Overzicht
Het maken van Screenshots en toevoegen van Annotaties
De meeste gebruikers die ik hoor vragen over screenshot, schermafbeeldingen of “print-screens”, gebruiken het ter illustratie van een foutmelding, of “bewijs” dat er iets fout is gegaan op hun computer. Anderen gebruiken het ter illustratie van instructies, handleidingen, emails, of … website artikeltjes.
Wat ik zelf het meeste zie bij de gemiddelde gebruiker:
- De meeste gebruikers weten niet goed hoe ze een screenshot moeten maken,
- Veel weten ook niet dat je ook een screenshot kunt maken van een stukje van het scherm of een een enkel venster,
- Vaak zie ik gebruikers een scherm afdrukken, wat leuk is, maar erg onhandig is als je het wilt emailen,
- Erg veel mensen weten niet hoe je annotaties kunt toevoegen, zoals tekst, lijntjes, pijltjes, cirkels, etc.,
- Het is vaak bijzonder lastig om de juiste toets combinaties te onthouden …
Dus in dit artikel, specifiek voor Mac OS X, zullen gaan kijken naar de opties en werkwijze die op een Mac beschikbaar zijn voor het maken van screenshots en annotaties.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Mac OS X Screenshots (Schermafbeeldingen)
Als je Mac OS X draait op jouw Mac, dan heb je eigenlijk standaard al, alle tools die je nodig hebt voor het maken van screenshots.
Er zijn ook legio applicaties van derden beschikbaar, maar waarom zou je extra software installeren of er zelfs voor betalen als het allemaal al geïnstalleerd staat en beschikbaar is?
Het grootste probleem hierbij is het vinden van deze tools, en … het onthouden van de toets-combinaties.
De korte versie:
Standaard Screenshot Toestcombinaties
| Soort screenshot |
Stap 1 |
Stap 2 |
| Volledig scherm naar bestand |
SHIFT COMMAND 3 |
|
| Volledig scherm naar Clipboard |
CONTROL SHIFT COMMAND 3 |
|
| Deel van het scherm naar bestand |
SHIFT COMMAND 4 |
Selecteer met de linkse muis knop |
| Deel van het scherm naar Clipboard |
CONTROL COMMAND 4 |
Selecteer met de linkse muis knop |
| Specifiek venster naar bestand |
SHIFT COMMAND 4 |
SPATIEBALK en linkse muis knop klik |
| Specifiek venster naar Clipboard |
CONTRL COMMAND 4 |
SPATIEBALK en linkse muis knop klik |
Screenshots als een Photoshop PSD file – met een layer voor elk item!
Er is een uitzondering voor wat betreft applicaties van derden, welke ideaal is voor Photoshop gebruikers: Screenshot PSD van TXTLabs.
Op dit moment dat ik dit artikel schrijf, is het gratis, dus zolang het gratis is, meteen ophalen!
Dit kleine programma, doet echt iets wonderbaarlijks: het maakt een screenshot, maar alle “objecten” van het scherm worden als aparte laag of layer in Photoshop behouden. Van menubal, individuele vensters, de Dock, icons, etc. … elk krijg z’n eigen layer en dat met schaduw en transparantie behoudt!
Dit programma komt ook nog eens met een ingebouwde timer, zodat je zelfs screenshots kunt maken, van het maken van een screenshot!
Zeker voor Photoshop gebruikers, is dit programma een vette aanrader, omdat het resultaat dus in een PSD bestand wordt opgeslagen.
Overzicht van Toets-combinaties voor Screenshots (Schermafbeeldingen)
Jouw Mac kent standaard al 4 toets-combinaties voor het maken van Screenshots.
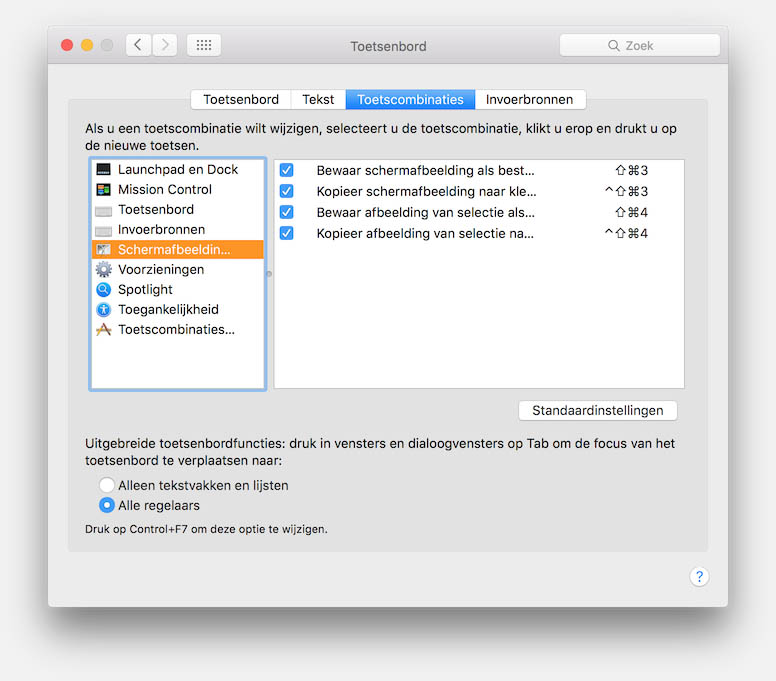
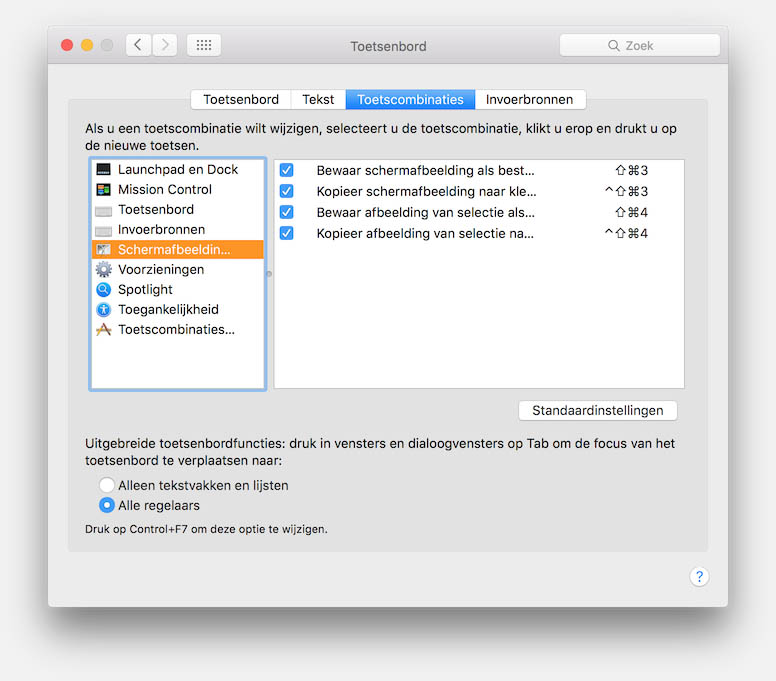
Je kunt ze vinden via het -menu in “Systeemvoorkeuren” “Toetsenbord” “Toetscombinaties” “Schermafbeeldingen“, wat er voor een Nederlandstalige Mac OS X zo uitziet:

Toetscombinaties voor Schermafbeeldingen
Schermafbeelding van het Volledige Scherm
Als je niet hebt lopen rommelen met de toets-combinaties dan is de standaard toest-combinatie 3 (SHIFT + COMMAND + “3”) wat een afbeelding maakt van het hele scherm en deze als PNG bestand opslaat op jouw Desktop. De Desktop is de standaard locatie voor het opslaan van screenshots – een stukje verder laat ik je zien hoe je die locatie kunt veranderen, maar ook hoe je een ander bestand formaat kunt kiezen i.p.v. PNG.
Naast het maken van een bestand, kun je echter de afbeelding ook in het klembord laten zetten, zodat je het meteen in een tekstverwerker of b.v. een email kunt plakken. Hiervoor gebruiken we delfde toets-combinatie aangevuld met de CONTROL toets, dus: CONTROL + 3 (CONTROL + SHIFT + COMMAND + “3”).
De eenvoudigste manier om dit te testen is met behulp van het programma “Voorvertonig” (welke je in de “Programma’s” map kunt vinden) waar we in het menu “Archief” “Nieuw van klembord” selecteren. Hierdoor wordt er een nieuwe afbeelding gemaakt welke de inhoud van het clipboard (klembord) laat zien.
Vergeet dus niet dat je dus ook de CONTROL toets moet indrukken,…
Een voorbeeld:

Voorbeeld van een volledig scherm screenshot
Zowel bestandslocatie als bestandsformaat kan verandered worden, zie de tips verder op voor de details!
Schermafbeelding van een deel van het Scherm
De standaard toets-combinatie 4 (SHIFT + COMMAND + “4”) maakt een schermafbeelding van slechts het geselecteerde deel van het scherm – handig dus als je alleen maar een deel van het scherm nodig hebt. De tips m.b.t. bestandslocatie en het bestandsformaat van het voorgaande voorbeeld gelden hier ook.
Net zoals bij het maken van een volledige schermafbeelding, kunnen we de CONTROL toets toevoegen om de afbeelding op het clipboard te zetten, i.p.v. in een bestand. Dus: CONTROL + 4 (CONTROL + SHIFT + COMMAND + “4”) maakt een schermafbeelding van een deel van het scherm naar het klembord.
Na het indrukken van de toets-combinatie, verschijnt er een cursor op het scherm waarmee je het gewenste deel van het scherm kunt selecteren – je kunt overigens op de “Esc” knop drukken om dit af te breken.
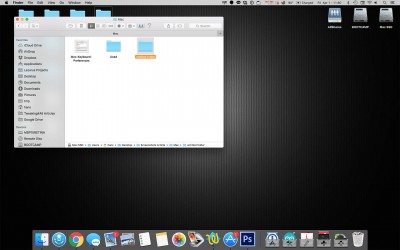
Een voorbeeld van een selectie:

Selecteer een deel van het scherm
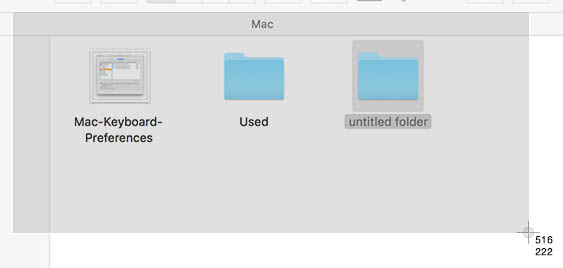
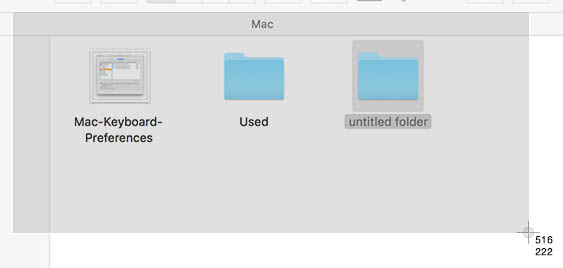
Ik zal dat eens een beetje inzoomen zodat je het beter kunt zien. Zie je de aparte cursor met de getallen ernaast? Deze getallen geven de breedte en hoogte van de selectie aan.
Na het los laten van de linkse muisknop, zal er een schermafbeeldingen gemaakt worden van de selectie.

Selecteren van een deel van het scherm
In de onderstaande tips kun je zien hoe ik deze schermafbeelding heb gemaakt, van het maken van een schermafbeelding – mocht je interesse hebben.
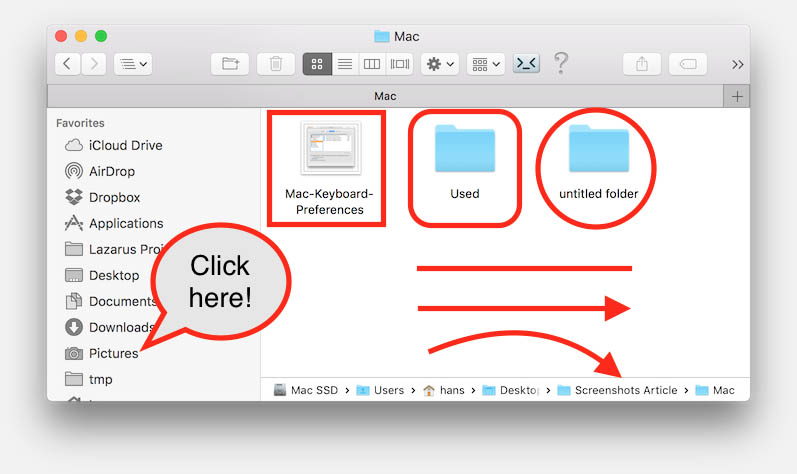
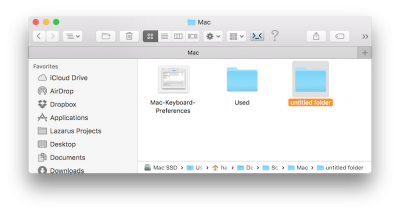
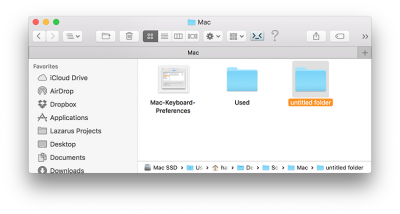
Schermafbeelding van een specifiek venster
Het is natuurlijk handig dat we een schermafbeelding kunnen maken van een specifiek stukje van het scherm, maar wat als je nu een enkel window wilt hebben? Selectie van een deel van het scherm werkt, maar er is nog een handige truc om een specifiek venster te selecteren.
Je begint met dezelfde stappen als het maken van een schermafbeelding van het deel van het scherm, maar in plaats van een eigen selectie maken drukken we op de SPATIEBALK.
Je zult nu merken dat de cursor veranderd naar een camera, en dat een deel van het scherm een selectie kleur krijgt. Beweeg nu de muis naar het gewenste venster en druk op de linkse muisknop als je het gewenste venster ziet verkleuren. De schermafbeelding bevat overigens netjes transparantie en schaduw!
N.b. : Het is niet erg als een ander venster of item een deel van het gewenste venster afdekt – jouw screenshot zal uitstekend alleen het gekozen venster bevatten.
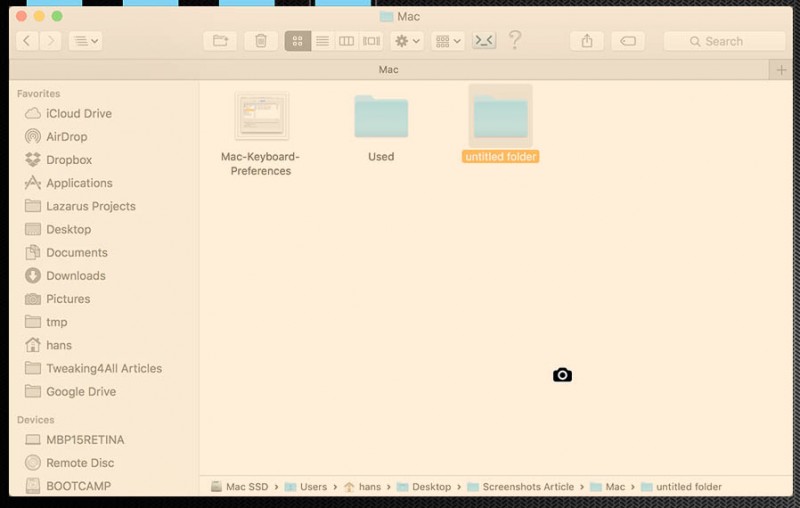
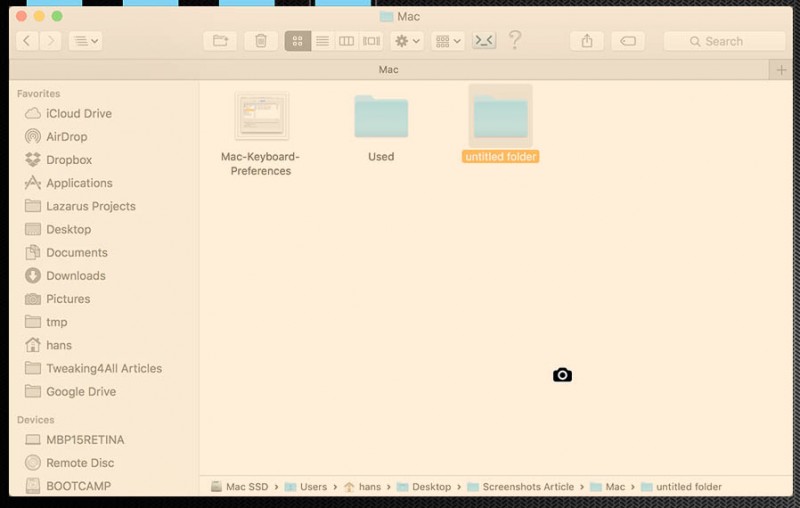
Een voorbeeld:

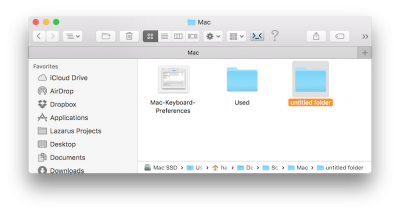
Schermafbeelding van een specifiek venster
Hier een close-up van de selectie, zie je de camera cursor?

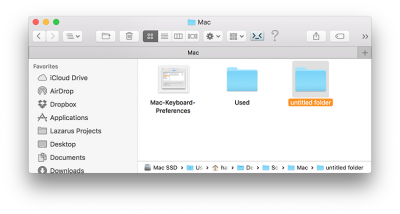
Schermafbeelding van een specifiek venster close-up
Screenshots van andere Scherm Elementen
De beschreven methode voor specifieke vensters werkt ook voor een bepaald aantal andere elementen op jouw scherm.
Zo kun je ook de Dock selecteren, of individuele items in de menubalk, of zelfs open geklapte menu’s (wel eerste openen voor je begint met het maken van een screenshot natuurlijk).
Afdrukken van een Schermafbeelding
Het is jammer dat dit wat extra stappen kost, maar een van de methoden om een schermafbeelding te printen is via “Voorvertoning” en het klembord. We gebruiken daarbij de methode waarbij we een schermafbeelding op het klembord plaatsen.
Na het maken van een schermafbeelding in het klembord, starten we de “Voorvertoning” applicatie (staat in de “Programma’s” map),
druk vervolgens op + N (menu: “Archief” “Nieuw van klembord“), om op basis van de klembord inhoud een nieuw bestand te maken,
druk vervolgens op + P (menu: “Archief” “Druk af…“) om de afbeelding te printen.
Toevoegen van Annotaties
We hebben het programma “Voorvertoning” al een paar keer vermeld in dit artikel – het ziet er simpel en onschuldig uit, maar het is een stuk krachtiger dan je zou verwachten en het zit gratis bij Mac OS X. “Voorvertoning” kan niet alleen afbeeldingen aanpassen (grootte, roteren, opslaan in ander formaat), maar het kan ook annotaties toevoegen!
Een aantal van de annotaties die “Voorvertoning” te bieden heeft:
- Lijnen, Pijlem, rechthoeken, cirkels, polygonen, sterren
- Tekst, handtekingen, en zelfs spraak-wolkjes zoals je die in strip verhalen ziet
- Masker en vergrootglas.
We zullen alle opties kort bekijken, het belangrijkste is dat je er een beetje mee speelt om te zien wat ze doen. Voor we daar aan beginnen moeten we weten hoe we bij de annotatie hulpmiddelen kunnen komen.
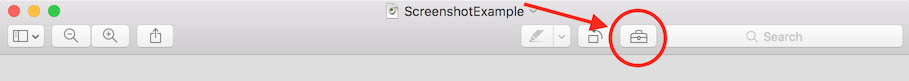
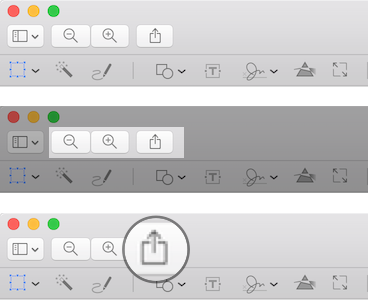
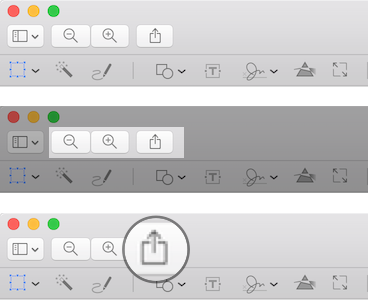
Je kunt het via het menu doen (“Extra’s” “Annoteer“) of door op de “toolbox” zichtbaar te maken wat we doen door gewoon op de toolbox icon te klikken (in het Nederlands: markeringsknoppenbalk – wat een woord he?).
N.b. : De volgende screenshots zijn gemaakt van “Voorvertoning” zoals deze bij Mac OS X El Capitan (10.11.4) meegeleverd wordt – andere “Voorvertoning” versie kunnen er net even anders uit zien, maar de functionaliteit is vergelijkbaar.

Markeringsknoppenbalk (toolbox) icon
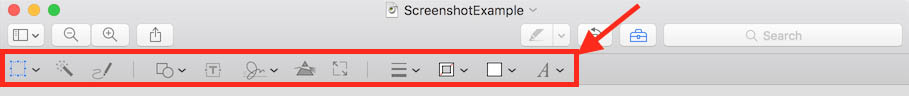
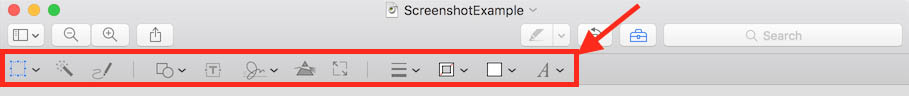
Na het klikken op de toolbox icon (bij het woord “markeringsknoppenbalk” struikel ik steeds over m’n eigen vingers!) zien we de icons voor annoteren:

Icons voor annoteren
Basis Annotateer Functies
Laten we eens naar de basis functie gaan kijken …
Nog snel even wat tips:
Elke nieuw toegevoegde annotatie wordt initieel in het midden van de afbeelding geplaatst – je kunt ze daarna verplaatsen en aanpassen naar wens (oudere versies van “Voorvertoning” werken net even anders).
Elke annotatie kan later nog geselecteerd worden, je moet ze zien als object, die dus nog samengevoegd zijn met jouw afbeelding. Je kunt ze dus nog naar hartenlust verplaatsen en aanpassen (met linkse muisknop selecteren) – en je kunt ze zelfs voor of achter elkaar zetten (met rechtse muisknop aan klikken).
Knippen, Kopiëren en Plakken werkt ook voor de annotatie objecten! Zo kun je dus annotatie kopiëren en plakken zodat ze hetzelfde formaat hebben.
Het ingedrukt houden van de SHIFT toets helpt bij het verplaatsen en van grootte veranderen. Zo kan het helpen om een vorm netjes rond of vierkant te houden, of een lijn of pijl netjes in stappen van 45 graden kunt zetten (waar dat zin heeft natuurlijk).
Een aantal objecten heeft een kleine groene punt, welke extra functies biedt zoals het curven van een pijl of inzoomen van een vergootglas.
Bepaalde gesloten objecten kunnen tekst bevatten, zoals een rechthoek, een cirkel, of een spraak wolkje. Na het plaatsen van zo een object, dubbel klik je her en je kunt er dan tekst intypen. Als er een vierkantje met een plus aan de onderkant verschijnt, dan heb je meer tekst getypt dan het object kan bevatten.
Als je meerder objecten hebt en een daarvan verplaatst, dan kan er een oranje lijntje verschijnen, wat behulpzaam kan zijn bij het uitlenen van objecten. Uitlijning is gebaseerd op horizontale of verticale centreren.
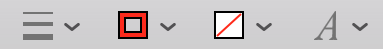
Lijn Breedte, Lijn Kleur, Vul Kleur, en Lettertype

Voor we met annotaties beginnen, gaan we even kijken naar basis instellingen die bijna allemaal van toepassing kunnen zijn op de verschillende soorten objecten.
Als je bovenstaande afbeelding bekijkt, dan denk ik wel dat het duidelijk waar ze voor zijn. Van links naar rechts: Lijn breedte (dikte), Lijn kleur, Vul kleur en Lettertype waar we ook dik, schuin, grootte etc. kunnen instellen
Merk op dat als je deze instellingen verander, deze meteen van toepassing zijn op een eventueel geseleteerd object in jouw afbeelding.
Toevoegen van Rechthoeken, Cirkels, Lijne, Pijlen, Vormen, Maskers en een Vergrootglas
Standaard Vormen

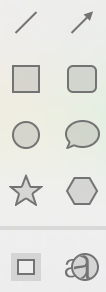
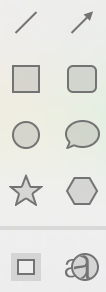
Dit icoontje heeft een “menu” waarin we een aantal standaard vormen kunnen kiezen:

Standaard Voorvertonig Vormen
Wanneer we een van deze vormen selecteren, zal een dergelijk vorm in het midden van jouw afbeelding geplaats worden. No worries, je kunt de vorm nog steeds verplaatsen en aanpassen!
Hieronder een aantal voorbeelden van deze vormen. Zoals je ziet: een rechthoek, een rechthoek met afgeronde hoeken, een cirkel, een spraak wolkje, een lijn, een pijl en zelfs een gebogen pijl …

Annotatie vorm voorbeelden
Toepassen van Maskers of een Vergootglas
De twee laatste vormen, in het eerder genoemde menu, zijn een beetje apart. Ze staan het toe dat we een masker kunnen maken (een stuk van de afbeelding donkerder maken) of zelfs een leuk vergrootglas of loupe kunnen plaatsen.
Hieronder een voorbeeld van beiden. Als eerste de gewone afbeelding, vervolgens met een masker en de laatste met een vergrootglas.
Overigens zul je bij het vergrootglas zo’n eerder genoemde groene punt zien – hiermee verander je de mate van inzoomen.

Voorbeeld van een gewone afbeelding, masker en loupe.
Tekst toevoegen

We hebben al gezegd dat tekst in bepaalde objecten geplaatst kan worden. Maar dat hoeft niet perse. Tekst kan ook op zichzelf geplaatst worden.
Je zult merken dat tijden het intypen van tekst, het object vanzelf zal aanpassen naar de benodigde ruimte.
Overigens worden de Enter toets, Tabs, en emoji symbolen ook prima ondersteund!
Geavanceerde Annotaties en Grafische functies
“Voorvertoning” is werkelijk nog krachtiger dan je nu al denkt, en zeker niet beperkt tot wat basis annotaties.
Een aantal functies zijn handig voor screenshots of andere afbeeldingen, en weer andere zijn geweldig voor het werken met foto’s of PDF bestanden.
Het maken van een Selectie

De eerste icon in het rijtje, geeft ons wat methoden om een selectie te maken. Dit kan een rechthoek, een ellips, een zogenaamde lasso selectie (hand getekend) of een “Slimme Lasso” selectie zijn.
Slimme Lasso
Het kiezen met een rechthoek of een ellips, ligt wel erg voor de hand, dus uitleg lijkt me overbodig voor die twee.
Als ik je vertel dat “lasso” zoiets wil zeggen als met de hand een lus eromheen tekenen, dan zal ook die we duidelijk zijn.
Maar wat is nou een “Slimme Lasso”?
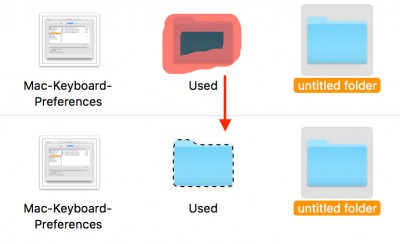
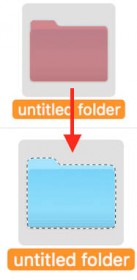
Een “slimme lasso” werkt hetzelfde als een gewone lasso – je tekent om de gewenste vorm heen. Echter … de slimme lasso gaat een stapje verder en probeert te bepalen welk object in de afbeelding je nu wilde kiezen, ook al was jouw “lasso” wat slordig – handig he?
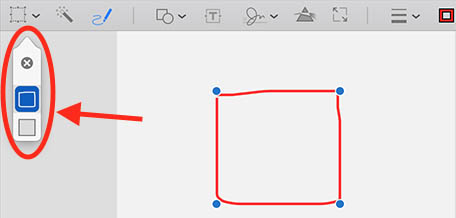
Hier een voorbeeld van een selectie – de rode lus (met zwart gevuld) is mijn slordige selectie van de blauwe icon en daaronder zie je wat de slimme lasso er van gemaakt heeft. Uiteraard hangt dit samen met de verschillende kleuren, dus meer contrast maakt het dat dit natuurlijk beter werkt.

Voorvertoning – Slimme Lasso Voorbeeld
Directe Alpha

De tweede icon in het rijtje wordt “directe alfa” genoemd, wat de gewone gebruiker natuurlijk helemaal niks zegt. Simpel gezegd, kun je hiermee een voorwerk in de afbeelding makkelijker van de achtergrond afscheiden – het is ook weer een selectie methode!
Het werkt niet altijd perfect, maar speel er eens mee. Klik op het object dat je wilt selecteren, en beweeg langzaam de muis een beetje – je ziet de kleur van de “selectie” groter of kleiner worden. Als je uiteindelijk een gewenste selectie hebt, klik dan op linkse muisknop om de selectie “hard” te maken.

Voorvertoning – Directe Alfa
Speel er een beetje mee, en bedenk dat je natturlijk ook het tegenovergestelde kunt selecteren (de achtergond dus i.p.v. het gewenste object).
Hand getekende vormen, en vormen die automatisch netjes worden gemaakt

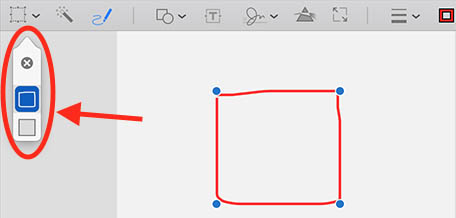
De vierde icon in het rijtje, is de “schets” icon. Hiermee kun je tekenen wat je wilt, maar er is een catch!
“Schets” converteert sommige vormen automatisch naar een nettere vorm. Als je goed kijkt, dan zie je, als dat gebeurt, dat er links een klein menuutje zich opent waar je kunt kiezen … hand-getekend of de nette vorm.

Automatische nette vorm? Of niet?
Ik heb zo 1-2-3 al heel wat vormen gevonden die zo automatisch netjes gemaakt kunnen worden – het e.e.a. hangt natuurlijk wel af van jouw teken kunsten, en er zijn er vast nog meer:

Voorvertoning – Voorbeelden van automatische vormen
Toevoegen van een Handtekening

Het toevoegen van een handtekening heeft (meestal) niet echt veel zin natuurlijk. Maar in een PDF formulier kan dit natuurlijk wel handig zijn. Als je daar meer ver wilt weten, kijk dan eens naar het artikel Hoe kun je een Handtekening in een PDF zetten …
Kleur en Grootte aanpassen

Met deze twee functies kun je kleur (contrast, helderheid, etc.) en grootte van de afbeelding aanpassen.
Beide functies veranderen overigens de gehele afbeelding!
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Andere Tips
Omdat ik vaak Screenshots maak, hier wat tips uit eigen ervaring.
Screenshots maken Zonder Toets-Combinaties te gebruiken
Als je liever geen toest-combinaties wilt gebruiken dan zijn er zeker ook nog andere methoden om een schermafbeelding te maken.
Een van de methoden is door een screenshot via “Voorvertoning” te doen …
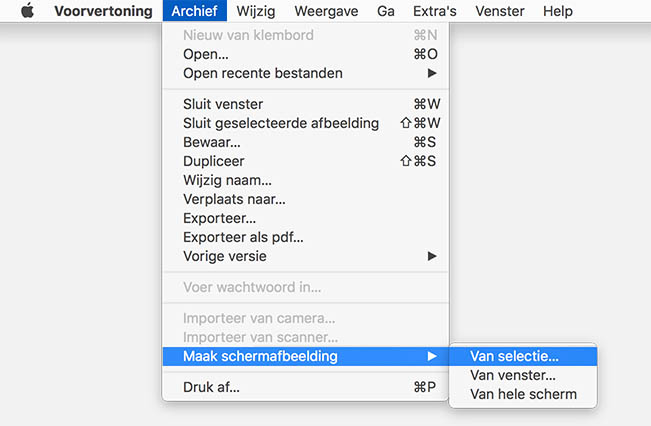
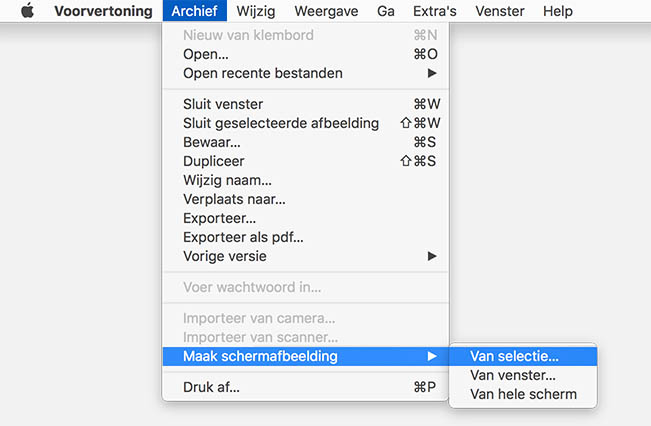
Open “Voorvertoning” en kies uit het menu “Archief” “Maak schermafbeelding“.
Daar kun je dan kiezen uit “Van selectie…“, “Van venster…” of “Van hele scherm“.

Screenshot via Voorvertoning
Screenshots maken via de command line
Je kunt ook via de command line (open “Terminal” welke in “Programma’s” “Hulp Programma’s” staat) doen. Niet een methode die ik elke dag zou gebruiken, maar het heeft wat leuke opties zoals een timer, meenemen van de muis cursor in de afbeelding, en de ondersteuning van tijdelijk andere bestandsformaten, etc.
Ik adviseer daarvoor ook eens naar de man pagina te kijken via: man screencapture
Een voorbeeld: stel je wilt over 5 seconden een screenshot maken en deze als PNG op de Desktop zetten: screencapture -T 5 ~/Desktop/MyScreenshot.png
Veranderen van de standaard locatie voor Screenshot bestanden
Je had het al gemerkt: als je een screenshot maakt naar een bestand dan wordt deze meteen op de Desktop gezet.
Je kunt deze locatie echter wijzigen met een command line trucje (Dus weer met”Terminal” welke in “Programma’s” “Hulp Programma’s” staat).
De basis aanroep is als volgt:
defaults write com.apple.screencapture location /pad/naar/jouw/screenshot/directory; killall SystemUIServer
Hier is “/pad/naar/jouw/screenshot/directory” de locatie waar je standaard screenshot bestanden wilt hebben in de toekomst.
Stel je wilt screenshots vanaf nu in de “Afbeeldingen” directory opslaan:
defaults write com.apple.screencapture location ~/Pictures; killall SystemUIServer
Of, zoals ik dat zelf doe, in een specifieke “Screenshots” directory in mijn “Documenten” directory (wel even die directory aanmaken):
defaults write com.apple.screencapture location ~/Documents/Screenshots; killall SystemUIServer
Om terug te gaan naar de standaard instellingen:
defaults write com.apple.screencapture location ~/Desktop; killall SystemUIServer
Standaard gebruikt jouw Mac het PNG formaat voor het opslaan van beeldschermafbeeldingen, en dat is prima want het biedt de beste kwaliteit.
Je kunt echter ook een andere formaat kiezen via een Terminal commando.
Merk op : Geen van deze formaten gebruiken layers zoals we bij “Screenshot PSD” zien!
Een aantal ondersteunde formaten:
JPEG (JPG): defaults write com.apple.screencapture type jpg; killall SystemUIServer
PDF (Adobe Acrobat): defaults write com.apple.screencapture type pdf; killall SystemUIServer
PSD (Photoshop): defaults write com.apple.screencapture type pdf; killall SystemUIServer
TIFF: defaults write com.apple.screencapture type tiff; killall SystemUIServer
Om terug te gaan naar PNG: defaults write com.apple.screencapture type png; killall SystemUIServer
Screenshots maken van het maken van Screenshots
Voor wie interesse heeft; je kunt ook screenshots maken van het feit dat je screenshots aan het maken bent:
Ik gebruik hiervoor het eerder genoemde “Screenshot PSD”, welke een timer functie heeft.
Zo heb ik een screenshot gemaakt terwijl ik een selectie aan het maken was voor een andere screenshot, door eerste de timer van Screenshot PSD te zetten en vervolgens mijn gewone screenshot te starten en de selectie vast te houden tot Screenshot PSD een screenshot had gemaakt.
Helaas kwam de cursor niet goed over, dus heb ik de cursor afbeelding van m’n Mac gepakt.
Je vindt de afbeeldingen van de cursors voor jouw Mac hier:
/System/Library/Frameworks/ApplicationServices.framework/Versions/A/Frameworks/HIServices.framework/Versions/A/Resources/cursors
Vervolgens heb ik deze in Photoshop aan de screenshot toegevoegd en de nummers handmatig erbij gezet.
Retina Screenshots
Voor wie een Mac heeft met een Retina scherm: Je zult merken dat jouw screenshots wel heel groot worden en dat komt omdat een Retina scherm een veel hogere resolutie gebruikt.
Aanpassen naar non-Retina schermen
Normaal gesproken zou je de afbeelding kunnen verkleinen naar het formaat van een “gewoon scherm” en hierbij kan “Voorvertoning” weer van dienst zijn door de afbeelding grootte, zowel verticaal als horizontaal, met 50% te verkleinen.
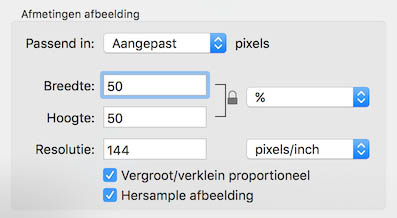
Open de afbeelding met “Voorvertoning“, en kies het menu “Extra’s” “Pas grootte aan“.
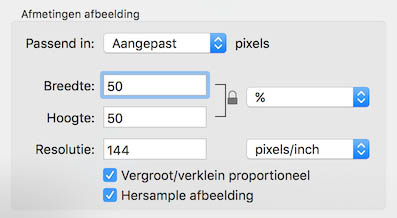
In de opkomende dialoog moet je het veld naast de “Breedte” en “Hoogte” velden op “%” zetten (“Voorvertoning” zal dit onthouden voor de volgende keer).
Vul vervolgens de waarde “50” in bij “Breedte” en indien nodig bij “Hoogte” en klik vervolgens op “OK” (of druk op de ENTER toets).

Voorvertoning – Grootte aanpassen van Retina Screenshots
Jouw afbeelding is nu in “non-Retina” formaat.
Websites die zowel Retina als non-Retina aankunnen
Voor bepaalde websites, indien correct gedaan, kan men 2 afbeeldingen tegelijk gebruiken.
Een voor gewone beeldschermen (non-Retina), stel we noemen deze afbeelding screenshot.png.
Vervolgens kan men een Retina versie uploaden welke dan screenshot@2x.png moet heten.
Zie je de toegevoegde “@2x” net voor de bestandsextensie?
De betreffende website moet dan wel wat JavaScript in huis hebben om dit correct af te handelen – dus dat de Retina afbeelding weergegeven wordt voor Retina schermen, en de gewone afbeelding voor gewon schermen. Je kunt hier voor het bekende Retina.js gebruiken, of als je een WordPress website hebt, de WP Retina 2x plugin plugin. De WordPress plugin is overigens instaat zelf de “gewone” versie te maken (zie de Tutorial).
Overigens is de toevoeging “@2x” niet iets wat willekeurig is bedacht, en gebaseerd op Apple’s filename recommendation.
Optimaliseren van Screenshots
Speciaal voor websites, is het belangrijk dat je JPG en PNG afbeeldingen optimaliseert zodat ze zo klein mogelijk blijven, zodat jouw website zo snel mogelijk inlaad in de browser. Ik heb hiervoor al een artikel geschreven, kijk maar eens naar het artikel ImageOptim – PNG optimalisatie voor MacOS X (het is gratis, snel en effectief).
Overigens is optimalisatie niet alleen handig en zinvol voor website. Geoptimaliseerde afbeeldingen houden jouw documenten en emails klein(er). Ik gebruik het zelfs als ik afbeeldingen in mijn programma’s gebruik!
Voor je Clipboard Screenshots in Photoshop plakt …
Nu moet ik toegeven dat ik wel een oudere Photoshop (CS6) gebruik – het is voor mij gewoon onbetaalbaar om steeds de meest recente versie te hebben, en ik voel er al helemaal niks voor om maandelijks te betalen voor een abonnement. Donaties zijn welkom hahah …
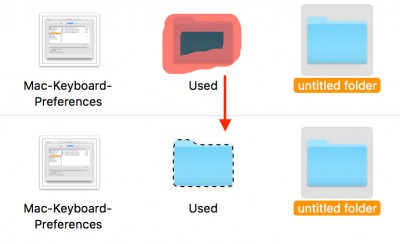
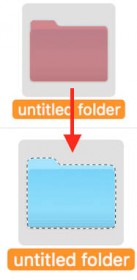
Mocht je nu een screenshot hebben gemaakt via het clipboard, en je wilt deze in Photoshop plakken, dan kom je een klein probleem tegen – transparantie gaat dan namelijk verloren wat vooral voorkomt als je een screenshot maakt van een specifiek venster.
Hieronder twee voorbeelden van zo’n screenshot. De eerste is met transparantie (de werkwijze die ik zelf gebruik) en de tweede laat je zien wat er gebeurt als je de afbeelding meteen in Photoshop plakt.
Mijn werkwijze; plak de afbeelding in “Voorvertoning“, sla het bestand vervolgens op als PNG, en open het vervolgens met Photoshop waardoor transparantie behouden blijft.

Mijn werkwijze: Via Voorvertoning

Direct in Photoshop plakken gaat fout!
Webpagina Screenshot – Volledige lengte en zoals weergegeven in de browser!
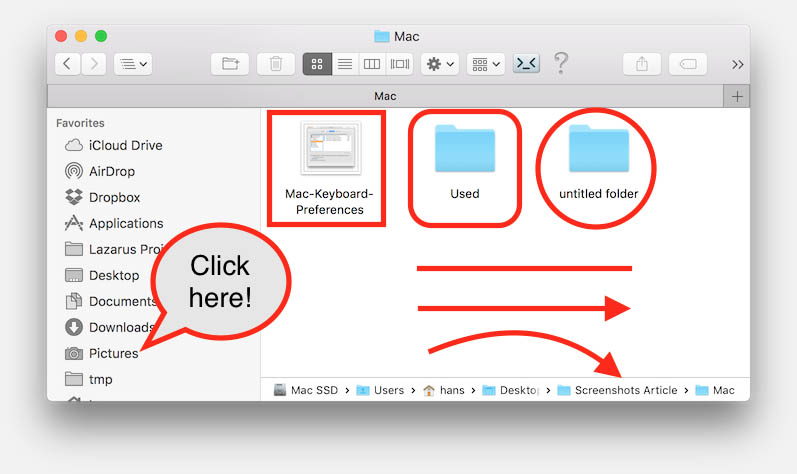
Ik denk dat we er allemaal wel over mee kunnen praten: de bijzonder knudde manier waarop webpagina’s geprint worden door [de meeste] browsers. Te smal, tekst een rommeltje, stukken ontbreken, onleesbaar, etc. – en elke keer hetzelfde liedje.
Vreemd dat geen van de Browser bouwers een functie kan inbouwen die het WEL goed kan doen.
Voor zover ik weet hangt dit samen met de CSS opmaak, specifiek voor printers, die meestal ontbreekt. Ik heb m’n best gedaan het juist te doen voor Tweaking4All, maar mocht je tegen problemen aanlopen bij het uitprinten, laat het me dan gerust weten, want ik kan helaas niet elke browser testen…
Gelukkig zijn er voor de meeste browsers plugins die dit beter doen …
N.b. : De meeste plugins bieden ook annotatie opties.
N.b. : De meeste plugins maken een screenshot, scrollen een beetje en maken weer een screenshot, en herhalen dit tot ze aan het einde van de pagina’s zijn. Daarna worden de screenshots samen geplakt in een enkele afbeelding wat vaak een erg lange afbeelding kan zijn (zie het voorbeeld hieronder). Het is ook zaak dat je de browser niet onderbreekt terwijl het een lange screenshot aan het maken is!
Google Chrome
Ik heb een aantal extensie geprobeerd en was voorheen fan van Awesome Screenshot. Om vage redenen verdween het even, maar het is weer terug met wat onzinnige opties dus ben ik overgestap op FireShot, maar Open Screenshot werkt ook prima.
Er zijn nog meer extensies die je gratis in de Chrome Web Store kunt vinden.
Safari
Ik ben geen Safari gebruiker, maar ik begrijp dat de volgende twee hulpmiddelen dezelfde optie voor Safari bieden: Paparazzi en Voila Web Screenshot.
Ik heb ze zelf niet getest, ….
FireFox
FireFox was ooit eens mijn favoriete browser, maar met de komst van Google Chrome is die liefde ook over …
Gelukkig zijn er wel veel extensies voor FireFox te vinden, en voor screenshots zijn de volgenden een goede optie:
Nimbus, ScreenGrab, Awesome Screenshot Plus, en natuurlij FireShot – maar er zijn er nog veel meer.
Opera
Ook al was Opera ooit de snelste browser, ik gebruik het alleen maar voor compatibiliteitstesten.
Screenshot Extensies voor Opera zijn o.a.: Nimbus, FireShot, and qSnap.
Ook hier weer: er is een breed aanbod.
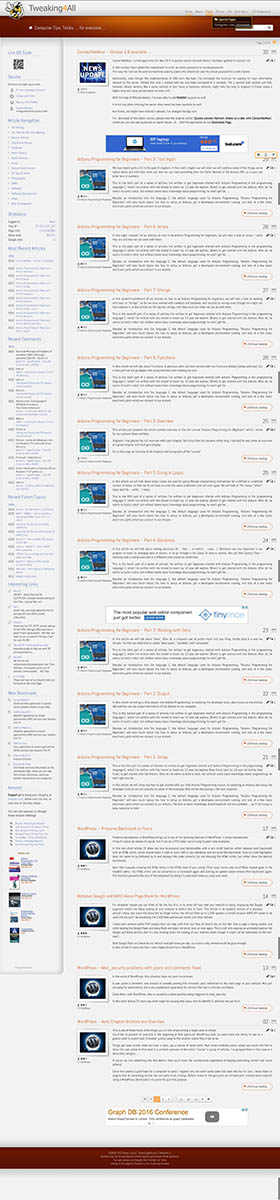
Voorbeeld van een Web Screenshot
Ik heb voor de grap een web-pagina screenshot gemaakt van Tweaking4All, en je ziet het: de afbeelding wordt erg groot (net geen 12,000 pixels in de hoogte, en bijna 8 Mb groot) dus ik moest het een beetje verkleinen, maar ik denk dat je wel een idee krijgt van hoe zo’n screenshot er uit kan zien …

Voorbeeld van een webpagina screenshot





















Reacties
Er zijn nog geen reacties geplaatst.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.