “stapel” icoontjes weergegeven van alle applicaties en/of bestanden in de betreffende folder.
De icoontjes zijn in een bepaalde volgorde opstapelt, en deze volgorde kun je per individuele stack instellen. In dit voorbeeld staan de icoontje in alfabetische volgorde.
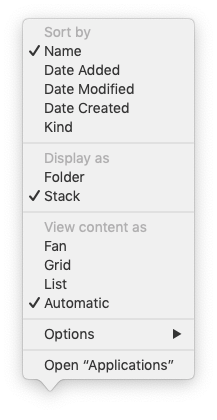
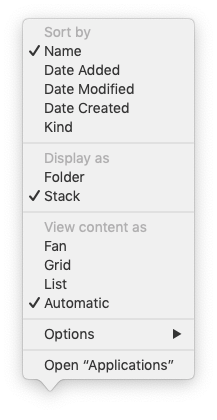
Als je met rechts op de stack klikt, dan zul je een menu zien verschijnen waarin je onder andere de sorteervolgorde kunt veranderen.
Om er een beetje gevoel bij te krijgen, adviseer ik hier even mee te spelen.

MacOS Dock – Stack Opties
In bovenstaande voorbeeld (figuur 3):
Icoontjes zijn gesorteerd naar naam (sort by name), de weergave als een stack (display as stack) in de Dock, en de automatische weergave van de inhoud van de folder (View content as “Automatic“).
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Het Concept van een Stack Overlay
Het aankleden van een stack met een zogenaamde overlay, is gebaseerd op het feit dat de icoontjes van bestanden en programma’s op elkaar gestapeld worden. Het feit dat MacOS icons ook transparant kunnen zijn is daarbij een handige bijkomstigheid.
Omdat de icoontjes alfabetisch gesorteerd zijn, zie hierboven je in figuur 2, dat het icoontje van “1Password” boven op light (“1” sorteert voor “A”).
Transparente Icon als Bakje
Om nu een bakje te maken, hebben we dus een icon nodig die transparant is, zodat onderliggende icoontjes doorschijnen en deels zichtbaar zijn zodat de in het bakje lijken te zitten.
Standaard kunnen we daarvoor bijvoorbeeld het “icns” formaat gebruiken – maar bespaar jezelf de moeite. Er zijn een redelijk aantal icoon verzameling voor deze toepassing te vinden (kijk hieronder naar de voorbeelden in de “Download Stack Overlay Icoontjes“).
Een Japanese designer, Yasushi Chida’s, heeft een mooie initiële set gemaakt, maar helaas is zijn website bij GeoCities/Yahoo down en zijn Deviant Art pagina is helaas leeg. Hieronder een voorbeeld van een van de bakjes die hij gemaakt heeft.
Je ziet dat het bakje deels transparant is en dat de bovenkant “open” is, en de randen zijn niet transparant – zodat onderliggende icoontjes doorschijnen en in het bakje lijken te zitten.

MacOS – Een van Yasushi Chida’s Stack Overlays
Een Spatie Misbruiken zodat de Icon als eerste komt
Als we een icon bestand in de betreffende directory zetten (“Applications” in ons voorbeeld), dan verschijnt deze ook in de stapel met icons. Afhankelijk van de naam van het icon bestand, wordt de positie in de stapel bepaald.
Stel nu dat we het icon bestand een naam gegeven, dat na sorteren helemaal vooraan in de lijst komt, dan zou deze icon de andere icoontjes afdekken. Mooi, maar hoe doen we dat?
Er is een eenvoudige oplossing voor. Bestanden en programma’s beginnen nooit (of zeer zelden) met een spatie. Maar als we gaan sorteren, dan komt de spatie als eerste aan de beurt – en dus voor een letter, nummer of teken (zie ook onze ASCII lijst). Precies wat we willen dus!
We geven ons icon bestand dus een naam die met een spatie begint.
Voorkeur Stack Opties voor gebruik met Stack Overlays …
Om de Stack Overlay truc te gebruiken, hebben we de volgende stack opties nodig (zie ook figuur 3 – door de stack met rechts aan te klikken) …
Zet de “Display As” optie op “Stack” – Je kunt ook “folder” kiezen. maar dan wordt er een simpel icoontje van een mapje gebruikt en werken de stack overlays dus niet.
De “Sort by” optie moet op “Name” staan. Niet alleen handig om iets terug te vinden in een alfabetisch gesorteerde lijst, maar zo komt onze icon die met een spatie begint ook bovenaan te staan.
De “View content as” optie mag je zelf bepalen. Mijn voorkeur gaat uit naar de “Grid” optie.
De Stack Overlay Icon toevoegen
Download Stack Overlay Icoontjes
Voor we beginnen moeten we natuurlijk minstens een stack overlay geschikte icon hebben. Hieronder kun je een aantal voorbeelden downloaden – er zijn legio van dit soort icons elders op het Internet te vinden – dit zijn een paar van mijn favorieten.
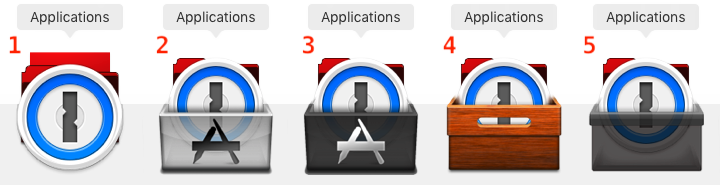
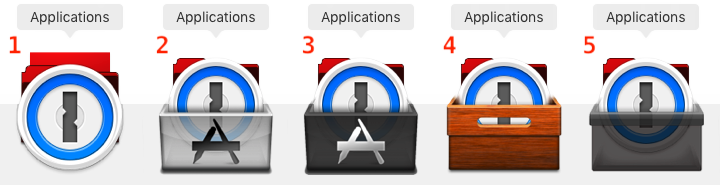
Hier wat voorbeelden (#2 en #3 hebben mijn voorkeur):

MacOS – Stack Overlay voorbeelden
1 – De standaard Apple Dock stack weergave – geen overlay dus.
2 – Yasushi Chida’s stack overlays, zoals hij die in 2007 maakte (kun je nagaan!).
3 – Een nette set door fb4yc op DeviantArt.
4 – Houten kratje als stack overlay door tomqq op DeviantArt.
5 – Een mooie generieke stack overlay door turnpaper op DeviantArt.
Zoals je ziet, DeviantArt is een geweldige website om Stack Overlay icons te vinden.
Ik bied ze hier aan als alternatieve download. Ik adviseer echter de originele bestanden bij DeviantArt te downloaden.
Helaas is de website van Yasushi Chida’s niet meer beschikbaar en zijn DeviantArt pagina doet ook niet veel, dus ik hoop dat het OK is dat ik zijn werk hier aanbiedt (met alle respect voor Yasushi Chida zijn werk).
Ik heb de 4 voorbeelden in een aparte ZIp gezet, unzip het gedownloade bestand zodat je bij de icoontjes kunt.
Download - MacOS Stack Overlay Icons 2
| Bestandsnaam: |
MacOS-StackOverlayIcons-2.zip |
| Platform: |
Apple macOS |
| Versie: |
2007 |
| Omvang: |
12.8 MB |
| Datum: |
2007-01-24 |
|
Download Nu
Stuur me Koffie
|
Download - MacOS Stack Overlay Icons 3
| Bestandsnaam: |
MacOS-StackOverlayIcons-3.zip |
| Platform: |
Apple macOS |
| Versie: |
1.0 |
| Omvang: |
7.4 MB |
| Datum: |
2019-01-24 |
|
Download Nu
Stuur me Koffie
|
Download - MacOS Stack Overlay Icons 4
| Bestandsnaam: |
MacOS-StackOverlayIcons-4.zip |
| Platform: |
Apple macOS |
| Versie: |
1.0 |
| Omvang: |
604 kB |
| Datum: |
2019-01-24 |
|
Download Nu
Stuur me Koffie
|
Download - MacOS Stack Overlay Icons 5
| Bestandsnaam: |
MacOS-StackOverlayIcons-5.zip |
| Platform: |
Apple macOS |
| Versie: |
1.0 |
| Omvang: |
51.9 kB |
| Datum: |
2019-01-24 |
|
Download Nu
Stuur me Koffie
|
Plaatsen van de Stack Overlay Icoontjes
Het plaatsen van een icon is erg simel:
Na het unzipped van het betreffende bestand, sleep je de gewenste icon naar de betreffende directory die je in de stack wilt gebruiken.
Let dus wel goed op dat de bestandsnaam van betreffende icon met een spatie begint.
Als je een icon in een directory hebt gesleept dan zie je het effect meteen in de Dock.
Let op: Sommige Directories vereisen Admin Rechten
Bepaalde folders, zoals de utilities folder in de Application folder, vereisen admin toegangs rechten als je bestanden wilt toevoegen of verwijderen – dit geldt in die gevallen dus ook voor icon bestanden. Dit hoeft geen probleem te zijn. Als je programma’s op jouw Mac kunt installeren, dan heb je de juiste toegang tot jouw Mac om ook icontjes te plaatsen in dit soort folders.
Mocht dit niet het geval zijn, b.v. een Mac van werk, dan kan het zijn dat een admin toegang moet geven of de icons voor jou kopieert.
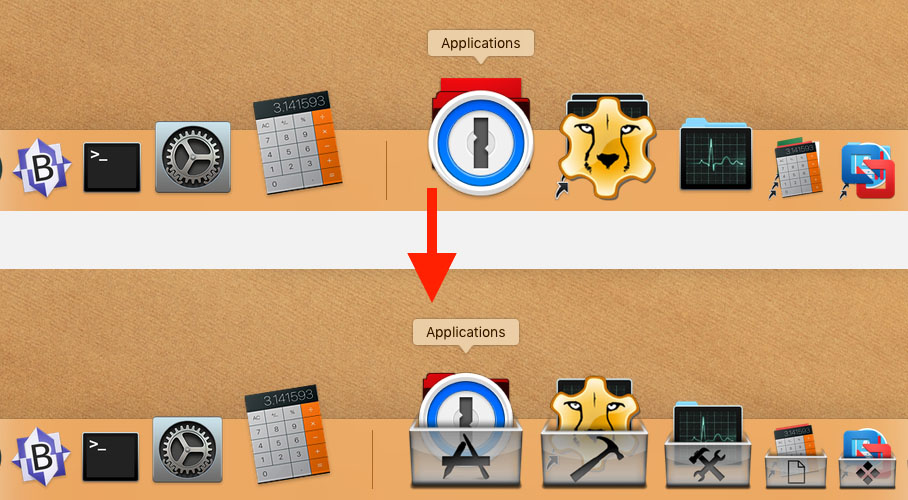
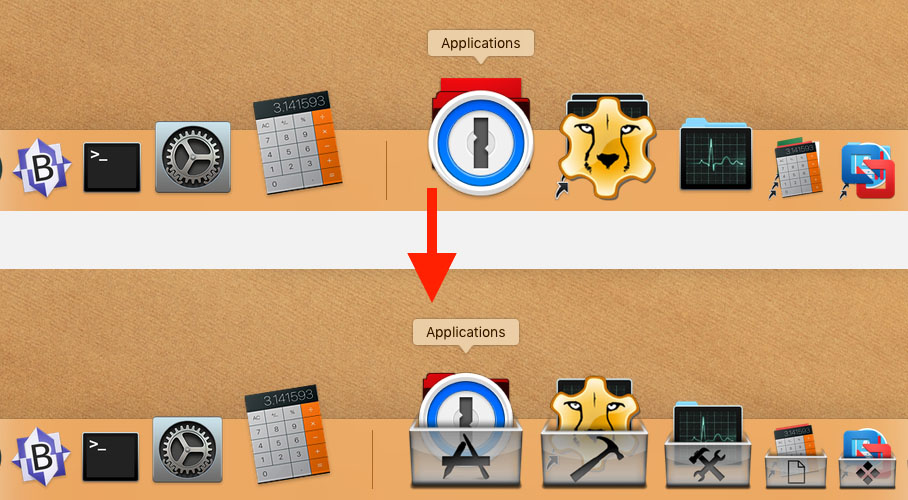
Het effect voor en na het toevoegen van den stack overlay icon:

MacOS – Stack Overlays in de Dock – Voor en Na voorbeeld
Verwijderen van Stack Overlay Iconen
Het verwijderen van een Stack Overlay icon, is net zo simpel als het toevoegen. Sleep het icon bestand in de prullenbak en je bent klaar.
Stack Overlay Icons in Directories
Het nadeel van deze methode is, dat als je een dergelijke directory opent in Finder, dat je dan het icon bestand ziet. Dat kan geen kwaad en kan worden genegeerd. Als je maar in de gaten houdt waar het icon bestand voor is …
Kleine Groepen van Applicaties als een Stack
Soms kan het wenselijk zijn om een kleinere groep met applicaties te maken – bijvoorbeeld applicaties voor speciale taken.
Hiervoor kun je het beste even een aparte folder maken, bijvoorbeeld in de home directory of in de Documenten directory. Je plaatst hier dan vervolgens een alias naar de gewenste applicaties.
Verplaats Applicaties NOOIT naar een andere folder – mogelijkerwijs functioneren ze dan niet meer.
Na het maken van een folder en aliassen voor de applicaties, kun je betreffende folder in de Dock slepen – met of zonder Stack Overlay Icon.
(In de screenshots (6) zie je dat ik dit gedaan heb voor software ontwikkeling, algemene tools, bureau tools, en Virtuele Machines)








Reacties
Er zijn nog geen reacties geplaatst.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.