Website sneller maken
Het sneller manken van je website, of te wel de laad tijd zo kort mogelijk maken, is van groot belang zoals je in de intro las.
- Snellere pagina’s worden de bezoekers als prettiger ervaren.
- Zoekmachines hebben de voorkeur voor snellere webpagina’s.
Maar jouw oude website, Weethet.nl, was toch al snel? Waarom nu al die optimalisaties?
Je hebt helemaal gelijk, maar bedenk wel dat de oude WeetHet een veel eenvoudigere website was die ik in het jaar 2000 ontwikkeld had met de standaarden van toen en niet de complexiteit die je vandaag in Tweaking4All ziet: meer JavaScript, meer CSS, erg veel meer acties inde achtergrond, etc.
Eerst even de Basis opfrissen
Ik zal niet te diep op dit onderwerp ingaan omdat de meeste web-developers dit eigenlijk al als twee natuur hebben. Even een opfrissertje of een introductie voor beginners …
De eerste stappen voor een snellere website betreffen het klein houden van bestanden en het minimaliseren van het aantal bestanden.
JavaScript en CSS bestanden
Voor CSS en JavaScript zul je snel merken dat er een behoorlijk aantal technieken lijken te zijn voor optimalisatie maar uiteindelijk zijn er maar een paar.
Als eerste de optimalisatie van jouw CSS of JavaScript code, dus het verwijderen van overbodige statements, opmerkingen of variabelen (JS).
De tweede optimalisatie is het verwijderen van onnodig spaties, punt komma’s, tabs, of lege regels.
Er zijn een flink aantal online tools die het meeste werk voor je doen. Test altijd het resultaat van deze tools goed uit – het e.e.a. kan anders werken als wat het oorspronkelijke bestand deed.
Een aantal sites die ik zelf gebruik:
Hou de omvang van afbeelding bestanden klein
Afbeelding bestanden moet je proberen zo klein mogelijk te houden – en dan bedoel ik de Kilobytes en niet het aantal pixels. Kleinere bestanden laden nu eenmaal sneller.
Het is vaak een balans die je moet vinden voor ieder individueel bestand.
TIP
Lees de volgende artikelen om afbeeldingen te verkleinen – de trucs werken voor zowel PNG, JPEG als GIF:
JPEG
JPEG kan afbeeldingen, vooral foto’s, goed comprimeren. Zeker als je een beetje met de compressie instellingen speelt.
Een groot nadeel is echter dat JPEG comprimeerd door delen van de afbeelding weg te laten – wat bij foto’s werkt omdat we het verschil niet zien met het oog. Maar bij niet-foto’s en waar kleuren hetzelfde moeten blijven, kan dit een probleem worden.
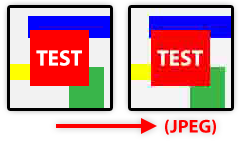
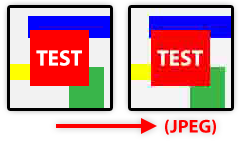
Als je bijvoorbeeld een afbeelding hebt, die je in de achtergrond kleur van jouw website wilt laten vervagen, dan kan dit een probleem zijn. Bij afbeeldigen waar het belangrijk is dat alles netjes strak blijft, zul je zogenaamde artefaceten en vervormingen gaan zien (zie de extreme afbeelding hieronder – links het origineel, recht als JPEG).

JPEG Test – Artefacten en Vervormingen
GIF
GIF was ooit eens het meest gebruikte formaat, maar kleur beperkingen, en gebrek aan goede ondersteuning van transparantie maken het een prul formaat en PNG is zeker de moeite als je een alternatief zoekt. Allen voor kleine animaties zou GIF nog bruikbaar kunnen zijn.
PNG
PNG is een geweldig alternatief voor compressie van afbeeldingen zonder kwaliteitsverlies – geen artefacten, geen vervorming, erg goede transparantie ondersteuning, etc. Maar er is een prijs voor al dit moois.
Compressie is soms lang niet zo goed als GIF of JPEG, en bestanden kunnen groter uitvallen dan verwacht.
Merk op dat er echter een aantal tools zijn om de PNG compressie op te schonen door onnodige data uit de PNG bestanden te halen – kijk maar eens naar het ImageOptim artikel – dergelijke tools bestaan ook voor andere platformen.
Overigens: er bestaan een PNG animatie formaat, maar omdat de meeste browsers dit nog niet ondersteunen is het niet de moeite hier iets mee te doen.
Gebruik fonts in plaats van afbeeldingen
Vroeger ( ) gebruikten we vaak kleine GIF bestanden om ikoontje op een website te tonen (als individuele bestanden of als zogenaamde sprites).
) gebruikten we vaak kleine GIF bestanden om ikoontje op een website te tonen (als individuele bestanden of als zogenaamde sprites).
Tegenwoordig begrijpen zelfs de knulligste browsers (ja Microsoft ik kijk naar jou rommel: Internet Explorer!) ondersteun eigen fonts – welke snel weergeven en messcherp blijven. Je wist het misschien niet – maar ik gebruik ze hier op mijn website!
Een echt geweldige resource hiervoor is IcoMoon – ze bieden niet alleen een geweldige verzameling aan ikoontjes, maar ook tools om een font te bouwen, een web-font te genreren, en je kunt zelfs jouw eigen vector tekeningen importeren. Zeer sterk aan te raden!
Andere goede bronnen voor gratis web-fonts: Font Squirrel, Google Fonts, Font Awesome en FontStrap.
Gebruik CSS in plaats van afbeeldingen
CSS is een behoorlijk krachtige tool geworden voor web-developers in de loop van de jaren. Waar voorheen afbeeldingen gebruikt moesten worden (kleur verlopen, ronde hoeken, etc) kan CSS dat tegenwoordig voor je doen – dus je hebt daarvoor geen afbeeldingen meer nodig
Omdat CSS code niet altijd even makkelijk is (of beter gezegd: bewerkelijk kan zijn), zijn er een aantal zogenaamde CSS generators online beschikbaar.
Een paar van deze websites die ik zelf gebruikt heb:
Aantal bestanden reduceren
Voor ieder bestand dat een web-browser moet ophalen, moet het een conversatie aangaan met jouw web-server.
Een bestand kan zo’n beetje van alles zijn: Een JavaScript bestand, een CSS bestand, een HTML of PHP bestand, afbeeldingen, etc. Hoe minder van dit soort bestanden de web-browser moet ophalen, hoe sneller alles informatie beschikbaar is voor de web-browser.
Er is een groot aantal algemeen gebruikte trucs zoals het samenvoegen van meerdere CSS bestanden, of JavaScript bestanden, helpt zeker.
Een andere truc om het aantal afbeeldingen te reduceren is het gebruik maken van zogenaamde “sprites”. In zo een dergelijke sprite voegen we kleinere afbeeldigen samen in 1 bestand en gebruiken we CSS om het zichtbare deel van de sprite te verschuiven naar dat deel dat we willen zien.
Een aantal Engelstalige artikelen m.b.t. Sprites: The Mystery of CSS Sprites, W3Schools CSS Sprite Images.
Geavanceerde Technieken
Nu dat we door de klassieke trucs heen zijn, op naar de meer geavanceerde technieken (die geavanceerd zijn, maar zeker niet moeilijk zijn wat implementatie betreft).
INFO
Ik ben gek op GTmetrix voor het analyseren van de snelheid (of traagheid) van mijn websites.
Het laat je zien hoe snel de pagina is en waar de knelpunten zijn.
Dus voor je begint; even kijken hoe de huidige website presteert!
Let op ..
Een aantal van deze trucs vereisen dat bepaalde modules geïnstalleerd moeten zijn op jouw web-server.
Omdat ik alleen maar met Apache gebaseerde web-servers werken, zijn alle volgende voorbeelden gebaseerd op Apache.
Dit wil niet zeggen dat ze niet werken op andere web-servers, maar het kan zijn dat de notaties anders zijn.
Om te ontdekken welke modules geïnstalleerd staan en actief zijn in jouw Apache setup, probeer het volgende commando vanaf de command-line (je zult waarschijnlijk met SSH de server in moeten gaan) – vergeet niet dat dit anders kan zijn per Apache setup:
Indien dat niet werkt, probeer dan eens:
Deflate – Bestanden Comprimeren op de Server
Vereiste module: mod_deflate
Waar: .htaccess
Mod_deflate staat het ons toe om bestanden te comprimeren voor we ze over het Internet jagen – de browser pakt dit uit bij ontvangst.
Dit kan tot grote snelheidswinst leiden. Zoals je misschien zelf al ervaren hebt: compressie van tekst bestanden is erg efficiënt – bestanden kunnen tot minder dan 50% van hun oorspronkelijke omvang gereduceerd worden. En drie keer raden wat we vanaf onze webserver sturen: Tekst bestanden (html, css, javascript, xml, html, etc)! En dat betekend dus SNELHEID!
Overigens: hercompressie van afbeeldigen maakt niet veel uit.
Om deze on-the-fly compressie aan te zetten moeten we een kleine aanpassing doen in het .htaccess bestand – Ik heb het volgende in mijn .htaccess bestand gezet.
Het .htaccess bestand wordt meestal gevonden in de directory van jouw website waar de webpagina’s gevonden kunnen worden (vaak in de www of public_html directory op de webserver).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <IfModule mod_deflate.c>
# Compressie aanzetten voor bepaalde bestandstypen
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
# Maar niet voor problematische browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# Zorg ervoor dat proxies niet de verkeerde content aanbieden
Header append Vary User-Agent env=!dont-vary
</IfModule> |
Expires – Browser Caching verbeteren
Vereiste module: mod_expires
Waar: .htaccess
Een web-browser gebruikt een zogenaamde cache, waar het bestanden opslaat die gedownload zijn zodat het later niet nog eens die bestanden hoeft te downloaden. Dit maakt dat de browser sneller wordt als je terug gaat naar dezelfde pagina … maar er is een verloop datum voor die bestanden en de browser gaat het bestand opnieuw ophalen. De “houdbaarheid” is echter maar beperkt en we kunnen dit vanaf de web-server beïnvloeden!
De mod_expires module geeft ons de optie dit in te stellen voor ieder bestand dat we gebruiken. In onderstaand voorbeeld heb ik de houdbaarheid ingesteld op 8 weken na de initiële download van het bestand voor afbeeldingen (.ico, .jpg, .jpeg, .png, .gif), CSS (.css), JavaScript (.js), Flash bestanden (.swf), web-fonts (.woff, .ttf,. eot, .svg) en vector afbeeldingen (.svg).
Je kunt dit eenvoudig aanpassen naar eigen voorkeur natuurlijk.
Bedenk dat (regel 8) dat de houdbaarheid (expiration time) uitgerekend wordt a.d.h.v. de eerste download van het bestand.
Tijd kan worden uitgedrukt met de volgende woorden:
- years (jaren)
- months (maanden)
- weeks (weken)
- days (dage)
- hours (uren)
- minutes (minuten)
- seconds (seconden)
Je kunt ook de enkelvoudige vorm gebruiken, dus bijvoorbeeld “month” in plaats van “months”.
Voor Tweaking4All heb ik het volgende in mijn .htaccess gezet:
1
2
3
4
5
6
7
| #Expire Header
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf|woff|ttf|eot|svg)$">
ExpiresDefault "access plus 8 weeks"
</FilesMatch>
</IfModule> |
PAS OP!
Als je nog actief aan het ontwikkelen bent of bestanden veranderd – zorg er dan voor dat de cache van jouw browser UIT staat. Mocht dat niet helpen dan moet je het bestand onder een andere naam opslaan nadat je tijdelijk de bovenstaande regels hebt “uitgezet” (# voor de regel tiepen).
Keep-Alive – Sessies actief houden
Vereiste module: None
Waar: httpd.conf
Omdat browsers steeds weer een verbinding moet opzetten voor ieder benodigd bestand, zorgt dat voor een redelijke hoeveelheid overhead.
Om dit te reduceren, en ik moet zeggen dat de impact behoorlijk indrukwekkend is, kunnen we de server vertellen dat het de verbinding open moet laten voor een aantal seconden zodat er niet weer een nieuwe verbinding opgezet hoeft te worden.
Dit komt natuurlijk met een mogelijk nadeel: extra geheugen gebruik door de web-server. Met de standaardinstellingen zou dit geen probleem mogen zijn.
Er zijn 2 manieren hoe je dit kunt activeren:
- De web-server management tool (bijvoorbeeld CPanel WHM).
- Handmatig het httpd.conf bewerken en Apache herstarten.
Instellingen veranderen met cPanel WHM (Web Host Manager)
Open de cPanel WHM van jouw server en ga naar “Service Configuration” sectie en klik op “Apache Configuration“.
In de pagina die ingeladen wordt (rechts) klik je vervolgens op “Global Configuration“.
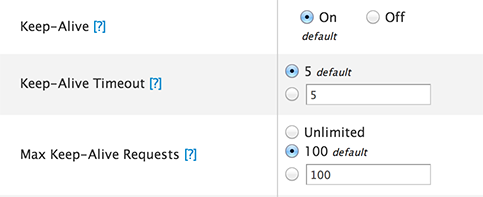
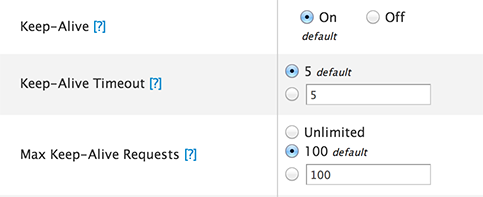
Zodra de instellingen zichtbaar zijn, ga je naar de bodem van de lijst waar je “Keep-Alive” vindt. Kopieer de instellingen die je hieronder ziet:

WHM Apache Keep-Alive instellingen
Klik vervolgens op “Save” en WHM begeleid je door de stappen om de instellingen op te slaan en Apache te herstarten.
Handmatig bewerken van httpd.conf
Ik heb dit zelf niet hoeven te doen, omdat WHM het voor me deed. Meestal kun je het Apache configuratie bestanden in “/etc/httpd/conf” vinden met de naam “httpd.conf“. In een SSH sessie, met jouw favoriete tekst editor, moet je de volgende regels aanpassen of toevoegen en vervolgens Apache herstarten:
1
2
3
| KeepAlive On
KeepAliveTimeout 5
MaxKeepAliveRequests 100 |
Redirect – Doorsturen naar een andere pagina?
Vereiste Module: None
Waar: .htaccess
Hoewel redirects (doorsturen) niet gewaardeerd wordt, kun je er soms gewoon niet omheen. Bijvoorbeeld een link van de oude Tweaking4All, waar veel mensen een link naar hebben geplaatst op hun website, wil je toch graag doorsturen naar de juiste pagina.
Voor systemen als WordPress zijn er natuurlijk plugins en andere trucs, maar de eenvoudigste en meest effectieve is toch via een simpele regel in het .htaccess bestand:
Redirect 301 /oud/pad/naar/oudepagina.html http://www.nieuwesite.com/nieuw/pad/naar/nieuwepagina.html
Dit verteld de browser dat er een Permanente Redirect (301) is van de oudepagina.html naar de nieuwepage.html.
Probeer Redirects te vermijden …
Onbekend bestandsformaat voor font bestanden?
Vereiste Module: None
Waar: .htaccess
Ik had dit probleem meteen met de net geïnstalleerde web-fonts. De browser bleef klagen dat het eigenlijk geen idee had wat voor bestand de font bestanden waren. Alles werkte prima, maar dat de browser tijd moet besteden en meldingen (in de console) genereerd kan natuurlijk niet goed voor de snelheid zijn.
Een snelle fix in .htaccess:
1
2
3
4
| AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType application/x-font-woff .woff |
Conclusie
Met deze trucs kreeg ik het voor elkaar om mijn intussen “zware” en “complexe” WordPress website van een beroerde 69% index omhoog sprong naar een lekkere snelle 96% (via GTmetrix) – wat erg goed is en je meteen merkt als je de website bezoekt.
Ik weet zeker dat er nog ruimte voor verbetering is – maar wat ik hier beschrijf is behoorlijk effectief.




Reacties
Er zijn 2 reacties welke je hieronder kunt lezen.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.
Super artikel, ga ik gelijk uittesten op een test-versie van mijn reeds ontwikkelde website…
Je geeft ook een heel belangrijk punt aan: pas op dat je in je ontwikkelomgeving de caching uitzet (want als je dat idd niet doet, is dat zwaar vervelend) maar is het ook mogelijk om zulke zaken niet in een .htaccess bestand te zetten, maar in je vhosts? (wanneer je erbij kan… zoals ik…) De reden: dan kan ik die uitgecommente .htaccess niet per ongeluk committen en dus weer een supertrage site te krijgen na release…
egon
Hallo Egon!
Dank je wel voor het compliment!
Ik weet dat .htaccess op zich al zorgt voor een kleine performance hit, en ik vindt het idee om dit per server in vhost te configureren erg goed. Zeker als je op en neer schakelt tussen dev en productie.
Voor zover ik weet werken echter niet alle .htaccess directives in vhost. Je zult even door de documentatie moeten gaan of het gewoon proberen (documentatie, en hier vond ik een voorbeeld hoe ze .htaccess directives in vhost zetten voor WordPress).
Interessant onderwerp waar ik me in de nabije toekomst toch eens in ga verdiepen!
hans