Overzicht
Waarom JavaScript?
In dit artikel kijken we naar client-side cookies; Cookies die gemaakt worden door de browser en opgeslagen worden in de browser.
JavaScript is de meest gebruikte script taal in browsers, en (naar mijn weten) ondersteunen alle browsers JavaScript en de gebruiker heeft er geen plugin voor nodig zoals Flash bijvoorbeeld.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Wat zijn Cookies?
Cookies zijn er voor om lokaal (client side), in de browser de gebruiker, eenvoudige data op te slaan. Zie een cookie als een klein stukje tekst met de informatie die je wilt opslaan, welke op een later tijdstip weer gelezen of gewijzigd kan worden.
Cookies worden bijvoorbeeld gebruikt om informatie op te slaan zoals; de inhoud van een winkelwagentje, laatst bekeken items, hoeveel regels per keer zichtbaar gemaakt moeten worden van een lijst, jouw naam, voorkeur in font grootte etc.
Zo gebruiken we cookies op Tweaking4All om te onthouden bij welk menu item de gebruiker is gebleven (in het menu rechts), of wat de voorkeur is voor mobiele weergave of desktop weergave. Intussen wordt het ook gebruikt om login te volgen en een aantal plugins bewaard wat instellingen.
Helaas hebben Cookies een negatieve reputatie, maar helemaal terecht is dat niet. Met name adverteerders gebruiken het om advertenties op maat te maken voor de kijker – of dat nu goed of slecht is laat ik in het midden, maar ik zie liever advertenties die me interesseren dan rommel waar ik niks aan heb. Maar … zoals gebruikelijk negeren we problemen of gaan we overboard met regeltjes (hallo leipe EU Cookie wetgeving, en hallo leipe EU wetgeving voor de maximum capaciteit van stofzuigers – ik denk dat we ergere problemen hebben en dit soort wetgevingen lost in mijn opinie de diepergaande problemen niet op.
Bottom line:
Cookies werken nog steeds prima, en zullen in de toekomst blijven werken, en bepaalde politici moeten maar eens een echte baan gaan zoeken.
De gebruikers die lompweg cookies uit hebben gezet zullen merken dat veel websites ineens niet meer correct werken, dus ik vermoed dat het gros van de mensen cookies gewoon aan heeft staan.
Merk op dat er natuurlijk alternatieven zijn, met name ook server-side cookies, maar dat is niet waar we hier naar kijken en deze alternatieven komen vaak met hun eigen beperkingen en complexiteit.
Cookie Lingo
Er zijn nogal wat Cookie versies en kreten … hier een kort overzicht:
Session Cookie, is een Cookie die verwijderd wordt als de gebruiker de browser sluit en dus maar een van tijdelijke aard.
Persistent Cookie wordt daarentegen voorzien van een expiration date/time (verloopdatum). Het sluiten van de browser verwijderd deze cookies niet. De informatie blijft bestaan tot het handmatig verwijderd wordt of voorbij de verloopdatum is.
Een Secure Cookie is een Cookie die alleen over een versleutelde verbinding (HTTPS) gebruikt kan worden en dienst weigert over een niet versleutelde verbinding (HTTP). Theoretisch maakt dit de Cookie veiliger.
Dan hebben we ook nog de zogenaamde HTTPOnly Cookie, welke alleen door de server benaderd kan worden – dus niet vanuit JavaScript. Dit soort Cookies kunnen bijvoorbeeld gebruikt worden voor sessie informatie, en dit zou veiliger moeten zijn als de browser dit soort Cookies natuurlijk correct implementeert.
Als we praten over een Cookie Domain, dan hebben we een Cookie aan een vast domein gekoppeld, en deze zijn dus niet toegankelijk vanuit andere domeinen.
De SameSite Cookie is een Cookie die alleen benaderd kan worden door webpagina’s in hetzelfde domein waarin het aangemaakt is – dus zie het als een variant van een Cookie Domain.
Stel een gebruiker bezoek Google.nl en de Google website maakt een Cookie aan met de zoek termen die gebruikt zijn.
Voor een SameSite Cookie wil dat zeggen dat de cookie gemaakt wordt en alleen toegankelijk is vanuit het google.nl domein.
Stel dat deze zelfde gebruiker nu naar Tweaking4All.com gaat, dan kan de code op de Tweaking4All website deze cookies niet zien.
We kunnen een Cookie ook voorzien van een zogenaamd Cookie Path. We kunnen dan aangeven dat een Cookie alleen zichtbaar is (binnen een bepaald domei) en binnen een bepaald directory pad (en de directories die zich daar in bevinden), wat de range voor gebruik wat krapper maakt, en mogelijk wat veiliger maakt.
De meeste browsers blokeren de zogenaamde Super Cookies.
Je Super Cookie vergelijken met een SameSite Cookie of een Cookie met Domain, waarbij het domein dan in plaats van b.v. google.nl, een heel top-level domain (b.v. alles met .nl) bevat. Hierdoor kan zo’n Super Cookie alles zien wat in elke .nl domein gebeurt, wat dus een serieus veiligheidsprobleem is.
Dan is er nog de zogenaamde Zombie Cookie ook wel Ever Cookie genoemd – dit zijn Cookies die zichzelf herstellen als ze verwijderd worden, wat voor schijnt te komen als je Flash gebruikt of bij HTML5 opslag. Ik heb hier geen ervaring mee, dus veel meer kan ik je er niet over vertellen.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Spelen met JavaScript, en Spieken in de Koekjes Trommel
Voor we gaan spelen met JavaScript Code, een paar tips om makkelijk aan de gang te komen.
Spelen met JavaScript
Er zijn een aantal manier om met JavaScript te spelen – hieronder laat ik 3 methoden zien die ik zelf regelmatig gebruik.
Sterk aanbevolen – JSFiddle
Echt de eenvoudigste manier om snel met JavaScript te spelen is m.b.v. JSFiddle, zeker in het begin aan te bevelen.
Ga naar de JSFiddle website, voer de JavaScript code in het “JavaScript” vakje (waar je “alert(‘hello World’);” ziet staan) en klik op de knop “Run” links bovenin.

JSFiddle – Geweldig hulpmiddel om online JavaScript te testen
Old School – Gewoon met een bestand op jouw computer
Wat vroeger echt de eenvoudigste manier was om met JavaScript te spelen, is door een eenvoudig HTML (platte tekst) bestand aan te maken met b.v. Notepad en deze dan met de browser te openen. Helaas, met alle moderne veiligheidsvoorziening kan dit problemen veroorzaken. De problemen vinden we o.a. als we met Cookies spelen, omdat een aantal browsers dit gewoon niet toestaat (het had handig geweest als men dat aan de gebruiker zou laten om dit aan of uit te zetten – Ja Meneer Google, ik heb het tegen jullie!).
Normaal gesproken openen we een webpagina met http:// of https://.
Een bestand op jouw computer, b.v. op het bureau blad, wordt echter met file:// en een aantal browser staat dan bepaalde zaken, zoals toegang tot Cookies, gewoon niet toe.
Tot dusver (op mijn Mac) zie ik dat Safari gewoon werkt als verwacht (versie 10.1.1 onder macOS Sierra 10.12.5), maar Google Chrome staat het niet toe (versie 59.x). Trucs om dit te probleem op te heffen in Google Chrome bestaan wel, maar ik heb gemerkt dat dit niet altijd werkt en het is niet de handigste manier om een browser te starten.
Luxe – Via jouw eigen web-server
Iets bewerkelijker en voor veel mensen misschien echt te veel van het goede, is het opzetten van jouw eigen web-server.
Een web-server, in tegenstelling tot de mooie grote futuristische server ruimtes in de film, kan gewoon op jouw desktop of laptop draaien.
Je kunt zelf Apache (de web-server software) installeren, maar nog handiger is dit te doen via een zogenaamde AMP (Apache, MySQL, PHP) installatie zoals MAMP, XAMPP, WAMPServer, etc.
Bedenk ook dat een beetje fatsoenlijke NAS, zoals van bijvoorbeeld QNAP en Synology, hebben vaak al een web-server geïnstalleerd staan.
Kijken naar Cookies – of te wel: Spieken in de Koekjes Trommel
Onder normale onstandigheden kunnen wij, de gebruiker, de Cookies helemaal niet zien. Ze blijven verborgen informatie die de browser intern gebruikt.
Uiteraar kunnen we met de JavaScript functie Alert('Wat tekst hier'); Cookie informatie weergeven, of meer complexe functies zoals document.write gebruiken om informatie in de HTML te zetten. Maar gelukkig kan het tegenwoordig nog eenvoudiger door web-developer tools, die je in de meeste moderne browsers kunt vinden, te gebruiken die toegang geven tot Cookie informatie (en een hele hoop andere info!).
Als voorbeeld kijken we naar, Google Chrome (de meeste moderne browsers hebben vergelijkbare tools beschikbaar).
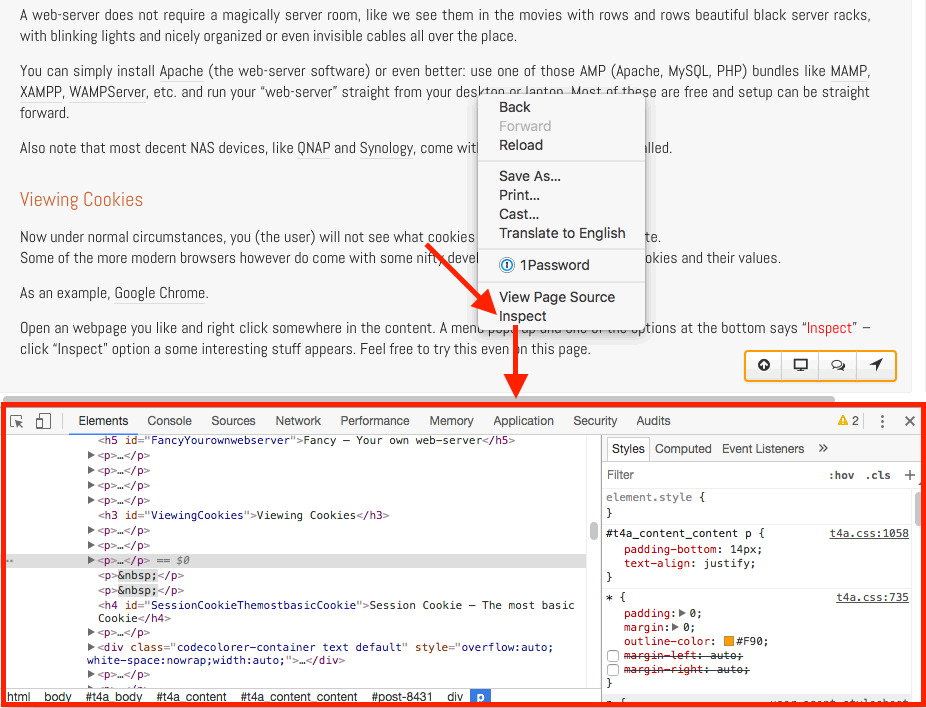
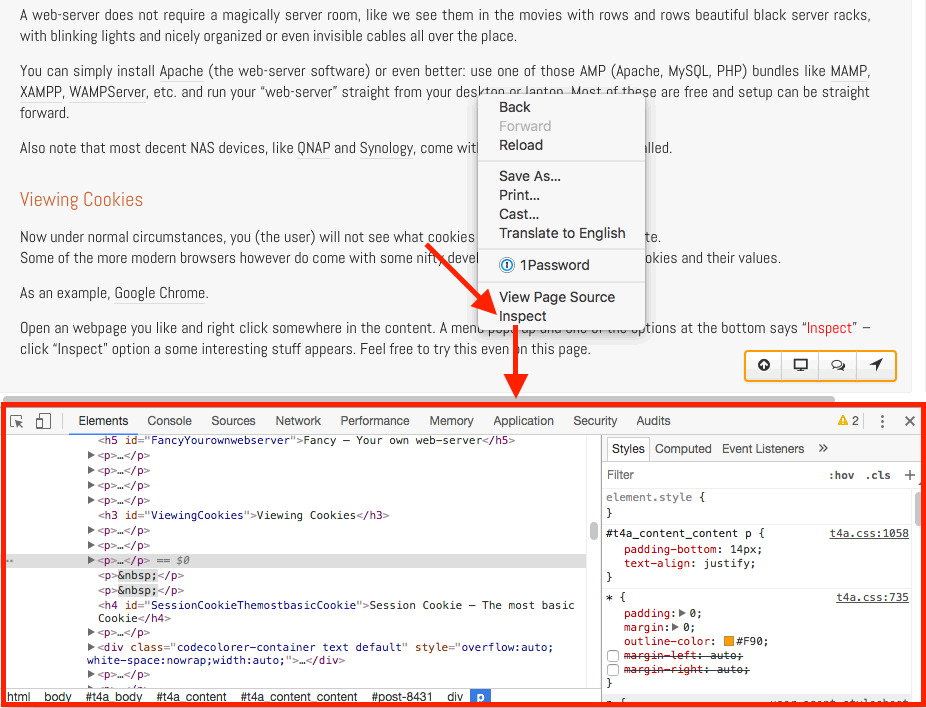
Open een webpaginae en klik met rechts op de inhoud. Een menu opent zich nu en de onderste optie is “Inspect” (ik gok maar even dat het in een Nederlandstalige omgeving “Inspecteren” heet) – klik op de “Inspect” optie (je kunt het ook op de Tweaking4All pagina doen) zoals hieronder zichtbaar is.

Google Chrome – Web Developer view
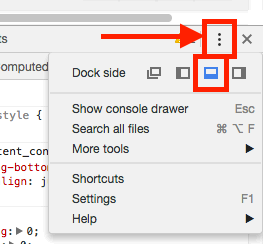
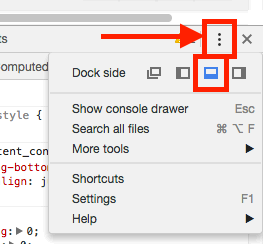
Het kan zijn dat de informatie (grote blok in bovenstaande afbeelding) zich elders opent, n.b. aan de zijkant. Mocht je dat willen veranderen, kilk dan op de drie puntjes knop zoals hieronder is aangegeven.

Google Chrome – View veranderen
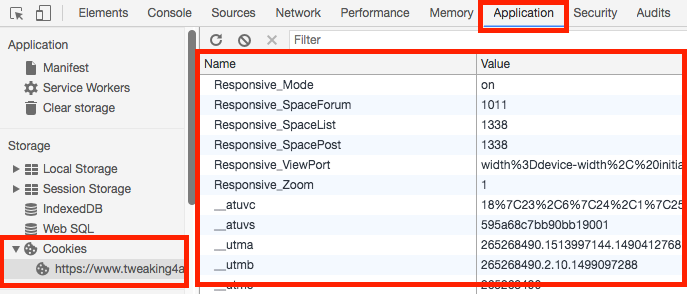
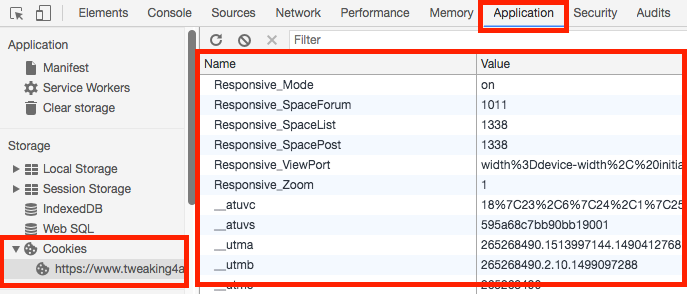
Om nu de Cookies zichtbaar te maken, moet je op de tab bovenin “Applications” klikken, en dan links onder klikken op “Cookies” en de webpagina (domain/pad) kiezen die je wilt onderzoeken. Alle Cookies voor dit domein en pad worden nu weergegeven met verschillende opties zoals Domain, Path, Expiration etc.

Google Chrome – Cookies bekijken
Net boven de kolom “Name” zie je drie koppen die je regelmatig zult gebruiken: “Refresh” (verversen), “Delete All Cookies” (alle Cookies verwijderen) en “Delete Selected Cookie” (verwijder de geselecteede cookies).
Clear en Refresh Cookies als je met JavaScript code speelt!
Voor je een stukje JavaScript code gaat testen, kan het zinvol zijn eerste “Delete All Cookies” te gebruiken en op “Refresh” te klikken nadat je de code gedraaid hebt om veranderingen te kunnen zien. Doe je dit niet, en soms is dat wenselijk, dan kun je verwarrende resultaten zien omdat cookies van eerdere tests nog in het beeld staan.
Wat vinden we in een Cookie?
Browser instellingen: Cookies aanzetten!
Uiteraard moet je er voor zorgen dat Cookies niet uitgeschakeld staan in jouw browser als je de volgende voorbeelden wilt testen.
OK, nu dat we meer weten hoe wet met JavaScript kunnen spelen, tijd om wat echte dingen te gaan testen …
Dus … een cookie wordt opgeslagen als simpele platte tekst en in de simpelste vorm als een zogenaamde waardepaar (value pair): naam = waarde,
Naast het waarde paar vinden we hier ook verloop datum, of een cookie secure is, etc.
JavaScript heeft hiervoor de “document.cookie” property (eigenschap/variabele). Ja, dit is een property (eigenschap) en niet een functie. Zie het als een lange string (reeks letters) die de waardeparen bevatten en de eigenschappen van deze waardeparen (indien gezet), voor alle Cookies waar we toegang tot hebben.
Bijvoorbeeld “gebruikersnaam=Hans; locatie=Houston; weer=Zonnig; bier=BijnaOp;” …
Eigenschappen van een waardepaar kan alleen maar geschreven worden maar nooit gelezen worden!
Aanmaken van een Cookie wordt eenvoudig weg gedaan door een waardepaar aan “document.cookie” toe te wijzen.
Aanpassen van de waarde in een Cookie gebeurt op dezelfde manier door dezelfde naam te gebruiken maar het een andere waarde of eigenschap toe te wijzen.
Verwijderen van een Cookie wordt gedaan door de verloopdatum een datum in het verleden te geven waardoor de browser effectief de Cookie verwijderd.
Een simpele HTML pagina die alle cookies laat zien waar we toegang tot hebben:
1
2
3
4
5
6
7
8
9
| <html>
<body>
Hello there!</br>
<script language="javascript">
var myCookie = document.cookie;
alert(myCookie);
</script>
</body>
</html> |
De variabele “myCookie” krijgt een kopie van de inhoud van “document.cookie”. De “alert()” functie geeft het vervolgens weer.
Uiteraard, als je nog niks gedaan hebt, dan wordt dit een lege melding omdat we nog geen Cookies hebben aangemaakt.
Bedenk ook dat dit voorbeeld een complete webpagina is, al is het dan wel in de meest minimalistische vorm. Deze opmaak zou je kunnen gebruiken als je werkt met een bestand op jouw PC or web-server – noem het zoiets als test.html.
Na dit voorbeeld laat ik alleen nog maar de JavaScript code zien (regels 5 en 6 in dit voorbeeld), omdat de rest er omheen onveranderd blijft voor de volgende voorbeelden en om je alleen regel 5 en 6 in JSFiddle zou gebruiken..
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Aanmaken van verschillende Cookie soorten in JavaScript
In dit deel gaan we kijken hoe we de verschillende soorten Cookies kunnen aanmaken in JavaScript.
Session Cookie – Mijn eerste Cookie
De eerste Cookie die we gaan maken is de meest eenvoudige cookie: de zogenaamde Session cookie. Dit is de meest basis Cookie die je kunt bedenken, en als we de browser sluiten worden deze permanent verwijdert.
Zoals eerder gezegd, Cookies worden als waardeparen opgeslagen, bijvoorbeeld:
Het opslaan van gevoelige informatie in Cookies is een zeer SLECHT idee, en dient hier alleen ter illustratie.
Hier onder de JavaScript code de je zo in in JSFiddle kunt plakken;
document.cookie = "username=Hans";
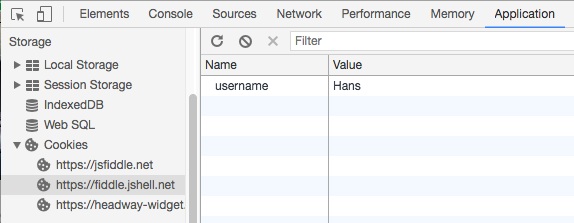
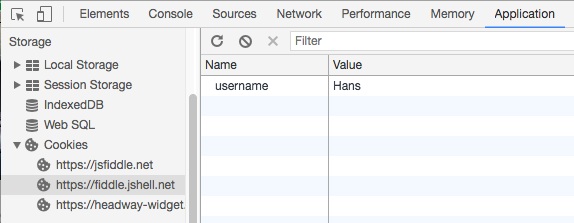
Uiteraard zien we helemaal niets gebeuren, omdat cookies voor de gebruiker verborgen blijven. Dit is waar de dus de web developer tools van de browser gaan gebruiken zoals eerder beschreven. Klik de pagina, en dat kan ook bij JSFiddle, met rechts aan en kies de optie “Inspect”.

Mijn Eerste Cookie! Woohoo!
Als je nu liever niet met de web-developer tools van jouw browser wilt werken, dan kun je ook een “alert()” gebruiken als volgt:
1
2
| document.cookie = "username=Hans";
alert(document.cookie); |
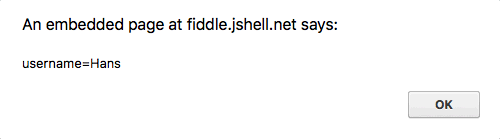
Een dialoog opent dan met een melding zoals deze:

Mijn Eerste Cookie melding
OK, we hebben nu een eerste poging gedaan en een beetje geoefend, tijd om te kijken naar de eigenschappen die we aan een Cookie toe kunnen voegen. Deze extra eigenschappen worden overigens ook met waardeparen aan document.cookie toegevoegd, wat ik je hierna laat zien …
Persistent Cookie – Hardnekkiger en blijft bestaan na het sluiten van de browser
Zoals eerder vermeld, de Persistent Cookie is gewoon een Session Cookie maar dan met een verloopdatum – net als echte koekjes dus:
username=Hans; Expires=Sun, 22 Oct 2017 08:00:00 UTC;
Overigens gaan we dit straks ook gebruiken als een methode om een Cookie te verwijderen, door de verloopdatum in het verleden te zetten.
Het datum formaat moet in het UTC/GMT formaat (b.v. Sun, 22 Oct 2017 08:00:00 UTC), dus corrigeer voor jouw tijdzone indien nodig.
UTC versus GMT: Beiden geven tijd weer maar UTC is een tijd-standaard, en GMT is een tijdzone. UTC is geniet de voorkeur.
OK,… tijd voor een voorbeeld. Hierbij moeten we wel de eerder genoemde web-developer methode gebruiken om een Cookie te inspecteren omdat weergave via JavaScript geen toegang geeft tot de eigenschappen van het waardepaar (behalve naam en waarde natuurlijk). JavaScript ziet er als volgt uit (als je dit na Oct 22nd 2017 8 AM UTC leest, even de datum aanpassen natuurlijk):
1
2
| document.cookie = "username=Hans; Expires=Sun, 22 Oct 2017 08:00:00 UTC;";
alert(document.cookie); |
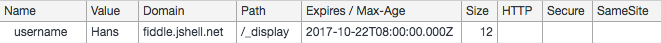
Bij inspectie, na het uitvoeren van de code, en eventueel op “Refresh” te hebben geklikt, zien we zoiets als dit:

Cookie details
Hier zien we Naam, Waarde, Domein, Pad, Verloopdatum, Omvang (aantal karakters voor naam + waarde), HTTPOnly, Secure en SameSite.
De “alert()” functie daarin tegen geeft alleen maar “username=Hans”.
We zien hier een paar dingen die opvallen natuurlijk:
- document.cookie bevat alleen de cookies die we mogen zien,
- properties van een waardepaar (value paie), zoals b.v. de verloop datum, worden door document.cookie bij het lezen NIET terug gegeven.
De reden waarom we het wel in de web-developer tools zien is natuurlijk omdat deze tools een stuk zijn van de browser, welke wel inzicht heeft in de diepere geheimen van de browser – wat weer ideaal is voor ontwikkelaars en voor ons nu we met Cookies aan spelen zijn.
Secure Cookie – Cookies die alleen met HTTPS werken
Een Cookie veilig maken (secure) is eenvoudig door de eigenschap “Secure” mee te geven.
Als je dit wilt testen op jouw eigen web-server of via een bestand op jouw PC, dan kon dat nog weleens tegen vallen. We moeten namelijk een HTTPS verbinding hebben en in ebide gevallen is dat vaak niet het geval. JSFiddle echter gebruikt wel HTTPS dus daar werkt dit wel;
1
2
| document.cookie = "username=Hans; Secure;";
alert(document.cookie); |
In de web-developer tools van de browser, het kan zijn dat je even “Refresh” moet klikken, laat nu netjes een vinkje zien in de kolom “Secure”.
HTTPOnly Cookie – De Cookie die alleen door de web-server gezien kan worden
Ook deze is eenvoudig, we hoeven alleen maar de eigenschap “HttpCookie” toe te voegen.
1
2
| document.cookie = "username=Hans; HttpOnly;";
alert(document.cookie); |
Deze Cookie is in JavaScript niet zichtbaar, en jouw browser zou het ook niet zichtbaar kunnen maken. Op zich niet erg omdat we dit alleen in zeer speciale gevallen gebruiken.
SameSite Cookie – Een Cookie allen voor deze website
SameSite cookies, indien de browser dit ondersteund, kent 2 varianten: strict en lax.
Strict is de optie de het meeste zin maakt, omdat dit de meest beperkende optie is.
1
2
| document.cookie = "username=Hans; SameSite = strict;";
alert(document.cookie); |
Mocht je toch nog een beetje toegang vanuit andere domeinen toe willen laten, kies dan “lax”.
1
2
| document.cookie = "username=Hans; SameSite = lax;";
alert(document.cookie); |
Ook weer een lastige om te testen. Een Alert laat dit niet zien, maar de web-developer tools weer wel. Maar voor een test zou het handig zijn als we domein zouden kunnen wisselen, en dat is weer lastig.
Cookie Domain – Cookies voor een specifiek domein
We kunnen definieren in welk domain een Cookie gezien mag worden – net zoals SameSite maar dan nu voor iets wat we zelf definiëren.
Om dit te testen, kun je de volgende 2 voorbeelden proberen. Het eerste voorbeeld vereist het “example.com” domain en dat is dus niet het domain waar we mee werken. Het tweede voorbeeld is ideaal voor testen met JSFiddle om de JavaScripts in het domain “jshell.net” draaid.
Merk op : Als je “example.com” als domain definieert dan kan een cookie alleen maar benaderd worden als het domein exact hetzelfde is. Sub-domeinen, zoals b.v. forum.example.com, of email.example.com, hebben dan GEEN toegang. Wil je dat echter wel, dan zetten we een punt voor de domein naam, dus b.v. “.example.com“.
1
2
| document.cookie = "username=Hans; domain = .example.com;";
alert(document.cookie); |
Hier zien we weer geen cookies en dat is correct omdat we in het verkeerde domein zitten (en niet in example.com).
1
2
| document.cookie = "username=Hans; domain = .jshell.net;";
alert(document.cookie); |
Het tweede voorbeeld werkt wel, omdat we nu wel in het juiste domein zitten (JSFiddle, draait JavaScripts in het jshell.net domein).
Cookie Domain en Path – Nog specifiekere Cookie locaties
We kunnen het bereik nog specifieker maken door een path (pad) te definiëren – dus de combinatie domein en pad moeten kloppen wil men een cookie kunnen zien (als Domain niet gedefinieerd is dan wordt het huidige domain gekozen).
Het volgende voorbeeld staat Cookie toegang alleen maar toe als we in het pad /secretdata (van het huidige domein) zijn. Dus als we in het domein example.com staan, dan kunnen deze cookies allen gelezen worden door JavaScript (etc) die ook in dit pad staan, b.v. http://example.com/secretdata of een sub-pad daarvan zoals http://example.com/secretdata/morestuff. Om dit echt goed te kunnen testen moeten we eigenlijk onze eigen server hebben.
Het is overigens sterk aan te raden om het path altijd te definiëren. Dit voorkomt namelijk dat we niet verward worden. Zo kun je een standaard cookie maken, zonder pad, en dezelfde cookie nog eens make maar dan met pad. Dit zijn twee verschillende cookies! Als je een cookie voor het hele domein wilt gebruiken, of je weet het niet zeker, gebruik dan altijd: “Path=/;“.
1
2
| document.cookie = "username=Hans; path = /secretdata;";
alert(document.cookie); |
Het volgende voorbeeld illustreert wat er fout kan gaan:
1
2
3
4
5
6
7
| document.cookie="username=Hans";
alert(document.cookie);
document.cookie="username=John; Path=/;";
alert(document.cookie);
document.cookie="username=Banana;";
alert(document.cookie); |
In bovenstaande voorbeeld hebben we een cookie username=Hans gemaakt relatief aan het domein.
De tweede cookie is gedefinieerd zonder pad als username=John met een pad Path=/ en dus voor het hele domein.
De alert laat nu ineens 2 cookies zien met dezelfde naam: username=Hans; username=John. Dus welke gebruiken we nou in onze code?
De derde cookie laat zien wat voor een zooitje het kan worden …
Het moge duidelijk zijn waarom we altijd een pad willen definiëren.
Opties Combineren – Een Koekjes Trommel met Opties …
Opties kunnen als volgt gecombineerd worden, of het nu zinvol is of niet:
1
2
| document.cookie = "username=Hans;Path=/; Domain=email.example.com; Expires=Sun, 22 Oct 2017 08:00:00 UTC; Secure; HttpOnly; SameSite = strict;";
alert(document.cookie); |
Hier dus een cookie username=Hans, welke houdbaar is tot Zondag 22 Oktober, 8 ’s morgens UTC (GMT), en kan alleen benaderd worden uit het email.example.com domain met het pad /secretdata, waarbij andere domeinen er niet bij mogen komen (SameSite), HTTPS is vereist is (secure) en alleen door de server (HttpOnly) gelezen kan worden.
Cookie veranderen met JavaScript
Het updaten of veranderen van een Cookie werkt hetzelfde als het aanmaken van een Cookie. We maken de cookie gewoon aan met dezelfde naam en opties maar met een ander waarde. De oude waarde wordt hierdoor overschreven. Zo kunnen bepaalde eigenschappen van een Cookie ook aangepast worden. Merk we op dat we alleen Cookies kunnen veranderen waar we toegang tot hebben.
Een kort voorbeeld:
1
2
3
4
5
6
7
8
9
10
11
| document.cookie="username=Hans; Path=/";
alert(document.cookie);
document.cookie="username=Martha; Path=/";
alert(document.cookie);
document.cookie="username=John; Path=/";
alert(document.cookie);
document.cookie="username=Diana; Path=/";
alert(document.cookie); |
Dit voorbeeld blijft namen veranderen – zie je hoe we nu Path=/ blijven gebruiken? Vooral nu we weten wat voor ellende het kan veroorzaken!
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Cookie verwijderen met JavaScript
Ik heb het al even kort aangegeven, het verwijderen van een Cookie doen we gewoon door de vervaldatum ergens ver in het verleden te zetten waardoor de cookie effectief verwijderd wordt. Uiteraard, net als het wijzigen van een cookie, kunnen we dat alleen maar doen met cookies waar we toegang tot hebben!
De meest gebruikte datum hiervoor is
Thu, 01 Jan 1970 00:00:01 UTC
Dit mag een rare datum lijken, maar voor de meeste computer systemen is dit waar de klok begint – bij NUL, wat effectief deze datum is.
This would be one of the closest numbers to date and time being zero on quite a few systems, this is actually the date and time where the clock starts counting – point zero (time is stored as a number, expressed in days, starting January 1st, 1970).
Ik moet er wel bij zeggen dat met wat spelen, ik ontdekte dat soms de Cookie niet weggaat maar dat een Persistent Cookie gewoon een Session Cookie wordt. Het is dus aan te raden om de waarde dan ook maar gelijk op “niks” te zetten. (zie laatste 2 regels)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| // Set cookie (website)
document.cookie="username=Hans; Path=/;";
alert('Cookie set: '+document.cookie);
// Forgot path, cookie did not get deleted:
document.cookie="username=Banana; Expires=Thu, 1 Jan 1970 00:00:01 UTC;";
alert('Cookie still set: '+document.cookie);
// Expires but new value - I did get inconsistent results here
document.cookie="username=Bram; Path=/; Expires=Thu, 1 Jan 1970 00:00:01 UTC;";
alert('Cookie might be set or not: '+document.cookie);
// Set cookie again:
document.cookie="username=Hans; Path=/;";
alert('Cookie set: '+document.cookie);
// recommended:
document.cookie="username=; Path=/; Expires=Thu, 1 Jan 1970 00:00:01 UTC;";
alert('Cookie expires and cleared: '+document.cookie); |
Wat handige JavaScript functies
Werken met Cookies is niet ingewikkeld, maar een paar kleine functies kunnen het leven net even gemakkelijker maken. Dus zonder veel gedoe; een paar functies die ik zelf regelmatig gebruik.
getCookie() – Lezen van een Specifieke Cookie in JavaScript
In JavaScript gebruiken we document.cookie maar zoals we in het volgende voorbeelden zien, een beetje rommelig:
1
2
3
| <script language="javascript">
var myCookie = document.cookie;
</script> |
De variabele “myCookie” bevat nu alle cookies, dus als we meerdere cookies hebben, dan kunnen we zoiets als dit terug verwachten:
cookie1=value1; cookie2=value2; cookie3=value3; cookie4=value4
Zoals je al ziet: niet handig als je er maar 1 wilt hebben, vandaar een simpele functie die een specifieke cookie eruit vist en de waarde terug geeft:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| // The getCookie function
function getCookie(cookiename) {
var name = cookiename + "=";
// Decode URI to normal if needed and split into an array of cookies
var arrayOfCookies = decodeURIComponent(document.cookie).split(';');
// examine all elements in the cookie array (list)
for (var i = 0; i < arrayOfCookies.length; i++) {
// Get the next cookie from the array
var aCookie = arrayOfCookies[i];
// Skip prefix spaces
while (aCookie.charAt(0) == ' ') {
aCookie = aCookie.substring(1);
}
// if the cookie name is found, return the value part of the string
if (aCookie.indexOf(name) == 0) {
return aCookie.substring(name.length, aCookie.length);
}
}
// return nothing if we didn't find the cookie name
return "";
} |
De werking staat in de commentaar regels, maar dan wel in het Engels haha.
Dus even kort in het Nederlands:
Lees document.cookie, splits het in stukjes, een stuk per cookie, en zet het in een lijst (array). Verwijder vervolgens bij elke cookie eventuele spaties die in het begin staan om verwarring te voorkomen. Bij elke Cookie kijken we dan of we de “Name” kunnen vinden en zo ja, stuur de waarde terug. Mochten we aan het einde niets vinden, stuur dan een lege tekst terug.
Na het verwijderen van de opmerkingen in de code en het toevoegen van wat tests:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| // Set a few cookies (website)
document.cookie = "username1=Hans1; Path=/;";
document.cookie = "username2=Hans2; Path=/;";
document.cookie = "username3=Hans3; Path=/;";
alert('Cookies set: ' + document.cookie);
alert('Found this value for "username3": ' + getCookie('username3'));
// the getCookie function
function getCookie(cookiename) {
var name = cookiename + "=";
var arrayOfCookies = decodeURIComponent(document.cookie).split(';');
for (var i = 0; i < arrayOfCookies.length; i++) {
var aCookie = arrayOfCookies[i];
while (aCookie.charAt(0) == ' ') { aCookie = aCookie.substring(1); }
if (aCookie.indexOf(name) == 0) {
return aCookie.substring(name.length, aCookie.length);
}
}
return "";
} |
Mocht je de JavaScript code nog kleiner willen maken, dan kun je zoiets als een JavaScript Compressor – het kan verbazingwekkend zijn hoe effectief die zijn (als voorbeeld: JSCompressor). JavaScript comprimeren komt wel met het nadeel dat het daarna knap lastig lezen kan zijn:
1
| function getCookie(e){for(var n=e+"=",t=decodeURIComponent(document.cookie).split(";"),o=0;o<t.length;o++){for(var r=t[o];" "==r.charAt(0);)r=r.substring(1);if(0==r.indexOf(n))return r.substring(n.length,r.length)}return""} |
setCookie() – Aanmaken en/of Wijzigen van een Cookie
De nu volgende functie kan gebruikt worden om een Cookie te maken of the wijzigen. Hier bij geven we naam en waarde, en hoeveel dagen de Cookie houdbaar moet zijn. het Path staat vast op Path=\ – verander dit naar wens. Toevoegingen zoals “Secure”, “HttpOnly” en “SameSite” is niet al te moeilijk.
Als optie heb ik 3 possible scenario’s voor het aantal dagen toegevoegd;
| Waarde |
Effect |
| < 0 |
Verwijder de cookie door vervaldatum op “Thu, 1 Jan 1970 00:00:01 UTC” te zetten |
| 0 |
Zet geen vervaldatum (dus maak een session cookie) |
| > 0 |
Zet de vervaldatum over x dagen (persistent cookie) |
1
2
3
4
5
6
7
8
9
10
11
12
| // the SetCookie function
function setCookie(cookiename, cookievalue, daysexpires) {
var cookieexpires = "";
if (daysexpires > 0) {
var today = new Date();
today.setTime(today.getTime() + (daysexpires * 864e5));
cookieexpires = "expires=" + today.toUTCString() + ";";
} else if (daysexpires < 0) {
cookieexpires = "expires=Thu, 1 Jan 1970 00:00:01 UTC;";
}
document.cookie = cookiename + "=" + cookievalue + ";" + cookieexpires + "path=/";
} |
Zoals gezegd een simpele functie:
We moeten de functie een Cookie naam en waarde geven en het aantal dagen dat een Cookie goed moet blijven.
In de functie beginnen we met een lege string voor de vervaldatum.
Als het aantal dagen groter dan nul is, dan maken we een nieuw datum object en zetten het tot “nu” en voegen er het aantal dagen aan toe zodat we een eind datum hebben.
Het rare getal 864e5 is de korte wetenschappelijke notatie voor 86400000 wat het aantal millis seconden op een dag is:
uren per dag × minuten per uur × seconden per minuut × milli seconden in een seconde =
24 × 60 × 60 × 1000 =
86.400.000 =
864e5
Als het aantal dagen kleiner dan nul is, dan zetten we de vervaldatum op “Thu, 1 Jan 1970 00:00:01 UTC” wat effectief de Cookie verwijderd.
Met de Web Developer tools, kun je dit verifieren:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| // Set a few cookies (website)
setCookie("username1", "Hans1", 0); // session cookie
alert('Cookies set: ' + document.cookie);
setCookie("username1", "Hans1", -1); // delete cookie
alert('Cookies set: ' + document.cookie);
setCookie("username3", "Hans3", 7); // expires in a week
alert('Cookies set: ' + document.cookie);
// the SetCookie function
function setCookie(cookiename, cookievalue, daysexpires) {
var cookieexpires = "";
if (daysexpires > 0) {
var today = new Date();
today.setTime(today.getTime() + (daysexpires * 864e5));
cookieexpires = "expires=" + today.toUTCString() + ";";
} else if (daysexpires < 0) {
cookieexpires = "expires=Thu, 1 Jan 1970 00:00:01 UTC;";
}
document.cookie = cookiename + "=" + cookievalue + ";" + cookieexpires + "path=/";
} |
deleteAllCookies() – Verwijder alle Cookies voor een Path
Ook deze functie is niet voor alle scenario’s, maar wel voor de meeste. Je hoeft alleen maar het pad op te geven – en mocht je dat niet doen dan wordt het Path=\. gehanteerd.
1
2
3
4
5
6
| // the DeleteAllCookies
function deleteAllCookies(cookiepath = '/') {
document.cookie.split(';').forEach(function(c) {
document.cookie = c.trim().split('=')[0] + '=;expires=Thu, 01 Jan 1970 00:00:01 UTC; path='+cookiepath;
});
} |
Deze functie is wat complexer om te lezen, maar in principe definieren we een functie voor ieder cookie die we kunnen vinden, waarbij we het “=” teken en alles wat er achter staat, gewoon vervangen door “=;expires=Thu, 01 Jan 1970 00:00:01 UTC; path=“.
Een voorbeeld:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| // Set a few cookies (website)
setCookie("username1", "Hans1", 7); // session cookie
setCookie("username2", "Hans2", 14); // delete cookie
setCookie("username3", "Hans3", 365); // expires in a week
alert('Cookies set: ' + document.cookie);
deleteAllCookies();
alert('Cookies remaining: ' + document.cookie);
// the SetCookie function
function setCookie(cookiename, cookievalue, daysexpires) {
var cookieexpires = "";
if (daysexpires > 0) {
var today = new Date();
today.setTime(today.getTime() + (daysexpires * 864e5));
cookieexpires = "expires=" + today.toUTCString() + ";";
} else if (daysexpires < 0) {
cookieexpires = "expires=Thu, 1 Jan 1970 00:00:01 UTC;";
}
document.cookie = cookiename + "=" + cookievalue + ";" + cookieexpires + "path=/";
}
// the DeleteAllCookies
function deleteAllCookies(cookiepath = '/') {
document.cookie.split(';').forEach(function(c) {
document.cookie = c.trim().split('=')[0] + '=;expires=Thu, 01 Jan 1970 00:00:01 UTC; path='+cookiepath;
});
} |
Alle functies op een rijtje
Voor het gemakkelijk kopiëren voor jouw eigen projecten, even de functies op een rijtje;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| // the getCookie function
function getCookie(cookiename) {
var name = cookiename + "=";
var arrayOfCookies = decodeURIComponent(document.cookie).split(';');
for (var i = 0; i < arrayOfCookies.length; i++) {
var aCookie = arrayOfCookies[i];
while (aCookie.charAt(0) == ' ') {
aCookie = aCookie.substring(1);
}
if (aCookie.indexOf(name) == 0) {
return aCookie.substring(name.length, aCookie.length);
}
}
return "";
}
// the SetCookie function (daysexpires <0 = delete, =0 = session cookie, >0 = days expire from today
function setCookie(cookiename, cookievalue, daysexpires) {
var cookieexpires = "";
if (daysexpires > 0) {
var today = new Date();
today.setTime(today.getTime() + (daysexpires * 864e5));
cookieexpires = "expires=" + today.toUTCString() + ";";
} else if (daysexpires < 0) {
cookieexpires = "expires=Thu, 1 Jan 1970 00:00:01 UTC;";
}
document.cookie = cookiename + "=" + cookievalue + ";" + cookieexpires + "path=/";
}
// the DeleteAllCookies
function deleteAllCookies(cookiepath = '/') {
document.cookie.split(';').forEach(function(c) {
document.cookie = c.trim().split('=')[0] + '=;expires=Thu, 01 Jan 1970 00:00:01 UTC; path='+cookiepath;
});
} |








Reacties
Er zijn nog geen reacties geplaatst.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.