Wat is de ESP8266?
Een ESP8266 is een chip, ook wel IC (Integrated Circuit) genoemd.
Het is niet een willekeurige simpele chip. Het is een zogenaamde SoC (System on a Chip), gemaakt door het Chinese bedrijf Espressif.
Deze chip bevat een microcontroller (MCU), en in dit geval is het een 32-bit Tensilica L106, vergelijkbaar met een microcontroller op een Arduino. Maar dan beter en goedkoper.
Ik ben zelf begonnen met deze MakerFocus ESP8266 (Amazon: USA en Duitsland):

Makerfocus – ESP8266
Het mooie van de ESP8266 is niet alleen dat het erg goedkoop is, maar ook dat de gebruikte microcontroller krachtiger is. De microcontroller is in veel aspecten beter dan de meeste Arduino modellen. Zo heeft het meer geheugen (Flash memory of 4Mb, en typisch meer SRAM – echter, EEPROM is wat gelimiteerd).
Daarnaast hebben we dan ook nog eens de ingebouwde WiFi transceiver, wat het verbinden met jouw thuisnetwerk, of zelfs het Internet, super eenvoudig en veel goedkoper maakt.
Net als de Arduino, heeft de ESP8266 extra pinnen voor schakelaars, LEDs, relays, servo motoren, sensoren, etc.
Deze pinnen worden vaak GPIO (General Purpose Input/Output pins) genoemd, en de ESP8266 heeft er minstens 11 (model afhankelijk), wat minder lijkt dan een gewone Arduino, maar nieuwere ESP8266 hebben er meer (Arduino Uno: 14, mijn Makerfocus ESP8266 heeft er 16).
Een mogelijke beperking is de EEPROM opslagcapaciteit en de hoeveelheid analoge pinnen (meestal maar 1 or 2 analoge pinnen).
Net als met een Arduino kunnen we dus best wat doen met de hoeveelheid beschikbare pinnen.
Merk op: Er zijn nogal wat board-varianten beschikbaar van de verschillende fabrikanten. Het betreft dan niet alleen een verschil in board maar ook verschil in de gebruikte ESP8266 chip (originele versie, v2 en v3 en dan is er nog de ESP32. Deze laatste heeft behoorlijk wat extra pinnen).
Merk op: Sommige pinnen van de ESP8266 werken met 3.3 Volt in plaats van 5 Volt (wat we ook zien bij oudere Arduino modellen).
Merk op: Als je meer vergelijkingsmateriaal wilt zien, m.b.t. Arduino versus ESP8266, lees dan dit Engelstalige artikel op diyi0t.com.
In het kort: de ESP8266 bevat een microcontroller (net als een Arduino, maar dan krachtiger) en alles wat je nodig hebt om met WiFi aan de slag te gaan en dat voor nog geen €5.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
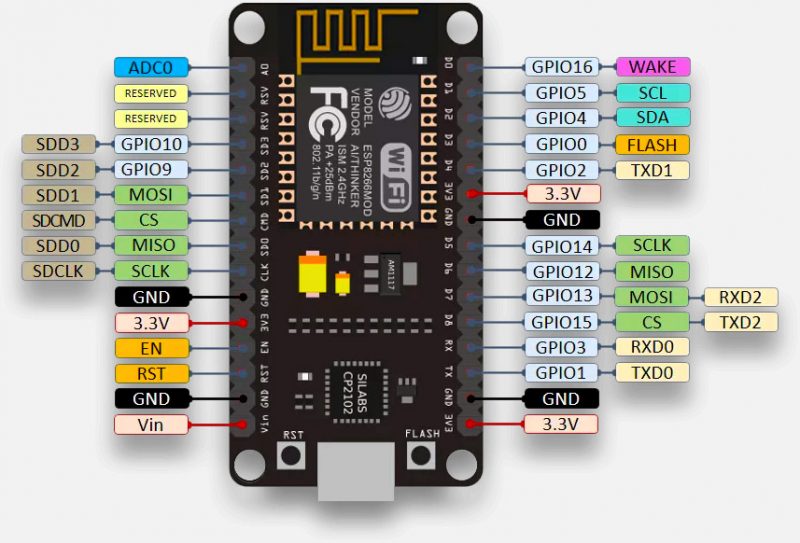
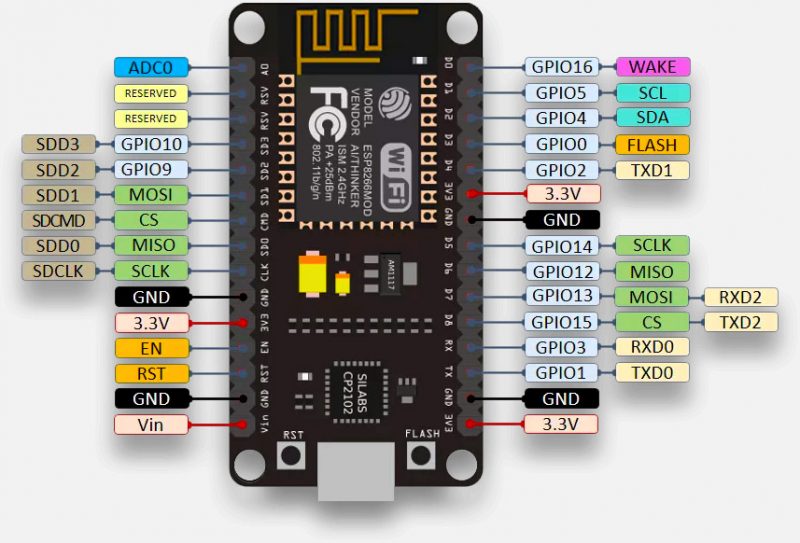
ESP8266 Pin Layout
Voor beginners is de volgende afbeelding misschien wat verwarrend of onduidelijk. Misschien is deze afbeelding wat overbodig als je al een ESP8266 hebt, mijn Makerfocus model heeft een uitstekende beschrijving op het printje staan. Toch heb ik ‘m er bij gezet voor referentie, en misschien is het handig voor wie nog geen ESP8266 heeft.
Voor wie eerder naar een pin layout van een Arduino heeft gekeken, zal dit niet onbekend overkomen.
Mer op: de stroomvoorziening van de ESP8266 (5 – 12 Volt) vereist blijkbaar maximaal 450 mA op piekmomenten, met momenten waarbij stroomverbruik zelfs onder de 1 mA duikt. Hier kun je dus uitsteken een van een oude telefoon voor gebruiken. 
Potentiele PIN Limitaties?
Op papier heeft een ESP8266 genoeg GPIO pinnen, echter in realiteit kun je de volgende pinnen niet gebruiken: GPIO6, GPIO7, GPIO8, GPIO9, GPIO10, en GPIO11. Daarbij komt dan ook nog dat als je de Seriele Monitor van de Arduino gebruikt, gebruik van pin GPIO1 voor leds er voor kan zorgen dat de ESP8266 crashed.
(bron)

Makerfocus ESP8266 pin layout
ESP8266 als Arduino gebruiken
Misschien heb jij, net als ik, al meerdere Arduino projecten achter de rug, en zelfs dan kan het overstappen naar een ESP8266 wat overweldigend overkomen. Gelukkig is het eenvoudiger dan men zou denken, dus hier mijn beschrijving van mijn eigen ervaringen. Hopelijk hebben jullie hier ook wat aan.
Merk op: Alles hier is gebaseerd op de ESP8266 die ik zelf heb, een Makerfocus ESP8266, welke me $10 kostte voor 2 modules. Je kunt ze bij Amazon kopen in zowel de USA als Duitsland (beiden leveren ook in Nederland).
Voorbereiden van de Arduino IDE – ESP8266 ondersteuning toevoegen
Omdat ik de ESP8266 als Arduino alternatief wilde gebruiken, wilde ik dit via de Arduino IDE software doen. Maar ja, deze kent natuurlijk alleen maar Arduino spullen, en gelukkig is er een manier om andere boards toe te voegen.
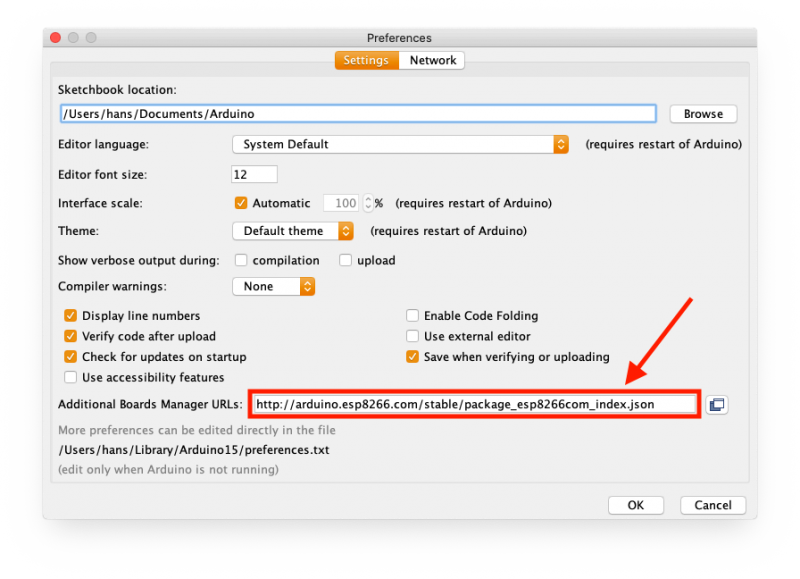
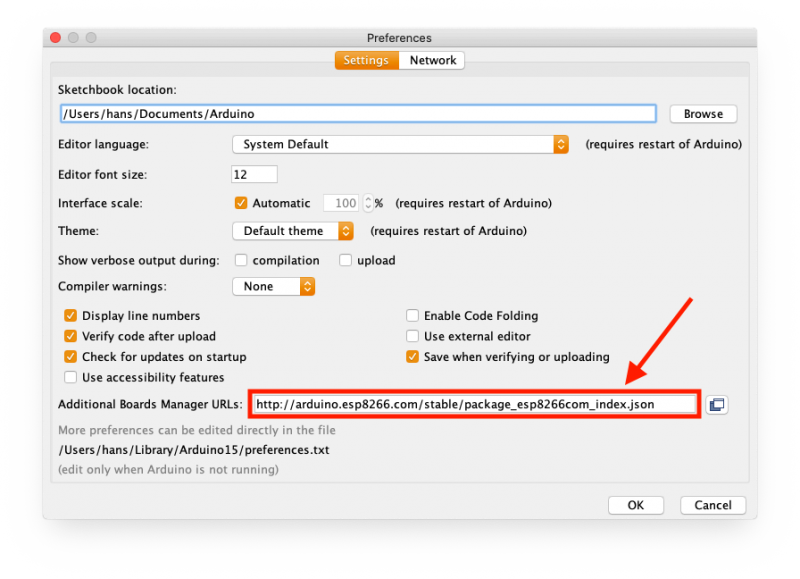
Start de Arduino IDE (altijd goed om even te kijken of je de meest actuele versie hebt) en ga naar “File” “Preferences” (op een Mac: “Arduino” “Preferences“).
In de onderste helft van het venster zie je het veld “Additional Boards Manager URLs:” waar we de volgende link in moeten plakken:
http://arduino.esp8266.com/stable/package_esp8266com_index.json
Deze link geeft een berg EPS8266 specifieke info voor meerdere merken en modellen.
ESP32 vs ESP8266
This article focuses on the ESP8266. It’s younger sibling, the ESP32, works in a similar fashion.
You’ll just need to use a different link. This one:
https://dl.espressif.com/dl/package_esp32_index.json

Arduino Preferences – ESP8266 Info toevoegen
Activeren van de verschillende ESP8266 board modellen
Nu dat de Arduino IDE meer informatie weet te vinden, m.b.t. de verschillende ESP8266 gebaseerde boards, tijd om ze te actieveren.
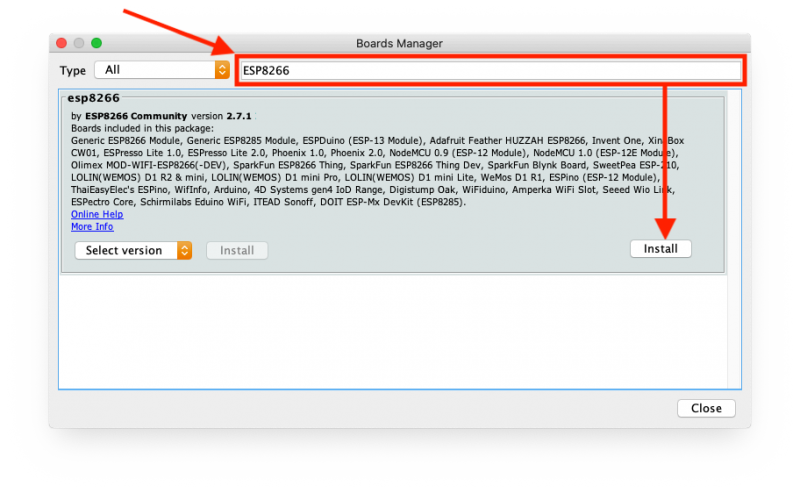
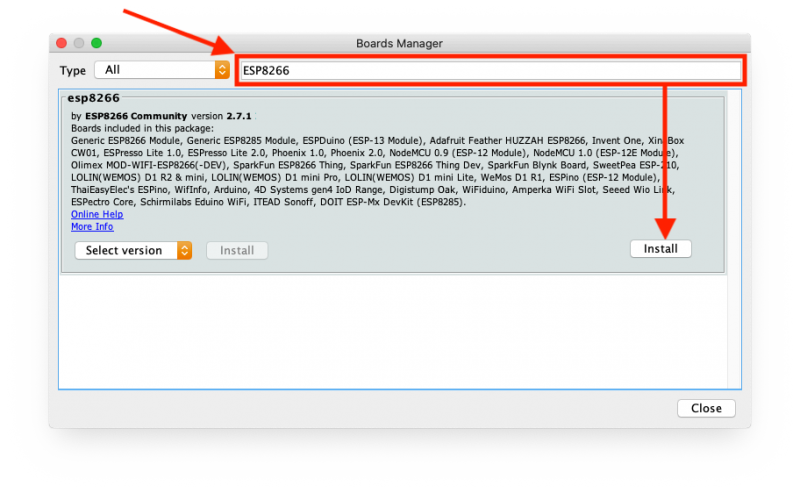
In de Arduino IDE ga naar “Tools” “Boards” “Board Manager” (het kan zijn dat je zoiets ziet als “Board: XYZ” waar onder je dan “Board Manager” als sub menu item kunt vinden).
In het zoekveld (naast “Type – All”), type je dan “ESP8266” (zonder aanhalingstekens). Je zult nu zoiets zien als in onderstaande afbeelding.
Klik op Install bij de “esp8266” sectie.

Arduino IDE – Toevoegen van ESP8266 boards
Selecteer van het juiste ESP8266 board
Om nu aan de slag te kunnen met jouw specifieke ESP8266 board, moeten we het juiste model onder “Tools” “Boards” selecteren.
Korte versie …
Voor mijn “Makerfocus ESP8266” gebruik ik “NodeMCU v1.0 (ESP-12E module)“.
Onderstaande info kan behulpzaam zijn bij het vinden van het juiste model indien je een ander ESP8266 board hebt.
Initieel was dit best verwarrend, want natuurlijk stond mijn merk en model (Makerfocus ESP8266) niet direct in de lijst, dus ik moest even gokken.
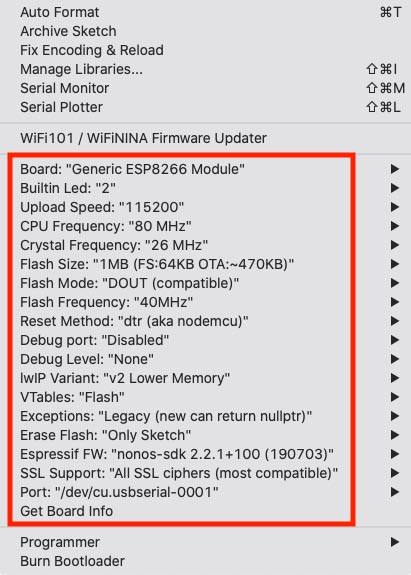
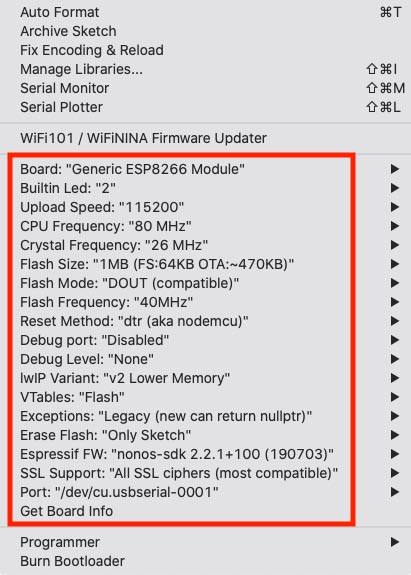
Niet wetende wat de beste keuze was, begon ik met de “Generic ESP8266 module”, wat overigens prima werkte. Echter … na het kiezen van deze optie werden een groot aantal opties zichtbaar waarvan ik niet precies wist ik er mee aan moest. Het werd me echter wel meteen duidelijk dat er misschien een meer geoptimaliseerde keuze mogelijk zou kunnen zijn.

Generic ESP8266 – Een berg extra opties!
Zoals eerder gezegd: ik wist als ESP8266 beginner even niet precies wat ik met deze opties moest doen. Ik weet wel wat de meeste opties betekenen , maar had er geen idee van wat nu van toepassing is voor mijn Makerfocus board.
Ik heb vervolgens mijn Amazon bestelling erbij gepakt (doosje van de MakerFocus was niet echt informatief) waar ik de volgende tekst in de titel vond: “ESP8266 NodeMCU LUA CP2102 ESP-12E“. Dit gaf me wat hints die behulpzaam waren zoals het feit dat het om een NodeMCU variant ging. Maar uiteraard kon dat niet meteen de oplossing zijn, want er waren 2 varianten: de v0.9 (ESP-12 module) en de v1.0 (ESP-12E module). Gelukkig was het al meteen duidelijk welke ik nodig had, de “NodeMCU v1.0 (ESP-12E module)“.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Aansluiten van de ESP8266 Module op jouw PC
De volgende stap is erg triviaal, …
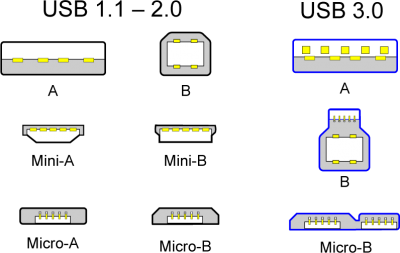
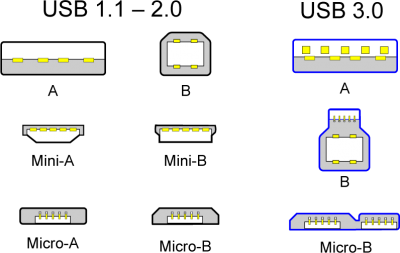
Mijn Arduino Uno gebruikt namelijk een USB-A naar USB-B kabel, terwijl de ESP8266 de veel kleinere USB micro-B connector gebruikt.
Dus even een USB-A naar USB micro-B kabel zoeken!
Vergeet overigens niet om in de Arduino IDE de juiste poort te kiezen (“Tools” “Port” – er kan extra tekst na het woord “port” staan).
Misschien een handig overzicht van verschillende USB connectors (bron).

USB 2.x en 3.x connectors
ESP8266 Onboard LEDjes
net als de meeste Arduino modellen, heeft de ESP8266 ook 2 LEDs aan boord,… initeel had ik echter geen benul welke “pin” ze gebruikten.
Na wat zoek werk, hier de info …
Geïnverteerde AAN/UIT voor onboard LEDs
In tegenstelling tot de Arduino, werken de LEDs op mijn ESP8266 precies anders om. Bij een Arduino gaat een LED aan door de pin op HIGH te zetten. Bij een ESP8266 moet je hiervoor de pin echter op LOW zetten.
AAN: als de pin is HIGH, dan is gaat de LED UIT.
UIT: als de pin LOW is dan gaat de LED AAN.
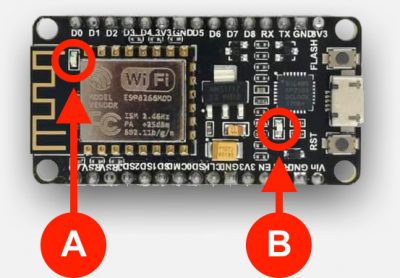
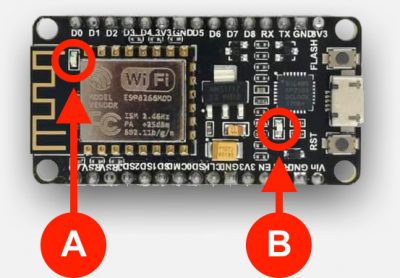
Beide LEDs op de Makerfocus ESP8266, zijn blauw.
LED A (GPIO2) is het LEDje dat knippert als we een gecompileerde sketch gaan uploaden naar de ESP8266.
ESP8266 LEDs
|
LED A |
LED B |
| Kleur |
Blauw |
Blauw |
| Pin |
2 |
16 |
| Naam |
GPIO2 |
GPIO16 |
| Naam in een Sketch |
D4
2 |
LED_BUILTIN
BUILTIN_LED
D0
16 |

ESP8266 – LEDs
Als snelle illustratie hoe dit werkt, aan de hand van het “standaard” Blink programma voor de ESP8266 (geen extra libraries nodig):
1
2
3
4
5
6
7
8
9
10
| void setup() {
pinMode(LED_BUILTIN, OUTPUT); // Initialize LED_BUILTIN pin as output
}
void loop() {
digitalWrite(LED_BUILTIN, LOW); // LOW = Turn the LED on (opposite of Arduino)
delay(1000); // Wait for a second
digitalWrite(LED_BUILTIN, HIGH); // HIGH = Turn the LED off
delay(2000); // Wait for two seconds
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Ons eerste ESP8266 project – LED aan/uit Webserver!
Dit eerste project voor onze ESP8266 laat zien hoe je snel en eenvoudig een programma kunt maken welke als webserver functioneert en je toestaat een LED aan of uit te zetten via de browser op jouw computer.
We hebben in de project geen extra hardware nodig, je hebt allen jouw ESP8266 board nodig.
Stroomvoorziening kan via de USB kabel aan jouw PC, of via een 5V ladertje.
Gebruikte libraries:
- ESP8266Wifi en WiFiClient – Voor alle WiFi taken
- ESP8266WebServer – Ehm, onze web server

Deze libraries zijn waarschijnlijk al standaard geinstalleerd.
Besturen van de LEDs
Als je eerder met een Arduino hebt gewerkt dan ligt dit wel voor de hand.
We moeten eerste bepalen welke van de 2 LEDs we willen gebruiken natuurlijk.
Voor dit project, en omdat LOW en HIGH omgedraaid werken voor het aan of uitzetten van de LEDs, heb ik een paar constanten gedefinieerd (correcter: dit zijn eigenlijk compiler directectives in plaats van constanten).
Ik heb er 1 gedefinieerd voor de LED pin, en twee voor de LEDon en LEDoff staat.
In dit project gebruik ik LED B (zie eerdere afbeelding), welke aan pin GPIO16 zit, dus in andere woorden: pin 16.
1
2
3
4
5
6
7
8
9
10
11
| /* LED details */
#define LEDon LOW
#define LEDoff HIGH
#define LEDPin 16
...
void setup() {
// Enable internal LED
pinMode(LEDPin, OUTPUT);
...
digitalWrite(LEDPin, LEDon);
... |
Omdat we wat output willen zien in de seriële monitor, en we wat aangepaste HTML willen hebben voor de status van de knoppen, heb ik dit even in een aparte functie gezet:
1
2
3
4
5
6
| void SetLED(byte LedPinNo, byte LedState) {
digitalWrite(LedPinNo, LedState);
Serial.print("LED turned ");
Serial.println(LedState==LEDon ? "ON" : "OFF");
handleButtonDisplay();
} |
Voor het geval dat:
De function “handleButtonDisplay()” zal ik bespreken in het HTML deel – wat als doel heeft de HTML terug te sturen naar de browser met een knop status zoals deze overeenkomt met het LEDje dat aan of uit staat.
WiFi Verbinding opzetten
Om verbinding met WiFi op te zetten, gebruiken we specifieke libraries (ESP8266WiFi en WiFiClient), en die doen eigenlijk alles wat WiFi betreft voor ons. Maar we zullen wat handmatige info moeten toevoegen.
Als de ESP8266 aangezet wordt, willen we natuurlijk meteen een WiFi verbinding opzetten met ons thuisnetwerk en daarvoor hebben we de SSID van onze WiFi nodig (de “naam” van onze WiFi). Als jouw WiFi een beetje OK is opgezet dan hebben we ook een wachtwoord nodig.
We definieren dit als (pas de gegevens aan voor jouw WiFi!):
1
2
3
| /* WiFi details */
#define ssid "MyWifiSSID"
#define password "MyPassword" |
WiFi initialisatie is simpel:
Als eerste starten we de WiFi, en gaan we daarna in een loop wachten tot we verbonden zijn (misschien niet de meest correcte manier – maar voor ons experiment is dit prima);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| void setup() {
...
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
...
// Connected! Show IP address
Serial.println("");
Serial.println("WiFi connected");
Serial.print("IP address: ");
Serial.println(WiFi.localIP()); |
Lekker eenvoudig he? 
Seriële Monitor Output
Omdat dit allemaal nog een beetje nieuw is, willen we natuurlijk graag wat feedback zien in de seriële monitor van de Arduino IDE.
Dit werkt hetzelfde als voor een Arduin, maar dan sneller (omdat het kan!) 
Met dank aan Harm!
Initieel kun je wat rare characters zien bij de seriële monitor – dit is echter geen rommel, maar specifieke ESP8266 debug info welke wordt verzonden met een rare baudrate van 74880. Dit is een niet-standaard baudrate, wat naar zeggen gebruikt wordt zodat het duidelijk si dat dit debug info is (versus applicatie specifieke info). Bron: ESP8266.com.
In de setup() moeten we dus de debug monitor initialiseren, zodat we Serial.print en Serial.println kunnen gebruiken. (als dit nieuw voor je is: meer details hier)
1
2
3
4
5
6
7
| void setup() {
...
// Enable serial monitor
Serial.begin(115200);
...
Serial.println("Configuring access point...");
... |
Wat HTML voor de knopjes
Het idee wat ik had is eenvoudig: we hebben 2 knoppen, een voor AAN en een voor UIT.
Uiteraard zou het netjes zijn als de knoppen ook de status van het LEDje weergeeft. Dus als het LEDje al aan staat, dan moet de “AAN” knop buitenwerking zijn, en vice versa.
Dit kunnen we doen met de disabled parameter van de knoppen (<input>).
Daarnaast een klein beetje CSS om de knoppen netjes en even groot te maken.
Als we op een knop klikken dan willen we aan de ESP8266 een aparte “pagina” vragen zodat de gewenste actie wordt uitgevoerd. We hebben dus 2 “pagina’s” nodig, een voor AANZETTEN (LEDOn) en een voor UITZETTEN (LEDOff). Dus:
http://<ip address of ESP8266>/LEDOn
en
http://<ip address of ESP8266>/LEDOff
We zouden in HTML gebruik kunnen maken van een <FORM>, maar het gaat eenvoudiger met JavaScript omdat we de nieuw in te laden pagina aan location.href kunnen toewijzen.
Alles gecombineerd als de echte HTML:
1
2
3
4
5
6
7
8
9
10
| <style>
input[type="button"] {
width: 64px;
padding: 2px;
margin-bottom: 4px;
}
</style>
<input type="button" onClick="location.href='/LEDOn';" value="ON">
<input type="button" onClick="location.href='/LEDOff';" value="OFF" disabled> |
In jouw browser ziet er dat ongeveer zo uit:

Knoppen
Omdat de plaatsing van de “disabled” parameter afhangt van het LEDje (of deze aan of uit staat), heb ik een functie gemaakt die we al eerder hebben gezien: “handleButtonDisplay()“.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| void handleButtonDisplay() {
bool LEDIsOn = (digitalRead(LEDPin)==LEDon);
String HTML = "";
HTML += "<style>input[type=\"button\"] { width: 64px; padding: 2px; margin-bottom: 4px; }</style>";
HTML += "<input type=\"button\" onClick=\"location.href='/LEDOn';\"";
HTML += (LEDIsOn ? "Disabled" : "" );
HTML += " value=\"ON\">";
HTML += "<br>";
HTML += "<input type=\"button\" onClick=\"location.href='/LEDOff';\"";
HTML += (!LEDIsOn ? "Disabled" : "" );
HTML += " value=\"OFF\">";
server.send(200, "text/html", HTML);
} |
Opzetten van de ESP8266 Web Server
Met de ESP8266WebServer library, is dit werkelijk een eitje (als je het eenmaal gezien hebt).
Als eerste hebben we een globale variable nodig voor het ESP8266WebServer object (niet te hard over nadenken!), welke we de naam “server” geven en naar poort 80 gaat luisteren (de standaard poort for webpagina’s).
1
2
3
4
5
6
| #include <ESP8266WebServer.h>
...
ESP8266WebServer server(80);
...
void setup() {
... |
Maar … voor we de server starten hebben we dus eerst een netwerkverbinding nodig!
Dus na het starten van de WiFi verbinding kunnen we de webserver starten:
1
2
| // Start webserver
server.begin(); |
Ook weer super eenvoudig he?
Afhandelen van de “pagina’s” (LED on/off) op de ESP8266 Web Server
De ESP8266WebServer is een mooie library en goed in elkaar gezet. We kunnen namelijk zogenaamde “events” definiëren (voor we de webserver starten).
In ons project hebben we eigenlijk 3 situaties:
- De “start” pagina (http://<ip adres>)
- Een pagina om het LEDje aan te zetten (http://<ip adres>/LEDOn)
- En natuurlijk een pagina om het LEDje uit te zetten (http://<ip adres>/LEDOff)
ik zal niet te diep in de technische details gaan, maar in principe kunnen we het ESP8266WebServer object event cocriteria geven en daar een functie aan koppelen. Ik heb hieronder het e.e.a. consistent neergezet – maar het kan korter.
Om events te registreren:
1
2
3
4
| // Define event handlers
server.on( "/", []() { handleButtonDisplay(); });
server.on( "/LEDOn", []() { SetLED(LEDPin, LEDon); });
server.on( "/LEDOff", []() { SetLED(LEDPin, LEDoff); }); |
Hier kunnen we lezen:
Als er om “/” gevraagd wordt, voer dan de functie handleButtonDisplay() uit.
Als er om “/LEDOn” gevraagd wordt, voer dan de functie SetLED(LEDPin, LEDon) uit.
Als er om “LEDOff” gevraagd wordt, voer dan de functie SetLED(LEDPin, LEDoff) uit.
En dat is alles wat we nodig hebben – de webserver kan hierna gestart worden.
ESP8266 Web Server Sketch
In onderstaande sketch hebben we alle besproken aspecten bij elkaar gezet.
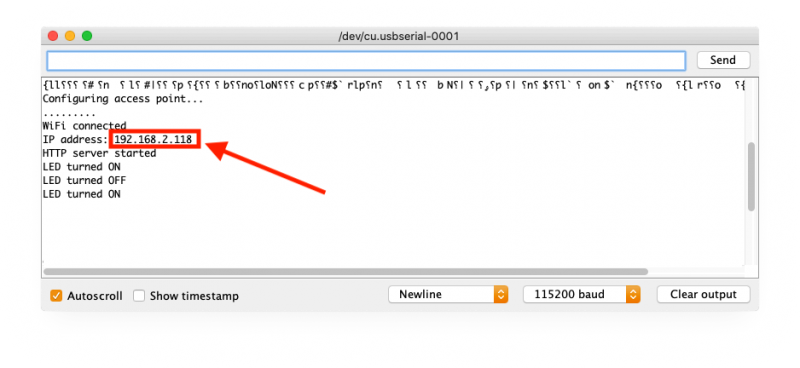
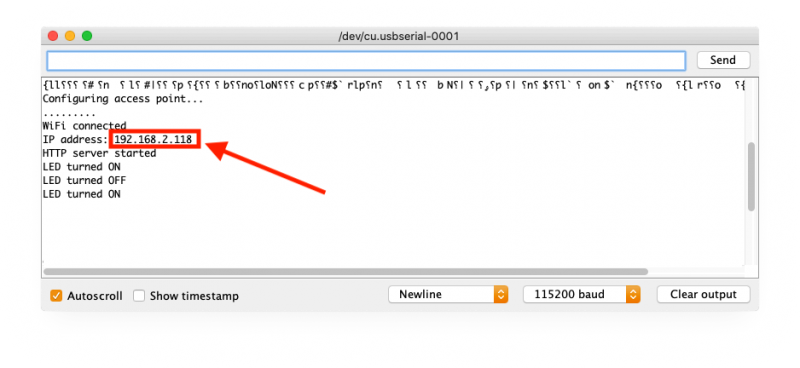
Als de sketch eenmaal draait dan zien we een aantal berichten in de seriële monitor van de Arduino IDE.

Debug monitor output
Nu kunnen we hier ook het IP adres aflezen. Type dit adres in jouw webbrowser, op jouw PC of telefoon, en druk op Enter.
De knoppen zouden nu moeten verschijnen en als je op de knoppen klikt zal het LEDje aan of uit gaan.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
| #include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
/* LED details */
#define LEDon LOW
#define LEDoff HIGH
#define LEDPin 16
/* WiFi details */
#define ssid "MyWifiSSID"
#define password "MyPassword"
ESP8266WebServer server(80);
void setup() {
// Enable internal LED
pinMode(LEDPin, OUTPUT);
// Enable serial monitor
Serial.begin(115200);
// Start WiFi
Serial.println();
Serial.println("Configuring access point...");
WiFi.begin(ssid, password);
// Wait for the WiFi connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// We are connected! Show IP address
Serial.println("");
Serial.println("WiFi connected!");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// Define web server event handlers
server.on( "/", []() { handleButtonDisplay(); });
server.on( "/LEDOn", []() { SetLED(LEDPin, LEDon); });
server.on( "/LEDOff", []() { SetLED(LEDPin, LEDoff); });
// Start webserver
server.begin();
Serial.println ( "HTTP server started" );
// Do some blinking so we know we're up and running
SetLED(LEDPin, LEDon);
delay(100);
SetLED(LEDPin, LEDoff);
delay(100);
SetLED(LEDPin, LEDon);
delay(100);
SetLED(LEDPin, LEDoff);
delay(100);
}
void loop() {
// Keep repeating: looking for web server events
server.handleClient();
}
void SetLED(byte LedPinNo, byte LedState) {
// Set LED on or OFF, output serial monitor info, and send the updated HTML
digitalWrite(LedPinNo, LedState);
Serial.print("LED turned ");
Serial.println(LedState==LEDon ? "ON" : "OFF");
handleButtonDisplay();
}
void handleButtonDisplay() {
// Read the current LED state
bool LEDIsOn = (digitalRead(LEDPin)==LEDon);
// Build a String with all the HTML in it.
String HTML = "";
HTML += "<style>input[type=\"button\"] { width: 64px; padding: 2px; margin-bottom: 4px; }</style>";
HTML += "<input type=\"button\" onClick=\"location.href='/LEDOn';\"";
HTML += (LEDIsOn ? "Disabled" : "" );
HTML += " value=\"ON\">";
HTML += "<br>";
HTML += "<input type=\"button\" onClick=\"location.href='/LEDOff';\"";
HTML += (!LEDIsOn ? "Disabled" : "" );
HTML += " value=\"OFF\">";
// Send the string to the browser as HTML text
server.send(200, "text/html", HTML);
} |











Reacties
Er zijn 11 reacties welke je hieronder kunt lezen.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.
Zeer interessant. echter als ik nu geen ledje wil aansturen maar vanuit deze ESP8266 het volgende wil versturen?
http://<ipadres>/control?cmd=GPIO,0,1
en daarmee een andere espeasy met relay wil aansturen?
Loek
Hoi Loek,
omdat ik er zelf nog niet mee gespeeld had, moest ik het ook even opzoeken.
Daarbij liep ik tegen dit artikel aan wat (denk ik) is wat je zoekt.
Hans
Mooie opbouw, zeer goed voor beginners !
Had ik deze site maar gezien toen ik met de ESP’ s begon.
Had me veel uitzoekwerk bespaart en had dan gerichter kunnen beginnen.
Het gebruik van SPIFFS is ook zeer handig!
Als men alleen de HTML of CSS of JS file wijzigt dan hoeft niet de .ino file weer opnieuw worden gecompileerd, slechts de genoemde
files worden ge-upload in de ESP.
Ook gebruik van WebSockets is heel gaaf voor (bijna)realtime doeleinden zoals bijvoorbeeld het regelen van de motorsnelheid over WiFi tussen
twee ESP’ s waarbij de potmeter op de ene ESP is aangesloten en de motor (met driver uiteraard) op de andere.
Met de ESP’ s kan je bijna alles wat je wenst uitdenken en maken. Ook gebruik makend van door andere ESP fanaten uitgedachte ontwerpen of delen ervan.
Greetz Django
Django
Dank je wel voor het compliment Django!
Haha, elke keer als ik de Nederlands pagina wil stoppen, duikt er net weer een bericht op waardoor ik weer hoopvol wordt en dat het zinvol blijft Nederlands artikelen te publiceren
Ik had over SPIFFS gelezen – maar nog niks mee gedaan.
Inderdaad ideaal om dat soort info (HTML/CSS/afbeeldingen) op te plaatsen zonder steeds de sketch te hoeven te compileren.
Ik moet zeggen dat ik erg onder de indruk ben van de prestaties en mogelijkheden van de ESP’s, zeker gezien de erg lage prijs.
Hans
hoi allemaal,
begonnen met mijn 1e esp8266.
Ik loop tegen het volgende aan in een v.b. van de arduino cursus van Hans (lampen schakelen) :
De baudrate op 115200 gezet zowel in ino als in ser monitor.
De met een uno uitgevoerde sketch komt keurin met 5x laamp aan & 5 x lampuit in de ser monitor.
Bij de ESP8266 komt er echter totaal niets totdat ik de rst toets op de esp8266 indruk.
Dan komt er eerst 1 bagger karakter en dan wel de juiste 5x & 5x
Iemand een idee wat hier fout gaat?
Thx voor jullie tijd!
Harm
hj_sk
Hoi Harm,
Mijn eerste poging zou zijn:
Proberen om uploadsnelheid en serieel monitor snelheid beiden op 115.200 te zetten?
Uit eigen ervaring weet ik dat de ESP8266 wat gevoeliger kan zijn bij hogere baudrates, met name bij het uploaden van de sketch.
Of dit aan de kabel ligt weet ik niet, en ik heb het zelf alleen gemerkt bij het uploaden van een sketch met erg hoge snelheden.
Het kan ook zijn dat de sketch die naar de ESP8266 wordt gestuurd niet helemaal correct is.
B.v. omdat de board selectie niet correct is voor jouw ESP8266 (er zijn wat kleine verschillen bij diverse verschillende fabrikanten).
Ik zou dus eerst met “Generic ESP8266” beginnen en ook hier de upload snelheid niet te gek te zetten. Ik gebruik bij twijfel 115.200 voor de upload snelheid, zeker als zich vage dingen voordoen (ik had 1 op de uploads van een gecompileerde sketch, bij een snelheid van 460.800 of hoger, dat het e.e.a. fout ging).
Controleer ook of CPU clock (80Mhz als ik me niet vergis) en Crystal frequentie (26 Mhz?) goed staan.
Die zouden, als je het juiste model hebt gekozen, meteen goed moeten staan natuurlijk. Dus ik gok dat dit niet de oorzaak is van het probleem.
Het bagger character is vaak een indicatie dat de baudrate niet correct staat.
Hans
Hoi Hans,
Bedankt voor de opmerkingen! Maar alles al geprobeerd, zelfs tot aan 300 Baud, geen echt succes.
Ik moet bij ‘oude’ arduino sketches ALTIJD de rst toets op deESP8266 drukken.
Ga nu proberen of ik bij ander ESP8266 hetzelfde probleem heb. A.s. vrijdag krijg ik ook mijn 1e ESP 32’ers.
Ben benieuwd of die hetzelfde probleem geven. Ik zal iig de leverancier (AZ-delivery BRD) op de hoogte brengen, kijken wat hun hiervan vinden.
Ik zal hier ook tbv anderen blijven teug koppelen wat de ervaringen zijn.
iig bedankt voor jouw tijd!
Harm
hj_sk
Hoi Harm,
op mijn ESP8266 (als ik me niet vergis ook van AZ-Delivery via Amazon.de) zie ik die initiele 1 of 2 characters ook, maar ik stoorde me er nooit aan. Ik gebruik de seriële output / monitor alleen voor debuggen.
Bij mijn ESP8266 hoef ik echter nooit op reset te drukken – hij reset vanzelf na het uploaden van de sketch.
Hans
Van een NL site : https://www.gadgetbouw.nl/shop/esp8266-nodemcu-embedded-wifi-esp-12e-ontwikkelbord/
Als de nodeMCU (her)start, geeft de ESP8266 bootloader eerst enige
output op 74880 baud (op 115200 zie je dit als onleesbare tekens terug).
Dat verklaart daarmee dus ook de ‘ 1e regelproblematiek’ . Nu uitzoeken of en hoe je binnen een sketch de baudrate tijdens de uitvoering van je script kunt aanpassen.
hj_sk
Ah, OK dan klopt het inderdaad dat het door een afwijkende baudrate komt 😊
Meer details vond ik hier.
De ESP geeft op die snelheid (74880) debug info en helaas is 74880 geen “standaard” baudrate, en van wat ik begreep uit die betreffende discussie, is dat bewust gedaan om data niet verwarren met info die applicatie specifiek was.
Heb ik vandaag ook weer wat geleerd
Hans
Ik heb het gelijk aan de tekst toegevoegd
Hans