Zou het niet handig zijn om een widget te hebben voor het plaatsen van advertenties in de sidebar van jouw WordPress website, b.v. een advertentie van Google Adsense?
Uiteindelijk beheer je de layout van jouw sidebar(s), normaal gesproken, via de Admin pagina’s van WordPress, dus waarom niet voor het plaatsen van advertenties in de sidebar?
Er zijn vast legio plugin die dit ook doen, maar ik ben zelf niet zo’n plugin fan, dus hier een eenvoudig stukje code dat dit voor je doet. De code wordt toegevoegd aan “functions.php” en de widget wordt daarna vanzelf beschikbaar in de admin pagina’s en kan waar dan ook, zoveel als je wilt, in de sidebar geplaatst worden.
Dankzij de geweldige “engine” die WordPress heeft, is het maken van een widget erg eenvoudig, althans; als je het natuurlijk een keer gezien hebt ….
Hieronder geef ik je een stukje code waarmee je zelf eenGoogle Adsense Widget kunt maken die je in de Sidebar(s) kunt plaatsen.
Uiteraard is deze ook geschikt voor advertenties van anderen, zolang je maar HTML code hebt voor het plaatsen van de advertentie(s).
Om een widget te maken, moeten we de standaard WP_Widget class uitbreiden en een paar van z’n functies aanpassen.
Met een beetje PHP kennis en inzicht, zul je in de PHP code zien dat het echt super eenvoudig is.
Het op smaak en behoefte aanpassen van de onderstaande widget is eenvoudig.
Als je wilt, dan kun je de functie gewoon een andere naam geven natuurlijk, vervang daarvoor elk voorkomen van “t4a_google_adlinks” met de naam die je wilt gebruiken (regels 2, 4 en 40).
De beschrijving, zoals je die op de admin pagina ziet, kun je aanpassen door de tekst ‘Google Ad widget‘ aan te passen (regel 5).
Er zijn 2 titles, en ook die kun je aanpassen:
regel 6: ‘T4A Google Ad’ is de titel die wordt weergegeven in de admin pagina.
regel 13 en 32: ‘Google Ads’ is de title van de widget zoals die in jouw blog/web-pagina verschijnt.
Als je overigens zou willen dat deze titles (en ook de beschrijving) vertaalbaar worden dan moet je de string als volgt plaatsen (zie ook de WordPress Documentatie):
1
| __('T4A Google Ad Links', 'tweaking4all') |
Hierbij is “tweaking4all” het zogenaamde ‘domain’ (niet te verwarren met jouw website domein) van de vertaalbare string, welke theoretisch ook weggelaten kan worden.
Maar het vertaalbaar maken is natuurlijk volledig optioneel.
De gehighlighte regels (17-23) zijn de regels die je moet vervangen door de code voor jouw Google AdSense advertentie (of van een andere partij).
Bij de keuze van de advertentie moet je natuurlijk wel in de gaten houden dat een sidebar vaak niet al te breed is, en dat b.v. Google beperkingen heeft voor het aantal te plaatsen advertenties (maximaal 3 gewone advertenties, en 3 adlink blokken per pagina).
De volgende code plaat je in het “functions.php” bestand van het thema van jouw website.
Als je de code NA de eerste “<?php” tag plaatst, dan moet je regels 1 en 41 niet mee kopieren!
UPDATE: Update van de code om deze melding te voorkomen “Notice: The called constructor method for WP_Widget in t4a_google_adlinks is deprecated since version 4.3.0! Use __construct() “.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <?php
class t4a_google_adlinks extends WP_Widget {
function __construct() {
$widget_ops = array('classname' => '', 'description' => 'Google Ad widget' );
parent::__construct('google_adlinks', 'T4A Google Ad', $widget_ops);
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
echo $before_title.'Google Ads'.$after_title;
echo '<ul>';
?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="link"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<?php
echo '</ul>';
echo $after_widget;
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags('Google Ads');
return $instance;
}
function form($instance) {
}
}
register_widget('t4a_google_adlinks');
?> |
Onze “nieuwe” widget in actie:
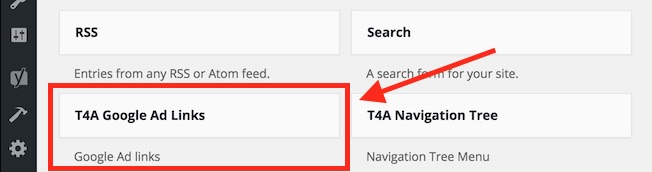
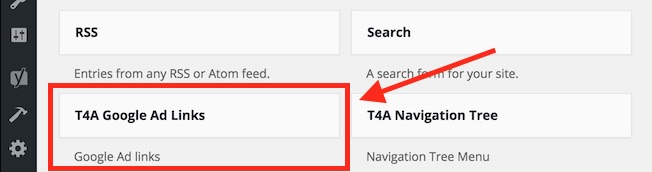
De Advertentie Widget zoals deze op de WordPress admin pagina onder “Appearance” – “Widgets” verschijnt.

Ad Widget op de Admin pagina
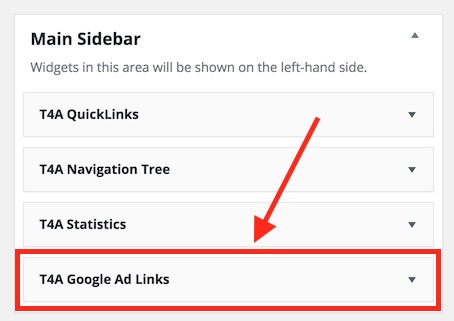
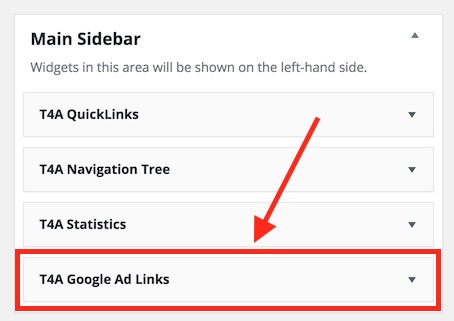
En zoals gebruikelijk met deze widgets; onze WordPress Advertentie Widget geplaatst in de sidebars.

Ad Widget geplaatst in een Sidebar
Meteen na het plaatsen in de sidebar kun je het resultaat al op jouw website zien, zoals hieronder op Tweaking4All:

Ad Widget in gebruik op Tweaking4All





Reacties
Er zijn nog geen reacties geplaatst.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.