Hoe kunnen we een PNG afbeelding nog meer optimaliseren …?
Je hebt misschien al gespeeld met de verschillende PNG optimalisatie programma’s zoals PNGOUT. Hoewel het uitstekende hulpmiddelen zijn, kunnen ze toch niet echt op tegen de JPEG compressie als het aankomt op foto’s en andere meer complexe afbeeldingen – maar je wilt transparantie gebruiken (iets wat JPEG en GIF niet [goed] ondersteunen) en toch jouw website snel laten zijn als het om de inlaad tijd gaat.
Een truuk welke gebruik maakt van “Posterisatie” kan erg effectief zijn – het is een functie die je in Adobe Photoshop en andere soortgelijke programma’s terug kunt vinden.
In dit artikel laat ik je zien hoe het werkt en wat de resultaten kunnen zijn.
Wat is Posterisatie?
Posterisatie is de handeling waarbij de kleuren diepte (het aantal beschikbare kleuren) reduceert wordt. Hierdoor worden kleur-verlopen iets abrupter in de overgangen.
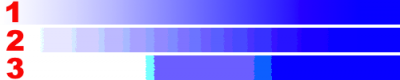
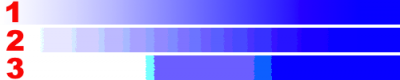
Wat wil dat zeggen? Kijk eens naar het volgende (extreme) voorbeeld. We hebben een kleur-verloop (gradient) van wit naar blauw:

Posterisatie voorbeeld
Lijn 1 is originele kleur verloop van wit naar blauw.
Lijn 2 is dezelfde lijn maar nu hebben we Posterisatie toegepast.
Lijn 3 is ook hetzelfde als Lijn 1, nu hebben we echter nog meer Posterisatie toegepast.
We gaan deze techniek gebruiken als een alternatieve “compressie” methode zonder de afbeelding te veel te vervormen (bovenstaand voorbeeld is natuurlijk iets te extreem voor wat we willen bereiken).
Adobe Photoshop, GiMP, Paint.net, en andere teken programma’s ondersteunen deze functionaliteit. Omdat het een eenvoudig proces is zullen we hier alles doen aan de hand van Adobe Photoshop.
Bestandsomvang reductie
Tip:Voor normale foto’s zou ik nog steeds
JPG gebruiken. In een aantal gevallen wil je echter de ondersteuning van
transparency (doorzichtigheid) hebben die zowel
JPG als
GIF helaas niet of niet correct ondersteunen. In die gevallen gebruik ik het
PNG formaat maar dat resulteert vaak in redelijk grote bestanden – vandaar dit artikel …Posterisatie is overigens iets wat werkt voor ieder bestandsformaat!
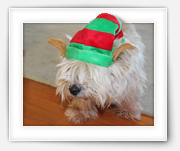
OK, laten we beginnen met een voorbeeld. In dit geval mijn persoonlijke held: Puck.
Puck verschijnt hier met een trendy kerst hoedje – wat de amerikanen zien als een kerst-elf. Dat hoedje bleef maar een paar seconden zitten … 

De originele foto – Puck als een kerst Elf
Voor dit voorbeeld heb ik de foto gereduceerd tot een kleiner formaat.
Met wat prullen met JPG compressie werd het bestand 150 Kb groot. Opgeslagen als een PNG bestand schrok ik me een hoedje: 608 Kb … 4 keer groter! Auw!
Hulp programma’s zoals PNGOUT helpen wel, maar met deze foto deed het niet veel het bestand reduceerde tot 607 Kb – een miserabele Kb gewonnen.
PNG-8?
In PNG kun je ook kiezen voor het PNG-8 formaat, maar met foto’s verlies je niet alleen kwaliteit, maar de ondersteuning voor transparantie is ook nog eens bedroeven.
Posterisatie in Photoshop
Laten we de afbeelding eens in Photoshop openen.
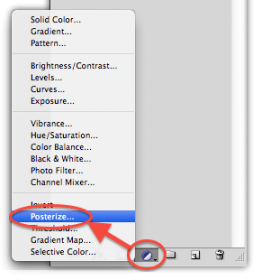
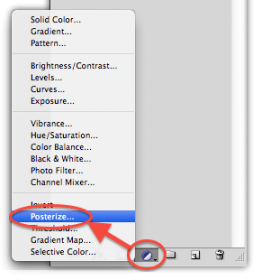
Kijk nu onder in het “Layers” venster; daar vindt je het ikoontje voor “New fill or adjustment layer” (zie onderstaande afbeelding). Als je op dit ikoontje klikt zal er een menu verschijnen met de “Posterize…” optie. Klik deze optie.

Photoshop – Posterization tool
Je zult misschien merken dat de initiële waarde (4 in mijn geval) iets te veel van het goede is …

Te veel posterization – arme Puck …
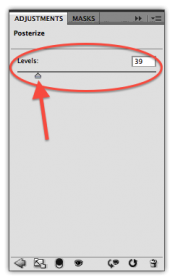
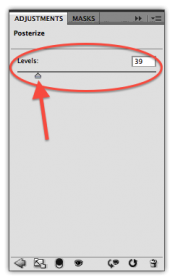
Ga nu naar de net geopende “Posterize” venster en verplaats het schuifje onder “Levels” naar rechts tot de afbeelding acceptable lijkt.

Photoshop – Posterize schuifje
Heb je de juiste minimale waarde gevonden? Sla de afbeelding dan op als een PNG.
In mijn voorbeeld was de optimale waard (je had het al kunnen raden) 39 wat resulteerde in een 352 Kb PNG bestand! Met deze simpele handeling hebben we 256 Kb (42%) van het bestand af gesnoept en de afbeelding ziet er nog prima uit!

Puck posterized, samen met PNGOUT: 52% bestandsomvang reductie!
Als we dat resultaat nog eens door PNGOUT halen (ik gebruik ImageOptim) dan zien we weer een grote winst. Het bestand is nu nog maar 291 Kb groot, omdat er een extra 61 Kb verdween wat de totale reductie op 52% brengt!
Met deze simpele truc hebben we een 608 Kb bestand gereduceerd naar slechts 291 Kb …
Natuurlijk nog steeds 2x de omvang van de JPEG maar we hebben nu volledige transparantie ondersteuning van PNG!








Reacties
Er zijn nog geen reacties geplaatst.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.