Wat is Ajax?
AJAX staat voor Asynchrone JavaScript en XML (HTML lijkt op XML) en in het kort, maar wel erg simpel gezegd:
Ajax is een combinatie van technieken, waarmee het voor een ontwikkelaar mogelijk wordt om gegevens in een HTML element te laden, zonder dat de webpagina in zijn geheel opnieuw moet worden ingeladen.
In dit artikel combineren we JavaScript, HTML, CSS en PHP voor dit doel.
Je kunt de Ajax Wiki pagina bestuderen als je meer details wilt weten.
Wat wil dit zeggen?
N.b. : Ajax heeft legio toepassingen, dit is maar een erg simpel voorbeeld om je op gang te helpen.
Stel je hebt een webpagina met daarop allerlei interessante data.
Op deze pagina laat je b.v. de status van iets zien wat aan verandering onderhevig is en regelmatig moet worden geüpdate.
Stel dat ew deze data in een <table> zetten die in een <div> staat.
In HTML zoiets als dit:
<div id="mydiv">
<table>
<tr>
<td>Server</td>
<td>Status</td>
</tr>
<tr>
<td>1</td>
<td>OK</td>
</tr>
<tr>
<td>2</td>
<td>Down</td>
</tr>
</table>
</div>
Vroeger moesten we de hele pagina opnieuw laden om de data te verversen.
Met de toename van populariteit van JavaScript kon men dit opnieuw inladen automatisch doen op een gegeven tijdsinterval.
Zoals jij je kunt voorstellen; niet de beste gebruikerservaring omdat het potentiaal traag is, de pagina gaat een fractie van een seconde blank, en er wordt meer bandbreedte gebruikt dan werkelijk nodig was.
De komst van Ajax …
Stel we hebben een klein PHP bestand dat de inhoud genereert die we zien in de <table> … </table> sectie van het voorbeeld – bijvoorbeeld door data uit een database te trekken, zodat elke keer als we dit bestand laden, dit de complete tabel levert met verse data en niets anders.
Met Ajax, kunnen we nu de inhoud van de <div> automatisch met een timer, of als de gebruiker op een knop klikt, vervangen door een verse tabel.
Het komt er op neer dat een klein JavaScript dit kleine bestand ophaalt en de inhoud in de <div> plaats als vervanging van de data die in de <div> stond.
De voordelen mogen duidelijk zijn: een veel betere gebruikerservaring, sneller, bespaart bandbreedte en de gebruiker heeft nu meer het idee met een applicatie te werken dan met statische pagina’s.
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Ajax en WordPress
WordPress gebruikt Ajax al een hele tijd. Je ziet het soms in de webpagina, maar zeker in de admin-pagina’s.
Hierdoor vinden we in WordPress legio functies ter ondersteuning van Ajax, die we dan weer handig kunnen hergebruiken.
Twee pagina’s die het waard zijn om te lezen, in de WordPress Codex als je meer met Ajax en WordPress wilt doen:
Een Werkend Voorbeeld van Ajax in WordPress
Terwijl ik mijn eigen plugin aan het schrijven was, als vervanging van het oude WP-Filebase plugin (een download manager voor WordPress, die niet meer ondersteund wordt) wilde ik ik met behulp van Ajax verschillende lijsten dynamisch weergeven (bestanden, categorien, etc) en natuurlijk de details van elke geselecteerd item. Wat ze een Master-Detail view noemen in de database wereld.
Ik heb de documentatie gelezen, voorbeelden geprobeerd, nog meer voorbeelden getest, hulp gezocht, maar wat ik ook deed: niets leek te werken.
Veel voorbeelden waren zogenaamde “code dumps” (waarbij iemand code “dumpt” zonder verder goede uitleg), of slechte documentatie (eg. de namen die je in “add_action” statements moet gebruiken), of ik was te ongeduldig om het e.e.a. goed te lezen.
Wat de oorzaken ook geweest mogen zijn; ik had niks dan errors en de meest irritante was wel “400 (Bad Request)” (lastig om te debuggen).
Dus inde hoop dat dit anderen helpt; hier een simpel werkend voorbeeld met aanvullende info en documentatie.
De Ajax Voorbeelden
Ik ga door 2 eenvoudige voorbeelden – het tweede voorbeeld is daarbij slechts een variatie op het eerste voorbeeld.
Het eerste voorbeeld gebruikt een knop voor de Ajax aanroep, en zal na het drukken op de knop, de inhoud van een <div> veranderen.
Voorbeeld nummer twee doet eigenlijk hetzelfde, maar in plaats van een knop gebruik ik nu een dropdown lijst waarbij de gebruiker een item kan kiezen.
Voorbeeld 1: De Knop om de basis te bevatten
Jouw Ajax-setup wordt bepaald door twee bestanden – even los van het feit dat je WordPress geinstalleerd hebt staan natuurlijk.
- Een PHP file welke de Ajax content genereerd.
Dit bestand kan b.v. de “functions.php” van jouw theme zijn, of het hoofdbestand van jouw WordPress plugin (plugin-naam.php).
Het moet een bestand zijn dat WordPress ziet en opent, als de relevante HTML pagina (2) wordt geladen, anders missen we tal van WordPress functies.
Hier registeren en verwerken we de Ajax call!
- Een HTML file welke de eindgebruiker opent.
Dit is het bestand welke de eindgebruiker een mooie pagina geeft met daarin onder andere de gewenste Ajax data.
Norrmaal gesproken kan dit een eenvoudige HTML pagina zijn, maar omdat we met WordPress werken, is dit natuurlijk een PHP bestand welke door WordPress gebruikt wordt.
In dit bestand maken we een Ajax call!
Stap 1: Maak de Ajax functie voor WordPress (PHP)
In het PHP bestand, waarin we de Ajax call verwerken, moeten we dus een functie maken en registreren voor we een Ajax call kunnen maken en WordPress deze correct kan afhandelen. Dit kan bijvoorbeeld de functions.php van jouw theme zijn, of het hoofdbestand van jouw plugin. Theme of plugin moet natuurlijk wel geactiveerd zijn als je gaat testen!
Als voorbeeld heb ik een super eenvoudige functie “t4a_ajax_call()” gemaakkt.
Het stuurt alleen maar een dump van de $_POST waarden terug, zodat we iets van output (data) hebben, maar ook om je een idee te geven wat voor data er op-en-neer gestuurd wordt.
Waarschuwing : Let goed op de naam van de functie – je hebt het later nodig!
1
2
3
4
5
6
7
8
9
10
| function t4a_ajax_call(){
echo 'Ajax call output:';
echo '<pre>';
var_dump($_POST);
echo '</pre>';
wp_die();// this is required to terminate immediately and return a proper response
} |
Stap 2: Registeer jouw Ajax functie voor WordPress (PHP)
Zodat WordPress weet dat jouw functie gebruik kan worden voor Ajax calls, moeten we WordPress natuurlijk eerst laten weten dat deze functie bestaat.
Hiervoor moeten we de Ajax functie met “add_action” registeren, en hiervoor moeten we 2 parameters doorgeven aan deze functie.
Deze parameters zijn “tag” en de naam van de “callable function” (aanroepbare functie).
Voor Ajax toepassingen moet de “tag” naam beginnen met “wp_ajax_” (alleen voor ingelogde gebruikers- referentie) of “wp_ajax_nopriv_” (voor alle gebruikers – referentie) gevolgd door de functienaam van jouw functie. Mocht je toegang nodig hebben voor zowel ingelogde als niet-ingelogde gebruikers, dan kun je beiden definiëren.
We hebben dus onze PHP functie “t4a_ajax_call()” en daarvoor gebruiken we dus de volgende “tag” namen:
Voor ingelogde gebruikers wordt dit wp_ajax_t4a_ajax_call en voor de niet ingelogde gebruikers wordt dit wp_ajax_nopriv_t4a_ajax_call.
De “callable function” is de naam van onze eigen functie en in dit geval dus “t4a_ajax_call“.
Waarschuwing: Nogmaals, goed op de namen letten – hier gaat het vaak fout.
In PHP code:
1
2
| add_action('wp_ajax_t4a_ajax_call', 't4a_ajax_call'); // alleen voor ingelogde gebruikers
add_action('wp_ajax_nopriv_t4a_ajax_call', 't4a_ajax_call'); // alle gebruikers |
Dit nu alles gecombineerd (uitgaande van toegang voor niet-ingelogde gebruikers en ingelogde gebruikers):
1
2
3
4
5
6
7
8
9
10
11
12
13
| add_action('wp_ajax_t4a_ajax_call', 't4a_ajax_call'); // alleen voor ingelogde gebruikers
add_action('wp_ajax_nopriv_t4a_ajax_call', 't4a_ajax_call'); // alle gebruikers
function t4a_ajax_call(){
echo 'Ajax call output:';
echo '<pre>';
var_dump($_POST);
echo '</pre>';
wp_die();// dit is nodig om uitvoer hierna acuut te stoppen en een correcte uitvoer te krijgen
} |
Stap 3: HTML bestand voorbereiden
Omdat we data gaan “ontvangen” van onze Ajax functie, moeten we ervoor zorgen dat we in onze HTML iets hebben wat deze data kan opvangen (<div>) en de Ajax functie aanroept (<button>).
In mijn voorbeeld:
- Een <div>, voor het ontvangen van de data, met de naam (id) “receiving_div_id“, en
- Een <button> voor een knop die de gebruiker kan aanklikken, genaamd (id) “button_to_load_data“.
Waarschuwing: Let weer goed op de namen, omdat we ze in JavaScript nodig hebben.
In HTML code:
1
2
3
4
| <div id="receiving_div_id">
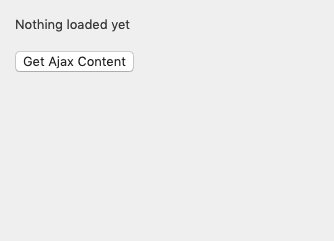
<p>Nothing loaded yet</p>
</div>
<button id="button_to_load_data">Get Ajax Content</button> |
Stap 4: JavaScript voor de Ajax call
De laatste stap in ons voorbeeld is het JavaScript gedeelte welke ook in het HTML bestand gaat zitten en de werkelijke Ajax call gaat aanroepen.
Merk op : We gebruiken hier de JavaScript variable “ajaxurl” om de URL te bepalen voor onze JavaScript call. Sinds WordPress 2.8 is ajaxurl altijd gedefinieerd in de admin header en wijst naar /wp-admin/admin-ajax.php.
Tip : Als alternatief voor “ajaxurl” kun je ook <?php echo admin_url('admin-ajax.php'); ?> gebruiken, mocht “ajaxurl” niet werken.
When “ajaxurl” is unknown …
Als alternatief voor “ajaxurl” kun je ook <?php echo admin_url('admin-ajax.php'); ?> gebruiken, mocht “ajaxurl” niet werken.
Een ander alternatief, omdat “ajaxurl” in WordPress alleen in de backend (admin functions) bekend is (met dank aan Tom), is deze functie aan functions.php toevoegen:
1
2
3
4
5
6
7
8
| add_action('wp_head', 'myplugin_ajaxurl');
function myplugin_ajaxurl() {
echo '<script type="text/javascript">
var ajaxurl = "' . admin_url('admin-ajax.php') . '";
</script>';
} |
Onze JavaScript code zie je hieronder.
Je kunt de JavaScript direct in het HTML bestand plaatsen, maar in de WordPress wereld is het gebruikelijker om de JavaScript code pas in te laden als de rest van de pagina is ingeladen – ik laat je later zien hoe je dat doet. Voor ons experiment kun je het nu gerust even in de HTML code laten staan.
“Action” — De Correcte Functie Aanroep!
In de code hieronder zie je dat we ajaxurl aanroepen (URL) en data doorgeven.
Het is absoluut kritisch dat in het data block de waarde action wordt doorgeven, met de naam van de PHP functie die we in stap 1 en 2 hebben gedefinieerd en geregistreerd. In dit voorbeeld dus t4a_ajax_call.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script type="text/javascript" >
jQuery("#button_to_load_data").click(function() {
var data = {
'action' : 't4a_ajax_call', // the name of your PHP function!
'function' : 'show_files', // a random value we'd like to pass
'fileid' : '7' // another random value we'd like to pass
};
jQuery.post(ajaxurl, data, function(response) {
jQuery("#receiving_div_id").html(response);
});
});
</script> |
In detail:
We gebruiken jQuery om een zogenaamde “click()” handler aan de knop “button_to_load_data” te hangen, zodat we iets doen als er op de knop geklikt wordt.
Deze functie zet wat data klaar en post deze data vervolgens naar de Ajax URL. Het ontvangen resultaat wordt vervolgens in de <div> “receiving_div_id” gezet.
jQuery – Wat is er gebeurt met het dollar ($) teken?
Normaal gesproken gebruikt men in jQuery een $ voor toegang tot jQuery functies.
In WordPress echter werkt dit niet in moet je in plaats van “$” de term jQuery gebruiken.
Dit is HOOFDLETTER GEVOELIG!
Als we nu HTML en JavaScript combineren dan krijgen we dit:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div id="receiving_div_id">
<p>Nothing loaded yet</p>
</div>
<button id="button_to_load_data">Get Ajax Content</button>
<script type="text/javascript" >
jQuery("#button_to_load_data").click(function() {
var data = {
'action' : 't4a_ajax_call', // the name of your PHP function!
'function' : 'show_files', // a random value we'd like to pass
'fileid' : '7' // another random value we'd like to pass
};
jQuery.post(ajaxurl, data, function(response) {
jQuery("#receiving_div_id").html(response);
});
});
</script> |
Als we nu de HTML pagina inladen in onze browser dan zien we dit:

WordPress – Voor de Ajax Call
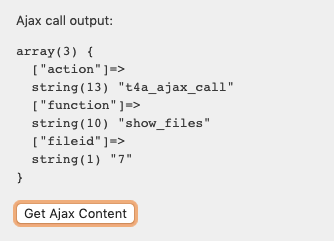
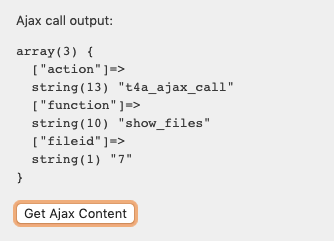
Door op de knop te klikken wordt de Ajax call uitgevoerd en zien we de $_POST data.

WordPress – Na de Ajax Call
Uiteraard is een knop wat saai en ik wilde toch een zogenaamde dropdown lijst (<select>) gebruiken, waarbij de gebruiker bijvoorbeeld een categorie kan kiezen uit een lijst. We gebruiken gewoon dezelfde code maar we passen het een heel klein beetje aan voor de dropdown lijst.
In HTML:
1
2
3
4
5
6
7
8
9
10
| <div id="receiving_div_id">
<p>Nothing loaded yet</p>
</div>
<select id="pick_a_value">
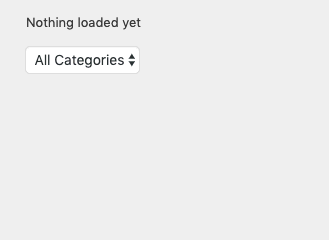
<option value="-1">All Categories</option>
<option value="1">Category 1</option>
<option value="2">Category 2</option>
<option value="3">Category 3</option>
<option value="4">Category 4</option>
</select> |
En JavaScript:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script type="text/javascript" >
jQuery("#pick_a_value").change(function() {
var data = {
'action' : 't4a_ajax_call', // name of the PHP function to handle Ajax
'function' : 'show_files', // a random variables we'd like to pass
'category' : this.value // the value of the selected option in your <select>
};
// since
jQuery.post(ajaxurl, data, function(response) {
jQuery("#receiving_div_id").html(response);
});
});
</script> |
Hier gaan we nu in plaats van een “click” functie, een “change” (verander) functie gebruiken voor de dropdown lijst (<select>).
Als je de gebruiker nu een andere waarde kiest, dan zal deze functie uitgevoerd worden.
Om nu de gekozen optie/waarde (this.value) mee te geven aan de Ajax call, moesten we die waarde natuurlijk ook toevoegen.
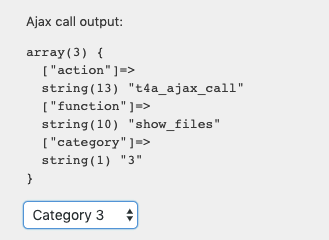
Het resultaat:

WordPress – Voor de Ajax Call

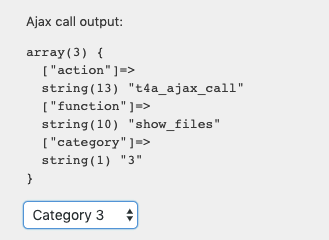
WordPress – Na de Ajax Call
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
JavaScript pas aan het einde laden
Het is gebruikelijk, en een goede gewoonte, om JavaScripts pas aan het einde in te laden in plaats van de JavaScript “hard coded” in de HTML te zetten. Hierdoor ziet de gebruiker sneller content terwijl op de achtergrond de onzichtbare JavaScript worden ingeladen. Bijvoorbeeld in de footer van WordPress.
Gelukkig is dat relatief eenvoudig te bereiken door de JavaScript naar het eerste bestand (PHP) te verplaatsen en door een PHP functie te laten uitvoeren:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| add_action( 'admin_footer', 't4a_ajax_javascript_actions' );
function t4a_ajax_javascript_actions() { ?>
<script type="text/javascript" >
jQuery("#button_to_load_data").click(function() {
var data = {
'action' : 't4a_ajax_call', // the name of your PHP function!
'function' : 'show_files', // a random value we'd like to pass
'fileid' : '7' // another random value we'd like to pass
};
jQuery.post(ajaxurl, data, function(response) {
jQuery("#receiving_div_id").html(response);
});
});
</script>
<?php
} |






Reacties
Er zijn 5 reacties welke je hieronder kunt lezen.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.
add_action(‘wp_ajax_t4a_ajax_call’, ’t4a_ajax_call’); // alleen voor admins
het commentaar klopt niet , het is enkel voor ingelogde gebruikers.
Ramon Fincken
Vergeet de nonce niet ;)
Verder duidelijk uitgelegd !
Ramon Fincken
Deze mis ik even … je bedoeld in de JavaScript? (unieke URL enzo)
(ik weet ook niet alles, en het is altijd leuk iets nieuws te leren)
Hans
p.s. Dank je wel voor het compliment
Hans
Nice catch! Ik heb het aangepast.
Hans