Ik neem even aan dat ik niet de enige ben die soms een custom (eigen) font wil gebruiken in eigen Lazarus Pascal applicaties. Ik gebruik ze vaak om mooiere icoontjes en symbolen weer te geven in plaats van de soms wat wazige bitmap afbeeldingen. Als je een eigen font gebruikt dan zien deze symbolen er niet alleen beter uit maar schalen ook nog eens bijzonder netjes.
Omdat ik met symbolen aan de slag ga, gebruik ik meestal een TTF font die ik met IcoMoon heb aangemaakt.
IcoMoon is overigens een geweldige website waar je jouw eigen TTF font (of zelfs SVG of PNG afbeeldingen van symbolen) kunt maken voor het gebruik op een website (Tweaking4All gebruikt ze ook) of … in jouw eigen applicaties.
Er zijn legio voorbeelden hoe je dit met Lazarus Pascal onder Windows kunt doen, daarom richt zicht dit artikel specifiek op Lazarus Pascal onder macOS.
Achtergrond voor custom font voor jouw application
Fonts (TTF) zijn eigenlijk vector gebaseerd, wat simpelweg wil zeggen; als wiskundige formules, waardoor ze erg netjes schalen als we een letter of symbool groter maken.
De website IcoMoon is een mooie plaats om jouw eigen TTF font te maken. Het staat niet alleen het bouwen van een font toe, maar biedt ook legio symbolen als bouwstenen voor jouw font. Uiteraard hoeven we in ons custom font alleen maar de symbolen te plaatsen die we echt nodig hebben, wat dus resulteert in een klein font bestandje – welke soms kleiner is dan de vage bitmap variant van diezelfde symbolen.
Wanneer het op distributie van applicaties aankomt; ik zou niet graag een font willen installeren op de computer van een gebruik. Er is geen goede reden om de computer van de eindgebruiker meer te vervuilen dan al gedaan wordt.
Maar hoe gebruiken we een font dan in onze eigen macOS applicatie, met Lazarus Pascal?
MacOS heeft een handige truuk daarvoor – hoewel het wel erop lijkt dat deze truuk goed verborgen lijkt te zijn. De optie die we gaan gebruiken is overigens ook prima toepasbaar voor andere programmeeromgevingen – zolang de eind applicatie maar gebruik maakt van een zogenaamd”.plist” (property list) bestand. Deze “.plist” (redelijk standaard onder macOS) bevat gegevens die de Mac al leest voor het de applicatie uitvoert en bepaalde instellingen toestaat.
Een van de “sleutels” in de “.plist” is “ATSApplicationFontsPath“.
Volgens de Apple Developer Documentatie (vertaald):
ATSApplicationFontsPath (String – macOS)
Identificeerd de locatie van een font of directory met fonts in de Resources directory van een applicatie bundle. Indien aanwezig, zal macOS de fonts activeren welke in de gespecificeerde directory gevonden worden. De fonts worden alleen maar geactiveerd voor betreffende applicatie, en dus niet voor het gehele systeem. Het pad zelf is relatief t.a.v. bundle Resources directory. Bijvoorbeeld, als een directory met fonts in het volgende pas staat /Applications/MyApp.app/Contents/Resources/Stuff/MyFonts/, dan moet de waarde voor het pad Stuff/MyFonts/ zijn.
Op deze manier kunnen we dus ook een font toevoegen aan onze eigen Lazarus Pascal applicaties … (N.b. Ik heb dit alleen getest met 64 bit Cocoa applicaties. Ik vermoed dat dit onder 32 bit Carbon applicaties ook werkt, maar Apple gaat 32 bit verlaten, dus niet de moeite om ons daar nog druk over te maken)
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Een custom font toevoegen aan jouw eigen Lazarus Pascal Applicatie onder macOS
Voor we verder gaan, ga ik er even voorzichtig vanuit dat je een beetje overweg kunt met Lazarus Pascal en weet hoe je een basis applicatie onder MacOS X kunt maken, en distribueren. Het is niet vereist, maar maakt de nu volgende tekst wel wat eenvoudiger om door te lezen.
Stap 1 – Jouw eigen custom font
Voor we een custom font kunnen gebruiken, moeten we natuurlijk wel eerst het betreffende font hebben. Over het algemeen betreft dat een zogenaamd TTF (True Type Font) bestand. Hierbij maakt het niet uit of het letters of symbolen betreft … maar ik hou het vaak alleen maar op bijzondere symbolen aangezien de standaard fonts al genoeg variatie bieden. Zoals eerder gezegd; symbolen, want als font schalen ze netjes en je kunt ze op plaatsen gebruiken waar je normaal fonts gebruikt en misschien geen afbeeldingen (bitmaps) kunt gebruiken.
Voor het maken van een eigen symbolen font, adviseer ik IcoMoon sterk aan.
Tip: Gedurende de ontwikkeling van jouw applicatie – installeer het font!
Als je nog bezig bent met het schrijven/ontwikkelen van jouw applicatie, dan raad ik sterk aan om het TTF bestand als standaard font the installeren. Op deze manier kun je precies zien welke symbolen waar komen, en hoe het e.e.a. er uit gaat zien, direct vanuit de Lazarus IDE. Na installatie of verwijderen van een font is het nodig Lazarus af te sluiten en weer opnieuw te starten.
Font installatie is eenvoudig: dubbel klik op het TTF bestand en volg de installatie stappen.
Verwijderen van het font om te testen of jouw custom font ook wel echt werkt is ook eenvoudig. Open FontBook (“Programma’s” “FontBook”), zoek jouw font, klik de naam met de rechtse muisknop aan, en selecteer “Remove XYZ family”.
Stap 2 – Zorg ervoor dat je een Application Bundel (.app directory) hebt aangemaakt
Applicatie Bundel voor macOS met Lazarus Pascal aan maken
Lazarus Pascal kan een applicatie bundel (.app directory met structuur) voor jou aanmaken.
Je vindt deze optie in het Lazarus Pascal menu “Project” “Project Options” door op de “Create Application Bundle” knop te klikken.
Merk op dat de tekst op die know niet altijd helemaal leesbaar is, de knop bevindt zich onder de “For macOS (Darwin)” sectie op het “Project Options” “Application” tabblad.
Stap 3 – Kopieer jouw custom font bestand naar de .app bundel
Als je een eigen TTF font bestand hebt (stap 1), kopieer dan het .ttf bestand in een subfolder van de resources directory van de .app bundel.
We lopen even door de stappen heen om dat duidelijker te maken:
Stel je hebt hier jouw applicatie staan:
/Users/<gebruikersnaam>/Projects/Lazarus Projects/MyApplication
En de applicatie bundel staat hier:
/Users/<gebruikersnaam>/Projects/Lazarus Projects/MyApplication/MyApp.app
Je zult misschien al weten dat een .app bestand eigenlijk geen bestand maar een directory is waarin alle bestanden voor jouw programma staan.
In deze .app directory hoort een “Contents” directory te staan.
In deze “Contents” directory, hoort vervolgens een “Resources” directory aanwezig te zijn.
Nu maken we in deze “Resources” directory een directory voor onze fonts. In het voorbeeld noem ik die directory gewoon “fonts“.
Je mag ook een andere naam gebruiken, als je die naam dan straks ook wel in het .plist bestand zet.
/Users/<gebruikersnaam>/Projects/Lazarus Projects/MyApplication/MyApp.app/Contents/Resources/fonts
Kopieer nu het font bestand (normaal gesproken een .ttf bestand) in deze nieuwe directory. In onderstaand voorbeeld heet het font bestand iconmoon.ttf.
/Users/<gebruikersnaam>/Projects/Lazarus Projects/MyApplication/MyApp.app/Contents/Resources/fonts/iconmoon.ttf
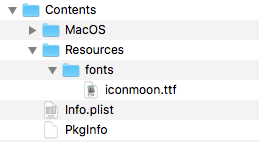
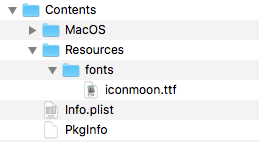
De bestand/directory boom ziet er dan zo uit:

MacOS file tree voor custom fonts
Stap 4 – Voeg de font directory aan het .plist bestand toe
Het .plist bestand, als je met Lazarus Pascal een applicatie bundel hebt gemaakt, zou al moeten bestaan en kun je hier vinden (in ons voorbeeld):
/Users/<gebruikersnaam>/Projects/Lazarus Projects/MyApplication/MyApp.app/Contents/Info.plist
We moeten nu dus alleen maar het pad naar de fonts directory toevoegen aan het .plist bestand. Het is in feite een zogenaamde “key” in de <DICT> sectie (ergens tussen <dict> en </dict>).
Let op: de naam van de nieuwe fonts directory is relatief t.a.v. de “Resources” directory.
De key en zijn waarde zien er zo uit – deze twee regels horen dus bij elkaar:
<key>ATSApplicationFontsPath</key>
<string>fonts</string>
Merk op: Als je een andere naam voor de fonts directory had gekozen dan moet je natuurlijk de waarde in de 2de regel aanpassen aan de naam die je hebt gekozen. (ie. vervang “fonts” in “<string>fonts</string>” met de correcte directory naam).
Hieronder een voorbeeld hoe dit er uit zou kunnen zien (regels 19 en 20 hebben we toegevoegd):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>English</string>
<key>CFBundleExecutable</key>
<string>MyApp</string>
<key>CFBundleName</key>
<string>MyApp</string>
<key>CFBundleIdentifier</key>
<string>com.company.MyApp</string>
<key>CFBundleInfoDictionaryVersion</key>
<string>6.0</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
<key>CFBundleSignature</key>
<string>Appl</string>
<key>ATSApplicationFontsPath</key>
<string>fonts</string>
<key>CFBundleShortVersionString</key>
<string>0.1</string>
<key>CFBundleVersion</key>
<string>1</string>
<key>CSResourcesFileMapped</key>
<true/>
<key>NSHighResolutionCapable</key>
<true/>
</dict>
</plist> |
Stap 5 – Test de applicatie met jouw custom font
Nu, voordat we onze applicatie met het custom font kunnen testen, moet je dus eerst het betreffende font verwijderen van jouw systeem zoals beschreven staat in Stap 1.
We willen immers zeker weten dat het font werkt als het niet op het systeem staat geïnstalleerd en het font bestand gebruikt welke in you applicatie bundel staat.
Uiteraard kun je de applicatie ook op een andere computer testen – let er dan wel op dat Lazarus standaar een link naar het programma in MyApplication/MyApp.app/Contents/MacOS/ zet, in plaats van het werkelijke bestand.
Tip: Na het testen van het font, als je weer verder gaat et het ontwikkelen/schrijven van jouw applicatie, zorg er dan voor dat je het font weer opnieuw installeert zodat je het font kunt zien in Lazarus (herstart van Lazarus kan nodig zijn).



Reacties
Er zijn nog geen reacties geplaatst.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.