Overzicht en Voorbeeld
(dit overzicht is al een voorbeeld van wat de shortcode kan doen)
Wat zal deze WordPress ShortCode doen?
Even voor je verder gaat met lezen: ik heb dit artikeltje snel in elkaar gezet met de wat ervarenere gebruikers in gedachten! Een beetje PHP, HTML, JavaScript en WordPress ervaring is wel een voorkeur.
Als eerste: het voorgaande overzicht is gegenereerd met deze ShortCode, door mijn code en de WordPress shortcode die we hier gaan bespreken.
Drafts vs Published …
Als je deze shortcode gebruikt in een post preview (de post is dus nog steeds een draft), dan werkt dit alleen als je een overzicht wilt zien van deze post.
Mocht je echter een categorie overzicht willen zien, dan zullen de “draft” posts NIET zichtbaar zijn en kan de lijst dus leeg blijven tot deze posts gepublished worden.
Als begin punt willen we een lijst maken met alle hoofdstukken daarin van de betreffende post, dus vermelden van alle <h1> , <h2> ,…, <h6> tags in een post. Uiteraard willen we die hoofdstukken netjes in een hierarchie zetten door middel van een unordered list (<ul>).
Ruw weg zoiets als dit:
h2 chapter
h2 chapter
h3 chapter
h3 chapter
h2 chapter
h3 chapter
h4 chapter
h5 chapter
h5 chapter
h5 chapter
h6 chapter
h4 chapter
h2 chapter
Je zult gezien hebben dat ik de <h1> tag heb overgeslagen en dat is bewust omdat de h1 gereserveerd is als titel van de post.
Uiteraard is een gewone lijst niet leuk genoeg, we willen ook meteen naar de betreffende hoofdstukken kunnen springen. Hiervoor gebruiken we zogenaamde anchors (<a id="anchornaam"></a>). Ook weer een lastige waar ik een oplossing voor heb gevonden. Gelukkig werken anchors ook met “id” tags in bijvoorbeeld de <hx> tags, en met wat truukjes heb ik zoiets als dit gedaan voor alle <H> tags: <h2 id="TitelVanDitHoofdstuk">Titel Van Dit Hoofdstuk</h2>.
Uiteraard wilde ik ook nog een overzicht kunnen maken van meerdere post die bij elkaar horen, zoals bijvoorbeeld voor een cursus. Hiervoor gebruik ik een categorie als een manier van groeperen van de posts. De ShortCode kan dus een hele categorie laten zien.
Hoofdstukken die worden overgslagen …
Hoofdstukken die voorzien zijn van <strong>, <em>, e.d. worden overgeslagen in deze versie.
Mocht je schuinschrift en dik gedrukt nodig hebben, pas dan liever jouw CSS aan.
Het doel van dit artikel is om je te laten zien hoe je dit zelf kunt doen zonder plugin – er zijn plugins die iets soortgelijks kunnen doen, maar ik ben niet zo’n plugin fan omdat de meeste plugins of te groot worden of verlaten worden of commercieel worden. Mijn voorkeur is dus om mijn eigen code te gebruiken.
Dit artikel zou je zo kunnen gebruiken, of als basis voor een eigen creatie – suggestie voor betere code is uiteraard van harte welkom.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
In z’n eenvoudigste vorm:
[t4a_content_list]
Dit laat alleen de hoofdstukken zien van deze post en zet er een titel “Content Overview” boven.
Een voorbeeld van de meest uitgebreide vorm van deze ShortCode is:
[t4a_content_list category="2" anchors="all" title="Overzicht van dit fantastische artikel"]
Dit genereert een overzicht van alle posts in de category met ID=2, gesorteerd op titel van de posts, en alle hoofdstuk anchors van alle posts in betreffende categorie. De title hiervoor is “Overzicht van dit fantastische artikel“.
ShortCode Parameters
| Parameter |
Doel |
Voorbeeld |
| category |
Laats alle posts van deze categorie ID zien.
Standaard is ID=-1 wat wil zeggen “geen categorie weergave”. |
category=”-1″
category=123 |
| anchors |
Laat de ankers (hoofdstukken) van deze post zien of van alle posts (als je category hebt opgegeven).
Default is alleen de hoofdstukken van deze post (post). |
anchors=”all”
anchosr=”post” |
| title |
Hier kun je een titel opgeven.
De standaard titel is “Content Overview”. |
title=”Just an Overview” |
Alle parameters zijn optioneel, indien een parameter ontbreekt dan wordt de standaard waarde gebruikt.
Hoe gaat dit in z’n werk?
De ShortCode bevat twee stappen, en het is handig om te weten hoe deze stappenwerken.
Zoals je misschien weer, de meeste plugins doen alles “on-the-fly”, maar daar ben ik niet zo’n fan van, zeker als we dat op een slimmere manier kunnen doen.
Nogmaals: ik heb dit artikel geschreven voor de meer ervaren gebruiken ….
Maken van een Anchor Lijst voor een Post
De eerste stap vindt plaats als we een post schrijven.
Zodra je een post opslaat (draft of publish), zal WordPress een action afvuren, de “save_post” action. In deze “action” hangen we een stukje code welke als eerste alle <hx> tags schoon maakt door de id="anchorname" te verwijderen.
Vervolgens pakken we de titel tekst en verwijderen we alle HTML, spaties, speciale karakters etc, zodat we het als anchor naam kunnen gaan gebruiken.
Vervolgens passen we alle <hx> tags zodat we zoiets krijgen: <hxid="anchorname"> zodat we naar deze locatie kunnen springen met behulp van gewone links.
Daarna genereren we een lijst van alle hoofdstukken, met titels en links zodat het geheel functioneel is.
Deze lijst slaan we vervolgens als meta data op in de database, bij de post, zodat we deze lijst niet steeds opnieuw hoeven te genereren.
Nu snap je ook waarom we deze lijst bouwen als de post opslaan – de lijst is dan altijd actueel.
Een ander voordeel is dat als we een hele categorie willen weergeven, dat we gewoon per post deze lijst kunnen opvragen.
De meta data ook wel “Custom Fields” en in dit geval heb ik ze “t4a_AnchorList” genoemd.
Nu zie je misschien ook waarom het handig is deze lijst te genereren ook al wordt de lijst niet gebruikt in de betreffende post. Als de lijst op een later moment nodig is, dan staat deze alvast maar klaar.
Update Posts nadat je deze code hebt geplaats!
Omdat de lijst pas gegenereerd wordt bij het opslaan van posts, en omdat de shortcode een hele categorie kan oproepen, kan het nodig zijn een post even te openen en weer op te slaan zodat de metadata gegenereerd wordt.
Dit is de code die ik in mijn “functions.php” bestand heb geplakt. Het is het “functions.php” bestand van het WordPress Theme dat je gebruikt.
UPDATE: Alle bestaande anchors worden nu ook verwijderd.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
| // Convert H-tag text to anchor
function t4a_content_title2anchor($TitleText) {
$anchor = strip_tags($TitleText); // remove all HMTL
$anchor = preg_replace('/[^A-Za-z0-9]/','', $anchor); // Only use A-Z, a-z and 0-9, remove other
return $anchor;
}
// Build Content list and store it in 't4a_AnchorList' metadata
function t4a_content_buildanchorlist($PostID) {
$HTML = '<p>';
// Get the post object (for status, title, and content)
$thePost = get_post($PostID);
$chapter_counter = 0; // Counters for H2 ... H6
$prev_level = 2; // We start with NO level (= H1)
//if ($thePost->post_status === 'publish')
{
// ***** First remove all old "id"s
$Content = preg_replace('%\<h([1-6]) id="(.+?)">%', '<h$1>', $thePost->post_content);
// ***** Remove all anchors
$Content = preg_replace('%<a id="(.+?)"><\/a>%', '', $Content);
// ***** CREATE STYLES for LI's, if post is PUBLISHED and has hx-tags
if (preg_match_all('%\<h([1-6])>(.+?)[^ </i>]<\/h\1>%', $Content, $matches)>0)
{
$chapters = $matches[0];
$chaptersHTML = '<ul class="t4a_overview_first">'; // Create initial list
foreach($chapters as $chapter) // For each chapter we found ...
{
// Create Content List
$new_level = substr($chapter,2,1); // Get chapter number (depth/level so h2->2, h3->3, etc.)
if($new_level!==$prev_level) // Change in chapter depth
{
if($new_level>$prev_level) // Go one or more levels UP (ie. h2->h3, or h2->h5 etc)
{
while($new_level>$prev_level) // create and style first and following <ul> lists
{
if($new_level!=='2')
{ $chaptersHTML .= '<ul class="t4a_overview_next">'; }
else
{ $chaptersHTML .= '<ul class="t4a_overview_first">'; }
$prev_level++;
}
}
else
{ // Go one or more levels DOWN (ie. h3->h2, h5->h2, etc)
while($new_level<$prev_level)
{
$chaptersHTML .= '</ul>';
$prev_level--;
}
}
}
if($new_level==2) // if at base level (h2), increase chapter number and add span tag for it
{
++$chapter_counter;
$chapterTXT = '<span>'.$chapter_counter.'</span>';
}
else
{ $chapterTXT = ''; }
$chaptersHTML .= '<li>'.$chapterTXT.'<a href="#'.t4a_content_title2anchor($chapter).'" class="t4a_overview_level_'.$new_level.'">'.preg_replace(['%<h([1-6])>%','%</h([1-6])>%','%<strong>%','%</strong>%'],'', $chapter).'</a></li>';
}
while($new_level>1) // Return to base level, for example when the last chapter was h5 go back to h2.
{
$chaptersHTML .= '</ul>';
$new_level--;
}
$chaptersHTML .= "</p>";
}
$HTML .= $chaptersHTML;
update_post_meta($PostID, 't4a_AnchorList', $HTML); // Store content list as meta data so we don't calculate it over and over again
// Create new "id"s
if (preg_match_all('%\<h([1-6])>(.+?)[^ </i>]<\/h\1>%', $Content, $matches)>0)
{
$chapters = $matches[0];
foreach($chapters as $chapter) // For each chapter we found ...
{
// insert id="" in found chapter
$new_chapter = preg_replace('%\<h([1-6])>%','<h$1 id="'.t4a_content_title2anchor($chapter).'">', $chapter);
$Content = str_replace($chapter, $new_chapter, $Content);
}
//echo $Content;
}
// unhook this function so it doesn't loop infinitely
remove_action( 'save_post', 't4a_content_buildanchorlist' );
$UpdatedPost = array (
'ID' => $PostID,
'post_title' => $thePost->post_title,
'post_content' => $Content
);
wp_update_post( $UpdatedPost );
// re-hook this function
add_action( 'save_post', 't4a_content_buildanchorlist' );
}
}
add_action('save_post', 't4a_content_buildanchorlist' ); // Update Content when saving content |
Uiteraard zijn suggestie welkom voor betere code … hoewel deze code prima werkt.
Je ziet 2 functies;
t4a_content_title2anchor() welke een titel omzet naar een text die geschikt is voor een anchor.
t4a_content_buildanchorlist() welke de lijst bouwt, de <H> tags schoonmaakt en weer voorziet van “id”‘s.
De add_action('save_post', 't4a_content_buildanchorlist' ); regel hangt de functie “t4a_content_buildanchorlist” aan de “save_post” action, zodat het wordt aangeroepen als een post wordt opgeslagen.
Afhandelen van de ShortCode in een Post
De ShortCode wordt door een aparte functie (t4a_content_list()) afgehandelt.
Het zal de parameters proberen te lezen die je aan de ShortCode mee hebt gegeven, en indien niet gevonden de default waarden gaan gebruiken.
Vervolgens gebruikt het de eerder gegenereerde lijsten om een simpele lijst (voor deze post) of en categorie lijst te genereren en er een H2 title boven zetten.
De code voor shortcode in WordPress, wordt weer aan de “functions.php” file van het WordPress theme teogevoegd.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| function t4a_content_list($atts, $content = null) {
$attributes = shortcode_atts( array(
'category' => '-1', // Category ID, zero (default) means do not display category, else it's the category ID
'anchors' => 'post', // Anchors, post (default) means only anchors from this post { post, all }
'title' => __('Content Overview') // Title for this "chapter" (h2)
), $atts );
$showCategory = $attributes['category'] >= 0; // If NO category (-1), and NO anchors (none):
$showAllAnchors = $attributes['anchors'] === 'all'; // create list anyway though
$thePost = get_post();
if(!$showCategory)
{
return '<h2>'.$attributes['title'].'</h2>'.get_post_meta($thePost->ID, 't4a_AnchorList', TRUE);
}
else
{
$HTML = '<h2>'.$attributes['title'].'</h2><ul class="t4a_content_postslist">';
// Show cats, either ALL anchors, or only anchors from this post
$catposts = get_posts('category='.$attributes['category'].'&posts_per_page=-1&order=ASC&orderby=title'); // get posts in category
foreach($catposts as $catpost) {
if(in_category($attributes['category'],$catpost->ID))
{
$post_title = $catpost->post_title;
$short_text = get_post_meta($catpost->ID,'ShortText',TRUE);
$HTML .= '<li class="t4a_content_posts"><a href="'.get_permalink($catpost->ID).'"'.
' title="'.$post_title.' - '.$short_text.'">'.$post_title.'</a></li>';
if( ($showAllAnchors) || ($thePost->ID === $catpost->ID))
{
if($thePost->ID === $catpost->ID)
{
$HTML .= get_post_meta($catpost->ID, 't4a_AnchorList', TRUE);
}
else
{
$HTML .= str_replace(' href="#', ' href="'.get_permalink($catpost->ID).'#', get_post_meta($catpost->ID, 't4a_AnchorList', TRUE));
}
}
}
}
$HTML.='</ul>';
return $HTML;
}
}
add_shortcode("t4a_content_list", "t4a_content_list"); |
CSS om het mooier te maken
Ik heb her en der wat CSS classes in de HTML code gezet welke je naar wens kunt gebruiken, welke je aan de theme CSS kunt toevoegen. Hier een voorbeeld:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| .t4a_overview_first {
list-style-type: none;
margin-left: 30px !important;
padding-left: 0px !important;
}
.t4a_overview_first span {
margin-right: 10px;
font-weight: bold;
padding: 4px;
background-color: #E8CFC3;
margin-bottom: -5px !important;
border-radius: 100px;
width: 20px;
height: 20px;
display: inline-block;
text-align: center;
}
.t4a_overview_next {
list-style-type: disc;
margin-left: 40px !important;
}
.t4a_overview_level_3, .t4a_overview_level_4, .t4a_overview_level_5, .t4a_overview_level_6 {
color: #777 !important;
}
.t4a_content_postslist {
margin-left: 20px !important;
list-style: none;
}
.t4a_content_posts {
font-size: large;
list-style-position: initial;
font-weight: bold;
color: #cb6335;
}
li.t4a_content_posts {
width: 100%;
display: inline-block;
background-color: #E2E2E2;
border: 1px #CECECE solid;
padding: 5px;
padding-left: 18px;
border-radius: 100px;
}
li.t4a_content_posts a {
border: 0px !important;
} |
Aanvullende CSS info …
Een paar opmerkingen:
- <h2> tags hebben een nummer, welke in een <span> is gezet.
- <h2> tags, in de lijst, hebben de “t4a_overview_first” CSS class.
- Tags higher than <h2> (dus: <h3>, <h4>, <h5>, <h6>) krijgen geen nummer.
- Tags higher than <h2>, hebben de “t4a_overview_next” class.
- Tags higher than <h2>, hebben een eigen CSS class voor links (t4a_overview_level_x).
- Als je een categorie laat zien dan heeft ieder post titel de “t4a_content_posts” CSS class (<li>).
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
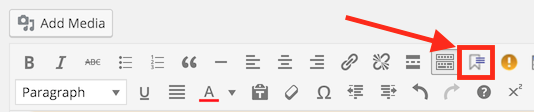
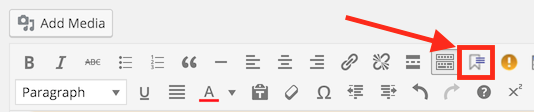
Knopje voor TinyMCE
Omdat ik zelf nog weleens wat parameter vergeet, zelfs van m’n eigen ShortCodes, heb ik een knopje voor TinyMCE gemaakt – de editor waarmee we een post in WordPress maken of bewerken.
Uiteraard hebben we een icon nodig, een 18px × 18px PNG file, welke ik “t4a_add_anchoroverview.png” heb genoemd.
Vervolgens moeten we WordPress even laten weten dat we een nieuwe knop hebben, welke dan ook nog eens aan tinyMCE moet worden gehangen – wat we doen in “functions.php” file van het gebruikte theme en een Javascript bestand welke ik “tinybuttons.js” heb genoemd.
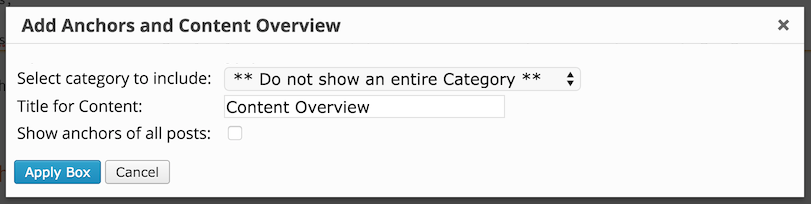
Uiteraard moeten we nog wat HTML en JavaScript bij elkaar gooien om het genereren van de shortcode tag over neemt, ik noem dat bestand “tinymce_addanchorlist.php” – Ik heb PHP gebruikt omdat ik PHP nodig heb voor het genereren van een categorie lijst.
Om alles een beetje te organiseren heb ik een directory “js” in de WordPress setup gezet voor de form.
In die zelfde directory, staat een directory “images” voor de PNG icon.
Dit is de icon:  (je kunt ‘m met rechts aan klikken en downloaden als je deze icon wilt gebruiken).
(je kunt ‘m met rechts aan klikken en downloaden als je deze icon wilt gebruiken).
De directory en bestanden structuur inde WordPress theme directory:
...
functions.php
...
js/
| tinybuttons.js
| tinymce_addanchorlist.php
|
/ images /
| t4a_add_anchoroverview.png
...
De icon heb je al, neem ik even aan, en staat al in de /js/images/ directory.
Om een tinyMCE knop te maken hebben we deze JavaScript nodig (“tinybuttons.js“):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| (function() {
tinymce.create('tinymce.plugins.t4a_boxes', {
init : function(ed, url) {
ed.addButton('add_anchorlist', {
title : 'Strip and add ID anchors to Chapter(H) tags and create overview of these anchors',
image : url+'/images/t4a_add_anchoroverview.png',
onclick : function() {
ed.windowManager.open({ file : "/wp-content/themes/tweaking4all/js/tinymce_addanchorlist.php",
title : 'Tweaking4All - Create Anchorlist Overview',
width : 800,
height : 155,
inline : "yes",
close_previous: "no",
win : window});
}
});
// You can still add more here if you'd like
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('t4a_boxes', tinymce.plugins.t4a_boxes);
})(); |
In regel 7 zie je hoe we naar het icon wijzen, en in regel 9 wijzen we naar het “tinymce_addanchorlist.php” bestand welke de form gaat afhandelen als we op de knop drukken:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
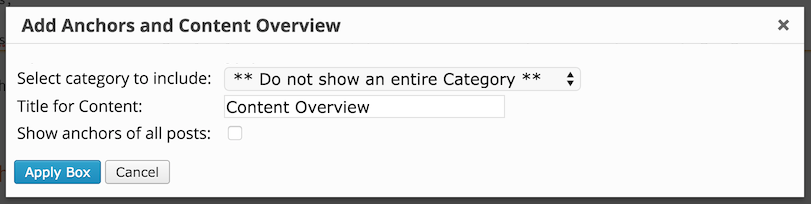
| <html dir="ltr"><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Add Anchors and Content Overview</title>
<script language="javascript" type="text/javascript" src="/wp-includes/js/tinymce/tiny_mce_popup.js"></script>
<script language="javascript" type="text/javascript">
// We need: [t4a_content_list category="0" anchors="post" title="Overview of our Arduino Programming Course"]
var ed = tinyMCEPopup.editor; //My editor
function insertCode()
{
var cat = '';
var title = '';
var showall = '';
if (document.addanchorlistprefs.category.value!=-1)
{
cat=' category="'+document.addanchorlistprefs.category.value+'"';
}
if (document.addanchorlistprefs.chaptertitle.value!='')
{
title = ' title="'+document.addanchorlistprefs.chaptertitle.value+'"';
}
if (document.addanchorlistprefs.showall.checked)
{
showall = ' anchors="all"';
}
else
{
showall = ' anchors="post"';
}
var message = ed.selection.getContent();
if (message=='') { message='Message'; }
var theHTML = '[t4a_content_list'+cat+title+showall+']';
ed.execCommand('mceInsertContent', false, theHTML);
tinyMCEPopup.close();
}
</script></head>
<style>
select, input {
font-size: inherit;
}
</style>
<body contenteditable="true">
<?php require_once('../../../../wp-load.php'); ?>
<form name="addanchorlistprefs">
<table>
<tr>
<td align="left" valign="top" nowrap>Select category to include: </td>
<td align="left" valign="top" nowrap>
<?php
// Generate a list of categories, id of this is "category"
wp_dropdown_categories(array(
'show_option_none' => '** Do not show an entire Category **',
'option_none_value' => '-1',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 0,
'echo' => 1,
'name' => 'category',
'class' => 'postform',
'depth' => 0,
'hierarchical' => 1,
'tab_index' => 0,
'taxonomy' => 'category',
'hide_if_empty' => false,
'value_field' => 'term_id',));
?>
</td>
</tr>
<tr>
<td align="left" valign="top" nowrap>Title for Content: </td>
<td align="left" valign="top" nowrap><input name="chaptertitle" type="text" id="chaptertitle" value="Content Overview" size="30"></td>
</tr>
<tr>
<td align="left" valign="top" nowrap>Show anchors of all posts: </td>
<td align="left" valign="" nowrap><input type="checkbox" name="showall" id="showall"></td>
</tr>
</table>
</p>
<p>
<input type="submit" name="insert" id="insert" value="Apply Box" onclick="javascript:insertCode();">
<input type="submit" name="cancel" id="cancel" value="Cancel" onclick="javascript:tinyMCEPopup.close();">
</p>
</form>
</body>
</html> |
De code zou relatief goed te lezen moeten zijn.
Regel 52 is waar de WordPress truuk start – we doen een include wp-load.php zodat we toegang hebben tot WordPress functies.
Regel 60-76 is een WordPress functie “wp_dropdown_categories” welke een dropdown lijst in HTML genereert van alle categoriën.
Functions.php
Nu nog even melding van deze knop doen in het eerder genoemde “functions.php” bestand:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| // Add the JavaScript file which calls the Anchorlist form
function add_tinymce_t4a_plugin($plugin_array)
{
$the_js_file = get_bloginfo('template_url').'/js/tinybuttons.js';
$plugin_array['t4a_boxes'] = $the_js_file;
return $plugin_array;
}
add_filter('mce_external_plugins', 'add_tinymce_t4a_plugin');
// Add the Anchor list button to the 1st button row of tinyMCE
function set_tinymce_buttons_row1($buttons)
{
array_push($buttons, "add_anchorlist");
return $buttons;
}
add_filter('mce_buttons', 'set_tinymce_buttons_row1'); |
Dit alles gecombineerd zou het volgende moeten opleveren:

AnchorList Knop in TinyMCE

AnchorList Popup in TinyMCE
Screenshots van Resultaat Voorbeelden
3 voorbeelden zoals ik ze op Tweaking4All gebruik, met het CSS voorbeeld van hierboven.
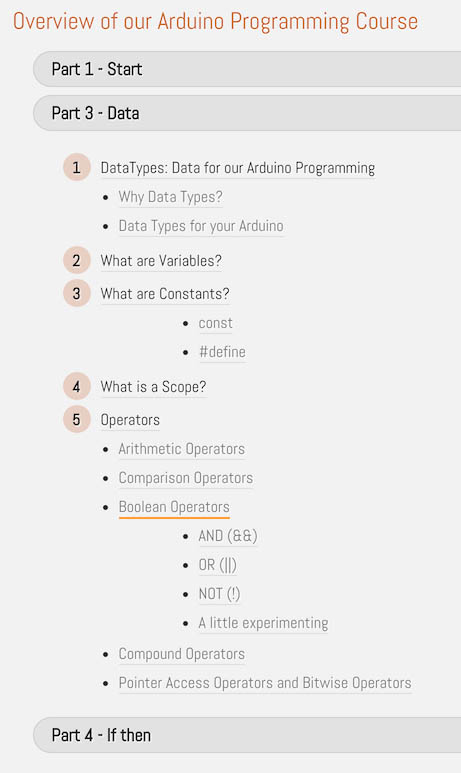
Vergeet niet dat de inhoudsopgave van deze post ook met deze ShortCode is gemaakt … 
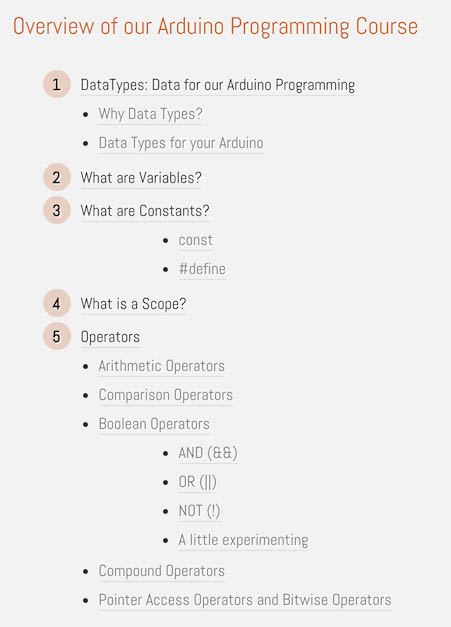
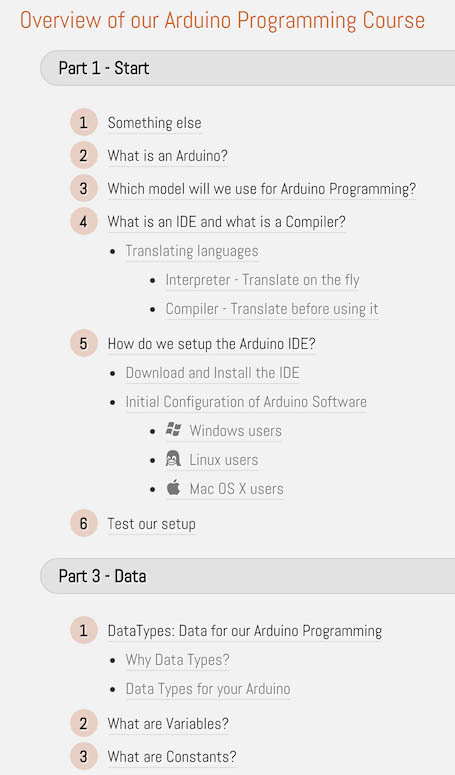
Alleen de Hoofdstukken van deze Post
Een voorbeeld met alleen hoofdstukken van de betreffende post:

Hoofdstukken van alleen deze post
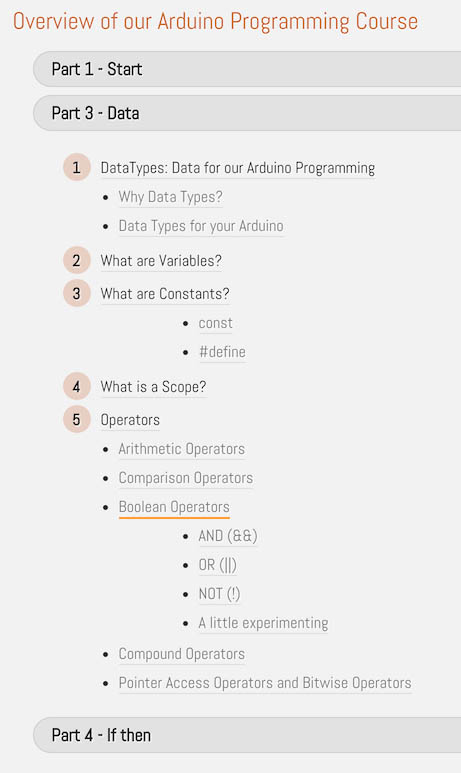
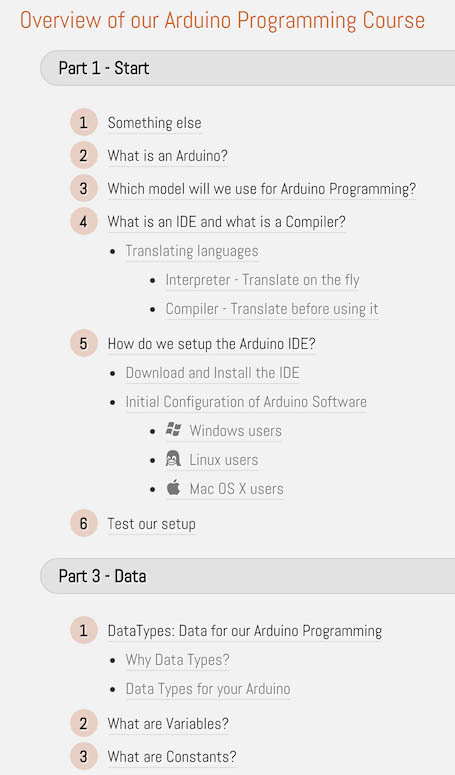
Alle Posts in een Categorie, maar alleen Hoofdstukken van deze Post
Zoals je ziet, voor de posts “Part 1 – Start” en “Part 4 – If then”, zien we geen hoofdstukken, alleen maar de post titels.

Categorie met allen Hoofdstukken van deze post
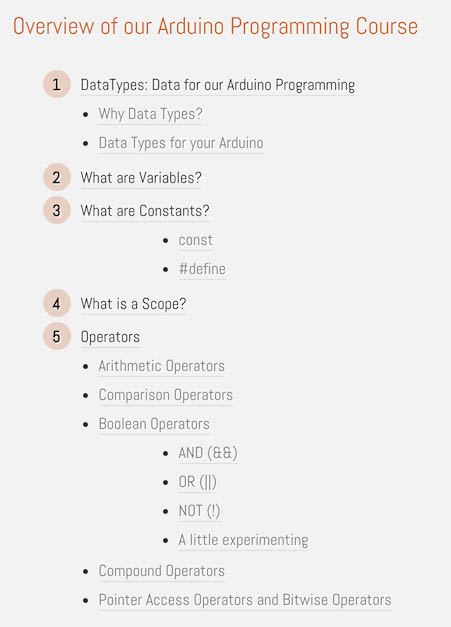
Alle Categorie Posts en Alle Hoofdstukken van deze Posts
Dit is het maximale wat we kunnen doen: alle hoofdstukken van alle posts in een gegeven categorie.

Alle Hoofdstukken van Alle Posts in een Categorie







Reacties
Er zijn 3 reacties welke je hieronder kunt lezen.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.
UPDATE:
Code aangepast omdat WordPress zonodig de backslashes op-eet
hans
[…] eenvoudig en ik kwam op dit idee door een andere WordPress toepassing die ik gemaakt heb voor weergave van een artikel inhoud. Ik gebruik het op mijn eigen websites en het werkt […]
UPDATE:
Code aangepast zodat bestaande anchors (<a id=”…”></a>) ook verwijderd worden.
hans