Overzicht
Hieronder een overzicht van dit artikel.
Alle deze effecten werken voor zowel NeoPixel als FastLED, en bij elk effect heb ik een korte video geplaatst.
Update – Alle effecten in een enkele sketch
Na veel vraag en eindelijk tijd te hebben gevonden, heb ik een sketch gemaakt waarin je al deze effecten vindt. Met een eenvoudige schakelaar kun je (snel) effect wisselen.
Lees hiervoor het artikel: Arduino – Alle LEDStrip effecten in èèn (NeoPixel en FastLED)
Overzicht
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Arduino en LED strip voorbereiden
Vergeet niet jouw eigen effecten hieronder in de opmerkingen te plaatsen, ik hoop dat deze effecten motiverend zijn … 
De sources van alle effecten kun je overigens hier downloaden:
Download - LEDEeffects Sources
| Bestandsnaam: |
LEDEeffects-Sources.zip |
| Platform: |
Undefined |
| Versie: |
1.0 |
| Omvang: |
34.5 kB |
| Datum: |
2015-11-08 |
|
Download Nu
Stuur me Koffie
|
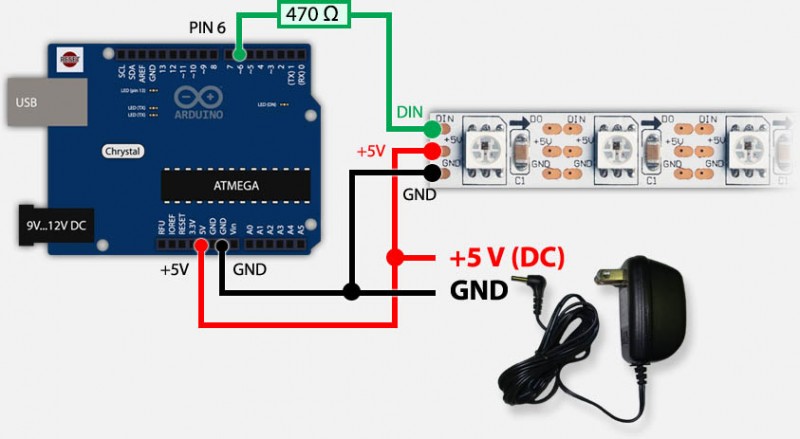
De effecten in dit artikel gaan uit van de volgende opstelling (zoals beschreven staat in “Arduino – WS2812 LED strip besturen met NeoPixel of FastLED“).
Lees en volg dit zorgvuldig!
Arduino IDE en Library versies
Voor dit artikel heb ik Arduino IDE 1.6.6 gebruikt, welke (na installatie van FastLED of NeoPixel) meldingen zou kunnen geven dat er updates zijn voor NeoPixel en/of FastLED – voer deze updates uit.
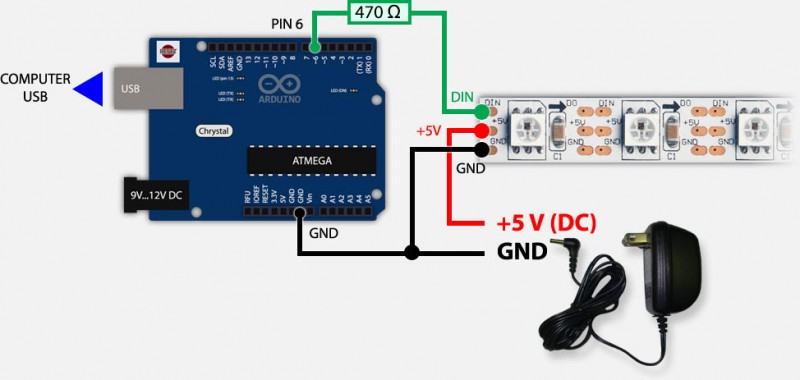
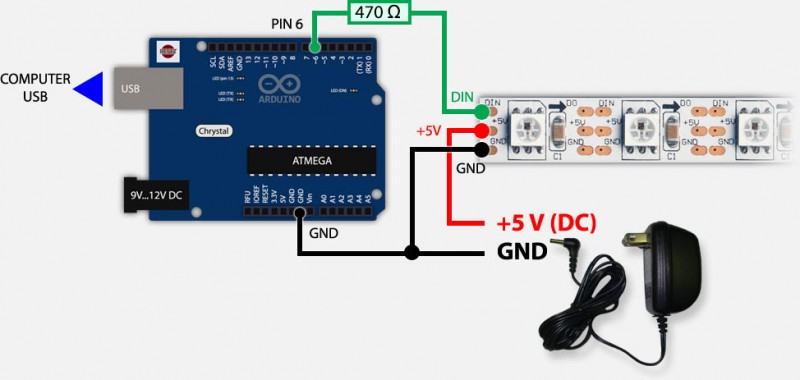
Arduino Aangesloten op de PC
De volgende schakeling heb ik gebruikt terwijl de Arduino is aangesloten op mijn PC:

Arduino & WS2812 – USB en Extra Voeding
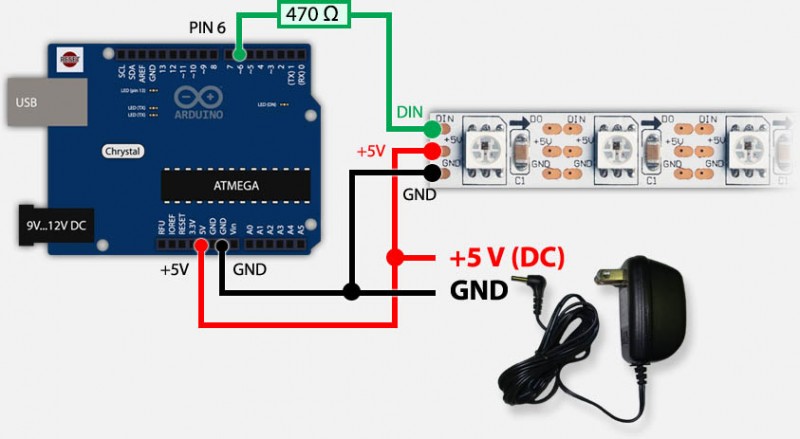
Arduino Standalone
Als je een bepaald effect wilt laten lopen terwijl de Arduino niet is aangesloten op de PC, dan zul je de Arduino zelf moeten voeden met behulp van de externe voeding. Als de Arduino namelijk is aangesloten op de PC, dan voedt deze zich via de USB poort en die hebben we dus niet als we geen PC gebruiken.
Dit is dus ALLEEN voor stand-alone gebruiken, dus wanneer de Arduino NIET met de PC is verbonden!

Arduino & WS2812 – Zonder computer
Hulpmiddel: Kleur Kiezer
Dit hulpmiddel kan handig zijn bij het kiezen van kleuren:
LED kleuren zijn immers opgebouwd uit 3 nummers: rood, groen en blauw (RGB).
Elke nummer is een byte en elk nummer kan dus een waarde hebben van 0 … 255 (in hexadecimaal: 00 … FF).
Nu werken onze grijze cellen (meestal) niet met RGB nummers, en dat is waarbij deze kleur kiezer handig kan zijn.
Je kunt hier een kleur kiezen welke de nummers in hexadecimaal terug geeft.
Merk op dat LED strips kleuren net een beetje anders kunnen zijn – ze zijn immers niet gekalibreerd.
Kleur Kiezer:
Gebruik:
Klik op het input veld en een popup zal verschijnen waar je een kleur kunt kiezen. Na het aan klikken van een kleur zal de hexadecimale waarde verschijnen.
We gebruiken deze hexadecimale waarde als volgt in een Arduino Sketch:
De eerste 2 karakters representeren ROOD,
de tweede set van twee karakters zijn voor GROEN en
de laatste 2 karakters voor BLAUW.
We moeten ‘0x‘ voor de waarden typen om aan te geven dat het hexadecimale nummers betreft.
Voorbeeld:
Voor paars is de hexadecimale waarde B700FE.
Dus rood is B7, groen is 00 en blauw is FE.
Als we dit in onze Arduino code willen gebruiken, moeten we dus “0x” voor het nummer typen, en dan krijgen we (als voorbeeld) de volgende aanroep voor b.v. de NeoPixel strip.Color() functie:
strip.Color( 0xB7, 0x00, 0xFE );
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
Maak gavere effecten: Lichtdiffusie (de WC papier truuk)
Ik vind het altijd erg leuk om met LEDStrips te spelen, maar soms ziet het er net even niet zo uit als ik zou willen. Bij bepaalde effecten wil je niet de individuele LEDs zien, of ben je geneigd om meerder LEDs naast elkaar te zetten.
Een mooie oplossing kan dan lichtdiffusie zijn wat het licht wat meer verspreid en vervaagd.
Er zijn verschillende technieken. Zo kun je ping-pong ballen gebruiken, wat vooral goed werkt met maar een klein aantal LEDS, of at glas of plastic, of zelfs witte stof (katoen of zo).
Nu had ik geen van allen beschikbaar, en de ping-pong ballen zijn letterlijk door m’n lieve hond gesloopt, dus moest ik even snel iets anders verzinnen.
En tot mijn grote vreugde vond ik iets simpels: gewoon WC papier (jazeker!). Het geeft een mooi diffuus effect, je hebt het vaak al ergens in huis (hoop ik) en het is spot goedkoop. Helaas had ik alleen maar WC papier met een print erop, egaal WC papier is mooier.
Let er wel op dat je het WC papier een klein beetje van de LEDs vandaan houdt, zeg een centimeter of 2 tot 3. WC papier moet zeker niet de LEDs aanraken want dan zien we toch nog de individuele LEDs.
Merk op: Beide voorbeelden zien er het beste uit als je de LEDStrip verticaal plaatst.
Zelf vind ik het vuur-effect het mooiste en meest indrukwekkend, en meteen het mooiste voorbeeld van diffuus licht!
De stuiterende rood, wit en blauwe ballen zien er ook een stuk beter/leuker uit met diffuus licht.
Library – NeoPixel of FastLED ?
Omdat ik beide Libraries erg goed vindt, heb ik besloten de functies op zo’n manier in elkaar te zetten, zodat ze met beiden prima werken (en dus ook voor alle LED Strips die deze libraries ondersteunen).
Ik heb dat gedaan door een paar generieke functies te maken en deze in een mini framewerk te gooien.
Beide libraries werken dus met deze effecten!
Uiteraad moet je eerste NeoPixel en/of FastLED installeren. Hiervoor verwijs ik je naar het artikel “Arduino – WS2812 LED strip besturen met NeoPixel of FastLED“.
N.b. : FastLED lijkt iets sneller. In test met erg veel LEDs (300+) merk ik dat FastLED net even sneller is dan NeoPixel, somes tot 15% sneller – iets wat je bij kleien strips niet echt zult merken. Aan de andere kant, gebruikt NeoPixel minder geheugen van de Arduino.
Hieronder laat ik je zien hoe de kleine “wrappers” werken – er is vast ruimte voor een beter aanpak, en suggesties zijn dus welkom.
Basis framewerk
Voor elke van de LEDStrip effecten, gebruiken we een stukje basis code.
In dit basis stukje doe je de specifieke instellingen voor jouw LEDStrip en library! Vergeet dit niet!
Om de effecten generiek te maken, heb ik 3 basis functies gedefinieerd, welke automatisch tijden compileren de juiste code pakt voor NeoPixel of FastLED.
showStrip();
Deze functie maakt de LEDs zichtbaar en roept de functie strip.show (NeoPixel) of FastLED.show (FastLED) aan.
setPixel(Pixel, red, green, blue);
Met deze functie, stellen de kleur van een individuele LED (pixel) in.
We moeten daarbij aangeven om wel LED nummer het gaat (start bij nul) en de gewenste RGB waarden.
Voor NeoPixel roept het setPixelColor aan, en voor FastLED wijst het waarden toe aan de leds array.
setAll(red, green, blue);
Deze functie zet de hele strip in een gegeven kleur – d.w.z. dat setAll(0,0,0) de hele strip dus op zwart (uit) zet.
Bij elk van de effecten plaatsen we hier alleen maar een stukje van de totale code, welke in het framewerk geplakt dient te worden tussen “// *** REPLACE FROM HERE” en “// *** REPLACE TO HERE” (sorry, vertalen werd een beetje te bewerkelijk):
1
2
3
4
5
6
7
| // *** REPLACE FROM HERE ***
void loop() {
// ---> here we call the effect function <---
}
// ---> here we define the effect function <---
// *** REPLACE TO HERE *** |
Dus in de effect voorbeelden laten we alleen maar de loop() en de effect functie zien.
Instellingen en de 3 generieke functie definitie worden dus niet weergegeven maar zijn zeer zeker wel nodig!
FastLED Framewerk
Dit is het basis framewerk voor gebruik met de FastLED library.
We includen de gewenste library (regel 1), definiëren het aantal LEDs (regel 2), en welke Arduino pin gebruikt gaat worden (regel 4), en een aantal strip specifieke instellingen (regel 8) zoals kleur volgorde etc (RGB, GRB etc.).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| #include "FastLED.h"
#define NUM_LEDS 60
CRGB leds[NUM_LEDS];
#define PIN 6
void setup()
{
FastLED.addLeds<WS2811, PIN, GRB>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
}
// *** REPLACE FROM HERE ***
void loop() {
// ---> here we call the effect function <---
}
// ---> here we define the effect function <---
// *** REPLACE TO HERE ***
void showStrip() {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.show();
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
FastLED.show();
#endif
}
void setPixel(int Pixel, byte red, byte green, byte blue) {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.setPixelColor(Pixel, strip.Color(red, green, blue));
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
leds[Pixel].r = red;
leds[Pixel].g = green;
leds[Pixel].b = blue;
#endif
}
void setAll(byte red, byte green, byte blue) {
for(int i = 0; i < NUM_LEDS; i++ ) {
setPixel(i, red, green, blue);
}
showStrip();
} |
NeoPixel Framewerk
Voor NeoPixel gebruiken we een soort gelijk framewerk voor de effecten.
Regel 1 include de NeoPixel library, regel 2 definieert de Arduino pin (6), de opmerking regels vertellen wat over regel 10, en in regel 10 definiëren we strip specifieke instellingen.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| #include <Adafruit_NeoPixel.h>
#define PIN 6
#define NUM_LEDS 60
// Parameter 1 = number of pixels in strip
// Parameter 2 = pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
// *** REPLACE FROM HERE ***
void loop() {
// ---> here we call the effect function <---
}
// ---> here we define the effect function <---
// *** REPLACE TO HERE ***
void showStrip() {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.show();
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
FastLED.show();
#endif
}
void setPixel(int Pixel, byte red, byte green, byte blue) {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.setPixelColor(Pixel, strip.Color(red, green, blue));
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
leds[Pixel].r = red;
leds[Pixel].g = green;
leds[Pixel].b = blue;
#endif
}
void setAll(byte red, byte green, byte blue) {
for(int i = 0; i < NUM_LEDS; i++ ) {
setPixel(i, red, green, blue);
}
showStrip();
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Fade In en Fade Out: Rood, Groen en Blauw
Met dit effect gebruiken we voorgedefinieerde kleuren: Rood, Groen en Blauw. De hele strip wordt om beurten een van deze kleuren welke we in en uit faden. Dus langzaam naar helder en dan weer langzaam naar donker,
Omdat de functie in de loop() staat, blijft zich dit oneindig herhalen.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| void loop() {
RGBLoop();
}
void RGBLoop(){
for(int j = 0; j < 3; j++ ) {
// Fade IN
for(int k = 0; k < 256; k++) {
switch(j) {
case 0: setAll(k,0,0); break;
case 1: setAll(0,k,0); break;
case 2: setAll(0,0,k); break;
}
showStrip();
delay(3);
}
// Fade OUT
for(int k = 255; k >= 0; k--) {
switch(j) {
case 0: setAll(k,0,0); break;
case 1: setAll(0,k,0); break;
case 2: setAll(0,0,k); break;
}
showStrip();
delay(3);
}
}
} |
LEDStrip Effect – Fade In en Fade met Jouw Eigen Kleur(en)
Nou zijn voorgedefinieerde kleuren allemaal wel leuk en aardig, maar het is toch leuker als we onze eigen kleuren kunnen gebruiken.
Hierbij is definiëren we onze eigen kleur, en daarbij kun je de Kleur Kiezer gebruiken.
Zoals met de meeste van deze effecten, kun je ze combineren. Als je dus Rood, Wit en Blauw wilt gebruiken, dan doen we dat gewoon door de functie 3x aan te roepen, elk met hun eigen kleur:
1
2
3
4
5
6
7
8
9
| ...
void loop() {
FadeInOut(0xff, 0x00, 0x00); // red
FadeInOut(0xff, 0xff, 0xff); // white
FadeInOut(0x00, 0x00, 0xff); // blue
}
... |
De effect code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| void loop() {
FadeInOut(0xff, 0x77, 0x00);
}
void FadeInOut(byte red, byte green, byte blue){
float r, g, b;
for(int k = 0; k < 256; k=k+1) {
r = (k/256.0)*red;
g = (k/256.0)*green;
b = (k/256.0)*blue;
setAll(r,g,b);
showStrip();
}
for(int k = 255; k >= 0; k=k-2) {
r = (k/256.0)*red;
g = (k/256.0)*green;
b = (k/256.0)*blue;
setAll(r,g,b);
showStrip();
}
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Strobe
Deze functie, die we weleens bij een kermis o.i.d. zien, zet alle LEDs snel aan en wer uit waardoor je een “flitsend” effect kunt krijgen, ook wel strobe genoemd.
Ik heb de functie een beetje meer flexibel gemaakt, zodat je kunt bepalen hoe veel milliseconden er gewacht wordt tussen de individuele flitsen, en hoe lang er gewacht wordt aan het einde van de functie.
De functie gebruikt 6 parameters.
De eerste 3 zijn de kleur, of te wel rood, groen en blauw (zie ook Kleur Kiezer)en n het voorbeeld gebruik ik wit.
De volgende parameter (StrobeCount) geeft aan hoeveel flitsen we willen zien.
Parameter 5 (FlashDelay) en 6 (EndPause) geven de vertraging aan tussen twee flitsen, en de pauze als het gegeven aantal flitsen afgerond is.
Pas op met Strobe effecten – het kan bij bepaalde mensen epileptische aanvallen veroorzaken!
Effect code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| void loop() {
// Slower:
// Strobe(0xff, 0x77, 0x00, 10, 100, 1000);
// Fast:
Strobe(0xff, 0xff, 0xff, 10, 50, 1000);
}
void Strobe(byte red, byte green, byte blue, int StrobeCount, int FlashDelay, int EndPause){
for(int j = 0; j < StrobeCount; j++) {
setAll(red,green,blue);
showStrip();
delay(FlashDelay);
setAll(0,0,0);
showStrip();
delay(FlashDelay);
}
delay(EndPause);
} |
LEDStrip Effect – Knipperende Halloween-Ogen
Dit effect is voor de Halloween fans onder ons … het laat twee rode ogen op een willekeurige plek zien, welke dan langzaam weer verdwijnen.
Ook deze functie heb ik wat flexibiliteit gegeven, zodat je het kunt instellen naar wens.
Ook hier kunnen we weer onze gewenste kleur opgeven, welke typisch rood is (0xff, 0x00, 0x00).
Halloween Ogen Parameters
| Parameter |
Doel |
Voorbeeld |
| red |
Rood waarde |
0xFF |
| green |
Groen waarde |
0x00 |
| blue |
Blauw waarde |
0x00 |
| EyeWidth |
Aantal LEDs per oog |
1 |
| EyeSpace |
Aantal LEDs tussen de 2 ogen |
2 |
| Fade |
Fade uit gebruiken of niet |
true
false |
| Steps |
Aantal stappen voor de fade uit |
10 |
| FadeDelay |
Vertraging tussen elke fade uit stap |
100 |
| EndPause |
Wachttijd als de functie klaar is |
1000 |
Je kunt de functie dus redelijk statisch aanroepen met b.v.:
HalloweenEyes(0xff, 0x00, 0x00, 1,4, true, 10, 80, 3000);
Maar het wordt toch leuker als we een wat geavanceerder aanroep doen, zoals b.v.:
1
2
3
4
| HalloweenEyes(0xff, 0x00, 0x00,
1, 4,
true, random(5,50), random(50,150),
random(1000, 10000)); |
In dat voorbeeld gebruiken we de random functie zodat het verschijnen en verdwijnen van de ogen wat willekeuriger is.
Gebruik maken van Random nummers …
De Arduino random(Min,Max) functie geeft een willekeurig gekozen nummer tussen “Min” en “Max” terug.
Het aanroepen van randomSeed() zou dit nog eer random moeten maken.
Je kunt de random() functie overigens ook in andere effecten gebruiken – zoals ik soms in wat voorbeelden laat zien.
Leuk om mee te experimenteren …. 
De effect code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| void loop() {
// Fixed:
// HalloweenEyes(0xff, 0x00, 0x00, 1,4, true, 10, 80, 3000);
// or Random:
HalloweenEyes(0xff, 0x00, 0x00,
1, 4,
true, random(5,50), random(50,150),
random(1000, 10000));
}
void HalloweenEyes(byte red, byte green, byte blue,
int EyeWidth, int EyeSpace,
boolean Fade, int Steps, int FadeDelay,
int EndPause){
randomSeed(analogRead(0));
int i;
int StartPoint = random( 0, NUM_LEDS - (2*EyeWidth) - EyeSpace );
int Start2ndEye = StartPoint + EyeWidth + EyeSpace;
for(i = 0; i < EyeWidth; i++) {
setPixel(StartPoint + i, red, green, blue);
setPixel(Start2ndEye + i, red, green, blue);
}
showStrip();
if(Fade==true) {
float r, g, b;
for(int j = Steps; j >= 0; j--) {
r = j*(red/Steps);
g = j*(green/Steps);
b = j*(blue/Steps);
for(i = 0; i < EyeWidth; i++) {
setPixel(StartPoint + i, r, g, b);
setPixel(Start2ndEye + i, r, g, b);
}
showStrip();
delay(FadeDelay);
}
}
setAll(0,0,0); // Set all black
delay(EndPause);
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Cylon
Ik ben opgegroeid met Battlestar Galactica en Knight Rrider, waarbij een zogenaamde Larson scanner gebruikt wordt voor de Cylon robots en de auto van Michael Knight (KITT). Dit effect doet een soort gelijk effect.
Overigens wordt dit type “scanner” vaak een Larson scanner genoemd naar Glen Larson, de man achter de originele Battlestar Galactica en Knight Rider TV shows.
Het effect is relatief eenvoudig: Het rode “oog” beweegt van links naar recht en dan weer van rechts naar links, een soort eindeloze stuiter bal
De Cylon() functie heeft 6 parameters, waarbij de eerste 3 kleur bepalend zijn (een Cylon heeft een rood “oog”, maar je kunt dus je eigen kleur kiezen). De 4e parameter (EyeSize) bepaald hoe groot het “oog” is, dus hoeveel LEDs we voor het oog gebruiken (de twee buitenste, vagere LEDs, niet meegerekend).
De 5e parameter (SpeedDelay) bepaald hoeveel milliseconden de beweging vertraagd wordt (hoger = trager).
De laatste parameter (ReturnDelay) geeft aan hoeveel vertraging er gebruikt wordt als het oog “stuitert” tegen de rand.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| void loop() {
CylonBounce(0xff, 0, 0, 4, 10, 50);
}
void CylonBounce(byte red, byte green, byte blue, int EyeSize, int SpeedDelay, int ReturnDelay){
for(int i = 0; i < NUM_LEDS-EyeSize-2; i++) {
setAll(0,0,0);
setPixel(i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(i+j, red, green, blue);
}
setPixel(i+EyeSize+1, red/10, green/10, blue/10);
showStrip();
delay(SpeedDelay);
}
delay(ReturnDelay);
for(int i = NUM_LEDS-EyeSize-2; i > 0; i--) {
setAll(0,0,0);
setPixel(i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(i+j, red, green, blue);
}
setPixel(i+EyeSize+1, red/10, green/10, blue/10);
showStrip();
delay(SpeedDelay);
}
delay(ReturnDelay);
} |
LEDStrip Effect – De nieuwe KITT
We hebben het al over KITT gehad in het Cylon effect, en dit effect is gebaseerd op de mislukte comeback van de Knight Rider TV show (zie ook deze KITT-duino Instructables).
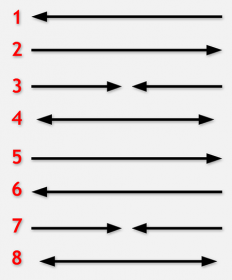
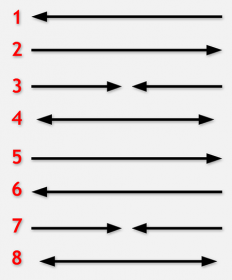
In deze comeback is de scanner van KITT aangepast en maakt de volgende beweging:

KITT’s nieuwe scanner
Ik had hier eerlijk gezegd geen idee van tot ik het eerder genoemde KITT-duino Instructable had gelezen.
Omdat zich een aantal functie herhalen, ziet het er wat complexer uit omdat ik elke beweging als aparte functie heb gedefinieerd, welke ook individueel gebruikt kunnen worden.
Uiteraard geven we weer de kleur definitie door (rood, groen en blauw), maar ook de grootte van het bewegend “oog” en de vertragingen die we in het Cylon effect zagen.
Zoals eerder gezegd, NewKITT() roept een aantal losse functies aan: CenterToOutside() (midden naar buiten), OutsideToCenter() (buiten naar midden), LeftToRight() (links naar rechts) en RightToLeft() (rechts naar links), welke los aan te roepen zijn.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
| void loop() {
NewKITT(0xff, 0, 0, 8, 10, 50);
}
void NewKITT(byte red, byte green, byte blue, int EyeSize, int SpeedDelay, int ReturnDelay){
RightToLeft(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
LeftToRight(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
OutsideToCenter(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
CenterToOutside(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
LeftToRight(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
RightToLeft(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
OutsideToCenter(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
CenterToOutside(red, green, blue, EyeSize, SpeedDelay, ReturnDelay);
}
void CenterToOutside(byte red, byte green, byte blue, int EyeSize, int SpeedDelay, int ReturnDelay) {
for(int i =((NUM_LEDS-EyeSize)/2); i>=0; i--) {
setAll(0,0,0);
setPixel(i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(i+j, red, green, blue);
}
setPixel(i+EyeSize+1, red/10, green/10, blue/10);
setPixel(NUM_LEDS-i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(NUM_LEDS-i-j, red, green, blue);
}
setPixel(NUM_LEDS-i-EyeSize-1, red/10, green/10, blue/10);
showStrip();
delay(SpeedDelay);
}
delay(ReturnDelay);
}
void OutsideToCenter(byte red, byte green, byte blue, int EyeSize, int SpeedDelay, int ReturnDelay) {
for(int i = 0; i<=((NUM_LEDS-EyeSize)/2); i++) {
setAll(0,0,0);
setPixel(i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(i+j, red, green, blue);
}
setPixel(i+EyeSize+1, red/10, green/10, blue/10);
setPixel(NUM_LEDS-i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(NUM_LEDS-i-j, red, green, blue);
}
setPixel(NUM_LEDS-i-EyeSize-1, red/10, green/10, blue/10);
showStrip();
delay(SpeedDelay);
}
delay(ReturnDelay);
}
void LeftToRight(byte red, byte green, byte blue, int EyeSize, int SpeedDelay, int ReturnDelay) {
for(int i = 0; i < NUM_LEDS-EyeSize-2; i++) {
setAll(0,0,0);
setPixel(i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(i+j, red, green, blue);
}
setPixel(i+EyeSize+1, red/10, green/10, blue/10);
showStrip();
delay(SpeedDelay);
}
delay(ReturnDelay);
}
void RightToLeft(byte red, byte green, byte blue, int EyeSize, int SpeedDelay, int ReturnDelay) {
for(int i = NUM_LEDS-EyeSize-2; i > 0; i--) {
setAll(0,0,0);
setPixel(i, red/10, green/10, blue/10);
for(int j = 1; j <= EyeSize; j++) {
setPixel(i+j, red, green, blue);
}
setPixel(i+EyeSize+1, red/10, green/10, blue/10);
showStrip();
delay(SpeedDelay);
}
delay(ReturnDelay);
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Twinkle
Dit effect laat 1 of meer LEDs willekeurig oplichten op de strip in opgegeven kleur.
Natuurlijk hebben we weer 3 parameters voor de kleur definitie.
De 4e parameter (Count) bepaalde hoeveel LEDs we willen zien oplichten, en de 5e parameter de vertraging tussen het verschijnen van twee LEDs (speed).
De 6e parameter (OnlyOne) wordt op true gezet als je maar 1 LED tegelijk wilt zien, en op false als je uiteindelijk alle “Count” LEDs zichtbaar wilt hebben.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| void loop() {
Twinkle(0xff, 0, 0, 10, 100, false);
}
void Twinkle(byte red, byte green, byte blue, int Count, int SpeedDelay, boolean OnlyOne) {
setAll(0,0,0);
for (int i=0; i<Count; i++) {
setPixel(random(NUM_LEDS),red,green,blue);
showStrip();
delay(SpeedDelay);
if(OnlyOne) {
setAll(0,0,0);
}
}
delay(SpeedDelay);
} |
LEDStrip Effect – Willekeurige Kleuren-Twinkle
Dit is een variant op het Twinkle() effect, waarbij de kleuren willekeurig gekozen worden en dus geen kleur definitie hoeft worden meegegeven aan de functie.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| void loop() {
TwinkleRandom(20, 100, false);
}
void TwinkleRandom(int Count, int SpeedDelay, boolean OnlyOne) {
setAll(0,0,0);
for (int i=0; i<Count; i++) {
setPixel(random(NUM_LEDS),random(0,255),random(0,255),random(0,255));
showStrip();
delay(SpeedDelay);
if(OnlyOne) {
setAll(0,0,0);
}
}
delay(SpeedDelay);
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Sparkle
Ook dit is weer een Twinkle() variant, en deze keer had ik Kerstmis in gedachten.
De functie licht maar 1 LED op en schakelt deze daarna weer uit.
Ook hier weer de gebruikelijk parameters: Kleur en vertraging.
Als je liever willekeurige kleuren ziet, gebruik dan:
Sparkle(random(255), random(255), random(255), 0);
De effect code, waarbij ik wit als kleur heb gekozen:
1
2
3
4
5
6
7
8
9
10
11
| void loop() {
Sparkle(0xff, 0xff, 0xff, 0);
}
void Sparkle(byte red, byte green, byte blue, int SpeedDelay) {
int Pixel = random(NUM_LEDS);
setPixel(Pixel,red,green,blue);
showStrip();
delay(SpeedDelay);
setPixel(Pixel,0,0,0);
} |
LEDStrip Effect – Sneeuw-Sparkle
Ik vindt deze elegante variant op Sparkle, waarbij we de achtergrond kleur kunnen instellen. Het deed me denken aan sneeuw waar je af en toe een zon reflectie ziet glimmen.
De glimmer kleur is vast: wit. Maar de achtergrond kleur kun je aangeven. Ik vond bij mijn opstelling dat een donkere wit (10 10 10) het mooiste effect gaf.
De 4e parameter, SparkleDelay, geeft aan hoe lang een “glim” zichtbaar is. Zet dit net te kort anders merk je nauwelijks dat er iets gebeurt.
De laatste parameter geeft aan hoe lang te wachten voor de volgende “glim”.
Ook hier kun je weer een vaste interval gebruiken:
SnowSparkle(0x10, 0x10, 0x10, 20, 200);
Maar gebruik maken van de random() functie maakt dit effect leuker.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| void loop() {
SnowSparkle(0x10, 0x10, 0x10, 20, random(100,1000));
}
void SnowSparkle(byte red, byte green, byte blue, int SparkleDelay, int SpeedDelay) {
setAll(red,green,blue);
int Pixel = random(NUM_LEDS);
setPixel(Pixel,0xff,0xff,0xff);
showStrip();
delay(SparkleDelay);
setPixel(Pixel,red,green,blue);
showStrip();
delay(SpeedDelay);
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Lopende Lichten
Dit effect laat meerder groepen LEDs elkaar achter volgen – een soort effect dat je vroeger weleens tijdens de feestdagen in de etalages van winkels zag.
We hebben hier 4 parameters, waarvan de eerste 3 weer de kleur bepalen en de 4de parameter die de vertraging bepaald.
Je kunt deze functie wat creatiever gebruiken, bijvoorbeeld op een thema avond, waardoor we eerste een rode band zien lopen, dan een witte en dan een blauwe. Omdat het in de loop() staat herhaald zich dit natuurlijk oneindig:
1
2
3
4
5
| void loop() {
RunningLights(0xff,0,0, 50); // rood
RunningLights(0xff,0xff,0xff, 50); // wit
RunningLights(0,0,0xff, 50); // blauw
} |
Het effect:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| void loop() {
RunningLights(0xff,0xff,0x00, 50);
}
void RunningLights(byte red, byte green, byte blue, int WaveDelay) {
int Position=0;
for(int j=0; j<NUM_LEDS*2; j++)
{
Position++; // = 0; //Position + Rate;
for(int i=0; i<NUM_LEDS; i++) {
// sine wave, 3 offset waves make a rainbow!
//float level = sin(i+Position) * 127 + 128;
//setPixel(i,level,0,0);
//float level = sin(i+Position) * 127 + 128;
setPixel(i,((sin(i+Position) * 127 + 128)/255)*red,
((sin(i+Position) * 127 + 128)/255)*green,
((sin(i+Position) * 127 + 128)/255)*blue);
}
showStrip();
delay(WaveDelay);
}
} |
LEDStrip Effect – Kleur Wipe
Dit voorbeeld is een aangepaste versie van een voorbeeld van de NeoPixel library. Het zet steeds het volgende LED aan in een gegeven kleur, tot de hele strip de opgegeven kleur is. In het voorbeeld roep ik de functie 2x aan. De eerste keer om alles op groen te zetten, en de tweede keer om alles op zwart te zetten.
De functie neemt weer de gebruikelijke kleur als parameter, en een vertraging welke aangeeft hoe snel de volgende LED aangezet wordt.
1
2
3
4
5
6
7
8
9
10
11
12
| void loop() {
colorWipe(0x00,0xff,0x00, 50);
colorWipe(0x00,0x00,0x00, 50);
}
void colorWipe(byte red, byte green, byte blue, int SpeedDelay) {
for(uint16_t i=0; i<NUM_LEDS; i++) {
setPixel(i, red, green, blue);
showStrip();
delay(SpeedDelay);
}
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Regenboog Cycle
Ook weer een aangpast NeoPixel voorbeeld.
Deze functie geeft een regenboog aan kleuren weer en verschuift deze kleuren langzaam.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| void loop() {
rainbowCycle(20);
}
void rainbowCycle(int SpeedDelay) {
byte *c;
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< NUM_LEDS; i++) {
c=Wheel(((i * 256 / NUM_LEDS) + j) & 255);
setPixel(i, *c, *(c+1), *(c+2));
}
showStrip();
delay(SpeedDelay);
}
}
byte * Wheel(byte WheelPos) {
static byte c[3];
if(WheelPos < 85) {
c[0]=WheelPos * 3;
c[1]=255 - WheelPos * 3;
c[2]=0;
} else if(WheelPos < 170) {
WheelPos -= 85;
c[0]=255 - WheelPos * 3;
c[1]=0;
c[2]=WheelPos * 3;
} else {
WheelPos -= 170;
c[0]=0;
c[1]=WheelPos * 3;
c[2]=255 - WheelPos * 3;
}
return c;
} |
LEDStrip Effect – Theatre Chase
Weer een aangepast NeoPixel voorbeeld. Hier volgen LEDs elkaar op, net zoals je in oude film theaters kon zien.
De parameters zijn weer kleur en vertraging.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| void loop() {
theaterChase(0xff,0,0,50);
}
void theaterChase(byte red, byte green, byte blue, int SpeedDelay) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < NUM_LEDS; i=i+3) {
setPixel(i+q, red, green, blue); //turn every third pixel on
}
showStrip();
delay(SpeedDelay);
for (int i=0; i < NUM_LEDS; i=i+3) {
setPixel(i+q, 0,0,0); //turn every third pixel off
}
}
}
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Theatre Chase Regenboog
En weer een aangepast NeoPixel voorbeeld. Dit is in principe hetzelfde als de TheatreChase, maar nu met alle kleuren van de regenboog (technisch gezien natuurlijk niet ALLE kleuren van de regenboog).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| void loop() {
theaterChaseRainbow(50);
}
void theaterChaseRainbow(int SpeedDelay) {
byte *c;
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < NUM_LEDS; i=i+3) {
c = Wheel( (i+j) % 255);
setPixel(i+q, *c, *(c+1), *(c+2)); //turn every third pixel on
}
showStrip();
delay(SpeedDelay);
for (int i=0; i < NUM_LEDS; i=i+3) {
setPixel(i+q, 0,0,0); //turn every third pixel off
}
}
}
}
byte * Wheel(byte WheelPos) {
static byte c[3];
if(WheelPos < 85) {
c[0]=WheelPos * 3;
c[1]=255 - WheelPos * 3;
c[2]=0;
} else if(WheelPos < 170) {
WheelPos -= 85;
c[0]=255 - WheelPos * 3;
c[1]=0;
c[2]=WheelPos * 3;
} else {
WheelPos -= 170;
c[0]=0;
c[1]=WheelPos * 3;
c[2]=255 - WheelPos * 3;
}
return c;
} |
LEDStrip Effect – Vuur
Dit effect ziet er het beste uit als de strip verticaal staat. Het emuleert het gedrag van vuur, wat een aanpassing is van een FastLED library voorbeeld wwat weer een aanpassing is van werk van Mark Kriegsman (genaamd “Fire2012”).
Overigens is dit effect erg mooi als je diffuuslicht gebruikt!
We gebruiken hier 3 parameters.
De eerste (Cooling) geeft aan hoe snel het vuur afkoelt – meer koeling betekend kortere vlammen. Een waarde tussen 20 en 100 is aanbevolen. 50 leek me een nette waarde.
De tweede parameter (Sparking), geeft aan hoe groot de kans is op een extra vonk om het vuur aan te wakkeren (kans uit 0 … 255). Een hogere waarde maakt het vuur actiever, en een waarde tussen 50 en 200 wordt gesuggereerd, met 120 als mijn voorkeur.
De laatste parameter (SpeedDelay) staat het toe om het vuur wat te vertragen. Een hogere waarde maakt het verschijnen van de vlammen wat trager – mijn voorkeur is ergens tussen 0 en 20.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| void loop() {
Fire(55,120,15);
}
void Fire(int Cooling, int Sparking, int SpeedDelay) {
static byte heat[NUM_LEDS];
int cooldown;
// Step 1. Cool down every cell a little
for( int i = 0; i < NUM_LEDS; i++) {
cooldown = random(0, ((Cooling * 10) / NUM_LEDS) + 2);
if(cooldown>heat[i]) {
heat[i]=0;
} else {
heat[i]=heat[i]-cooldown;
}
}
// Step 2. Heat from each cell drifts 'up' and diffuses a little
for( int k= NUM_LEDS - 1; k >= 2; k--) {
heat[k] = (heat[k - 1] + heat[k - 2] + heat[k - 2]) / 3;
}
// Step 3. Randomly ignite new 'sparks' near the bottom
if( random(255) < Sparking ) {
int y = random(7);
heat[y] = heat[y] + random(160,255);
//heat[y] = random(160,255);
}
// Step 4. Convert heat to LED colors
for( int j = 0; j < NUM_LEDS; j++) {
setPixelHeatColor(j, heat[j] );
}
showStrip();
delay(SpeedDelay);
}
void setPixelHeatColor (int Pixel, byte temperature) {
// Scale 'heat' down from 0-255 to 0-191
byte t192 = round((temperature/255.0)*191);
// calculate ramp up from
byte heatramp = t192 & 0x3F; // 0..63
heatramp <<= 2; // scale up to 0..252
// figure out which third of the spectrum we're in:
if( t192 > 0x80) { // hottest
setPixel(Pixel, 255, 255, heatramp);
} else if( t192 > 0x40 ) { // middle
setPixel(Pixel, 255, heatramp, 0);
} else { // coolest
setPixel(Pixel, heatramp, 0, 0);
}
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Stuiterende Ballen
Ook dit effect ziet er het beste uit als de LEDStrip verticaal staat.
Het geeft een stuiterende bal effect, op basis van een gegeven kleur. Dit is gebaseerd op werk van Danny Wilson.
Uiteraard geven we als parameters weer de kleur, en de 4de parameter geeft aan hoeveel ballen er gaan stuiteren.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| void loop() {
BouncingBalls(0xff,0,0, 3);
}
void BouncingBalls(byte red, byte green, byte blue, int BallCount) {
float Gravity = -9.81;
int StartHeight = 1;
float Height[BallCount];
float ImpactVelocityStart = sqrt( -2 * Gravity * StartHeight );
float ImpactVelocity[BallCount];
float TimeSinceLastBounce[BallCount];
int Position[BallCount];
long ClockTimeSinceLastBounce[BallCount];
float Dampening[BallCount];
for (int i = 0 ; i < BallCount ; i++) {
ClockTimeSinceLastBounce[i] = millis();
Height[i] = StartHeight;
Position[i] = 0;
ImpactVelocity[i] = ImpactVelocityStart;
TimeSinceLastBounce[i] = 0;
Dampening[i] = 0.90 - float(i)/pow(BallCount,2);
}
while (true) {
for (int i = 0 ; i < BallCount ; i++) {
TimeSinceLastBounce[i] = millis() - ClockTimeSinceLastBounce[i];
Height[i] = 0.5 * Gravity * pow( TimeSinceLastBounce[i]/1000 , 2.0 ) + ImpactVelocity[i] * TimeSinceLastBounce[i]/1000;
if ( Height[i] < 0 ) {
Height[i] = 0;
ImpactVelocity[i] = Dampening[i] * ImpactVelocity[i];
ClockTimeSinceLastBounce[i] = millis();
if ( ImpactVelocity[i] < 0.01 ) {
ImpactVelocity[i] = ImpactVelocityStart;
}
}
Position[i] = round( Height[i] * (NUM_LEDS - 1) / StartHeight);
}
for (int i = 0 ; i < BallCount ; i++) {
setPixel(Position[i],red,green,blue);
}
showStrip();
setAll(0,0,0);
}
} |
LEDStrip Effect – Multi Color Stuiterende Ballen
Dit is een wat complexere variant van de eerder genoemde stuiterende ballen – in deze variant kunnen we namelijk de kleur van iedere bal instellen.
Helaas komt dat met een wat complex manier om de kleur aan de functie door te geven.
We hebben namelijk een zogenaamde multi-dimensionale array nodig – en dat klinkt best moeilijk he? No worries: ik probeer uit te leggen hoe dat in z’n werk gaat.
Als eerste even de basis van de functie: we gegeven op hoeveel ballen we gaan gebruiken, en we geven de kleur(en) van de individuele ballen door. Dat laatste is het lastige stuk, omdat ik van te voren niet weet of jij nu 1, 2 of 12 ballen gaat gebruiken.
Dus we definiëren een array (zie het als een tabel) voor de kleuren.
Stel we hebben 3 ballen; een rode, een witte en een blauwe. Dus 3 ballen en 3 kleuren.
We weten al dat een kleur op zichzelf al uit 3 waarden bestaat.
Als we dat nu in een multi-dimensionale array gooien, dan zien we zoiets als dit:
1
2
3
| byte colors[3][3] = { {0xff, 0,0},
{0xff, 0xff, 0xff},
{0, 0, 0xff} }; |
De eerste regel definieert de variabel “colors” als een 3 x 3 array van bytes: byte colors[3][3] (nadeel: je kunt maar 255 ballen gebruiken)
Omdat we 3 ballen hebben, met elke een kleur welke elk weer 3 waarden hebben, zetten we de eerste waarde op 3 (ballen).
Omdat de kleuren ieder ook weer 3 waarden hebben, zetten we de tweed waarde ook op 3.
Stom voorbeeld ik weet het … ik geef zo voorbeelden met andere hoeveelheden.
In de taal C kunnen we waarden meteen toewijzen aan een variabele, ook al is het een array.
Voor een gewone enkelvoudige array doe je dat als volgt { value1, value2, ... valuen } …. dus met 3 waarden kan dat er zo uit zien { 1, 2, 3 } , met accolades ( { en } ) .
Omdat we een multi dimensionale array hebben moeten we een array doorgeven als een waarde voor de elementen van een array, wat er zoiets uit ziet: { { value1, value2, value2 }, { value1, value2, value2 }, { value1, value2, value2 } } .
Herken je al een patroon? { value1, value2, value2 } is ieder een set van 3 waarden (bytes) … ideaal voor een kleur.
Hier en voorbeeld met 2 ballen … een rode en een groene:
1
2
| byte colors[2][3] = { {0xff, 0, 0},
{0, 0xdd, 0} }; |
2 Ballen, elke met een kleur definitie van rood, groen en blauw (3).
Nu moeten we wel opletten bij het aanroepen van de functie. Het aantal ballen in de array (eerste nummer) moet dus hetzelfde zijn als het aantal ballen wat we aan de functie doorgeven. Dus:
1
2
3
4
5
6
| void loop() {
byte colors[2][3] = { {0xff, 0,0},
{0, 0xff, 0} };
BouncingBalls(2, colors);
} |
Ik hoop dat ik het een beetje OK heb uitgelegd …
Nog maar eens een voorbeeld, nu met 5 ballen (rood, groen, blauw, wit en geel):
1
2
3
4
5
6
7
8
9
| void loop() {
byte colors[5][3] = { {0xff, 0,0}, // red
{0, 0xff, 0}, // green
{0, 0, 0xff}, // blue
{0xff, 0xff, 0xff},// white
{0xff, 0xff, 0} }; // yellow
BouncingBalls(5, colors);
} |
Hier dan de code voor het effect:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| void loop() {
byte colors[3][3] = { {0xff, 0,0},
{0xff, 0xff, 0xff},
{0 , 0 , 0xff} };
BouncingColoredBalls(3, colors);
}
void BouncingColoredBalls(int BallCount, byte colors[][3]) {
float Gravity = -9.81;
int StartHeight = 1;
float Height[BallCount];
float ImpactVelocityStart = sqrt( -2 * Gravity * StartHeight );
float ImpactVelocity[BallCount];
float TimeSinceLastBounce[BallCount];
int Position[BallCount];
long ClockTimeSinceLastBounce[BallCount];
float Dampening[BallCount];
for (int i = 0 ; i < BallCount ; i++) {
ClockTimeSinceLastBounce[i] = millis();
Height[i] = StartHeight;
Position[i] = 0;
ImpactVelocity[i] = ImpactVelocityStart;
TimeSinceLastBounce[i] = 0;
Dampening[i] = 0.90 - float(i)/pow(BallCount,2);
}
while (true) {
for (int i = 0 ; i < BallCount ; i++) {
TimeSinceLastBounce[i] = millis() - ClockTimeSinceLastBounce[i];
Height[i] = 0.5 * Gravity * pow( TimeSinceLastBounce[i]/1000 , 2.0 ) + ImpactVelocity[i] * TimeSinceLastBounce[i]/1000;
if ( Height[i] < 0 ) {
Height[i] = 0;
ImpactVelocity[i] = Dampening[i] * ImpactVelocity[i];
ClockTimeSinceLastBounce[i] = millis();
if ( ImpactVelocity[i] < 0.01 ) {
ImpactVelocity[i] = ImpactVelocityStart;
}
}
Position[i] = round( Height[i] * (NUM_LEDS - 1) / StartHeight);
}
for (int i = 0 ; i < BallCount ; i++) {
setPixel(Position[i],colors[i][0],colors[i][1],colors[i][2]);
}
showStrip();
setAll(0,0,0);
}
} |
Ad Blocking Gedetecteerd Vriendelijk verzoek om te overwegen Ad Blocking uit te zetten voor onze website.
We zijn afhankelijk van inkomen uit Advertenties om de website te kunnen draaien.
Je kunt ons ook op andere manieren ondersteunen (zie Ondersteun ons links bovenin).
LEDStrip Effect – Meteor Regen
Dit effect, op basis van een verzoek van Hendrik, heb ik 2 jaar na dato (1 Januarit 2018) nog toegevoegd. De video is niet de beste en moet eigenlijk vertikaal bekeken worden. Dit is een effect wat met een leuke uitdaging kwam: FastLED heeft namelijk een dim functie voor LEDs, maar NeoPixel niet.
Zoals je ziet moet het een beetje lijken op een vallende ster of meteoor.
Je roept het effect als volgt aan:
meteorRain(0xff,0xff,0xff,10, 64, true, 30);
Zoals in eerder effecten gebruiken we rood, groen en blauw om de kleur te bepalen – in dit geval van de meteoor dus.
De 4de parameter wordt gebruikt om aan te geven hoe groot de meteoor moet zijn – in aantal LEDS, en de staart niet meegerekend.
De volgende, 5de, parameter geeft aan hoe snel de staart verdwijnt. Een hoger nummer wil dus zeggen sneller, en dus ziet de staart er dan ook korter uit. Theoretisch zou een waarde van 64 de helderheid steeds met een kwart moeten verlagen (64/256 = 1/4).
Omdat een normale meteoor niet perfect is, kan de 6de parameter gebruikt worden om aan te geven dat er wat rommel in de staart te zien is. Zet deze waarde op “true” en je ziet dat de staart er wat natuurlijker uit ziet. Als je deze waarde op “false” zet dan is de staart smooth.
Ook hier weer een snelheid beprekende parameter, zoals we die ook bij andere effecten zagen. Dit is de tijd in milliseconden waarmee de tekentijd wordt afegremd (1000 milli seconden = 1 seconde).
De effect code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| void loop() {
meteorRain(0xff,0xff,0xff,10, 64, true, 30);
}
void meteorRain(byte red, byte green, byte blue, byte meteorSize, byte meteorTrailDecay, boolean meteorRandomDecay, int SpeedDelay) {
setAll(0,0,0);
for(int i = 0; i < NUM_LEDS+NUM_LEDS; i++) {
// fade brightness all LEDs one step
for(int j=0; j<NUM_LEDS; j++) {
if( (!meteorRandomDecay) || (random(10)>5) ) {
fadeToBlack(j, meteorTrailDecay );
}
}
// draw meteor
for(int j = 0; j < meteorSize; j++) {
if( ( i-j <NUM_LEDS) && (i-j>=0) ) {
setPixel(i-j, red, green, blue);
}
}
showStrip();
delay(SpeedDelay);
}
}
void fadeToBlack(int ledNo, byte fadeValue) {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
uint32_t oldColor;
uint8_t r, g, b;
int value;
oldColor = strip.getPixelColor(ledNo);
r = (oldColor & 0x00ff0000UL) >> 16;
g = (oldColor & 0x0000ff00UL) >> 8;
b = (oldColor & 0x000000ffUL);
r=(r<=10)? 0 : (int) r-(r*fadeValue/256);
g=(g<=10)? 0 : (int) g-(g*fadeValue/256);
b=(b<=10)? 0 : (int) b-(b*fadeValue/256);
strip.setPixelColor(ledNo, r,g,b);
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
leds[ledNo].fadeToBlackBy( fadeValue );
#endif
} |
![]()





Reacties
Er zijn 110 reacties welke je hieronder kunt lezen.
Je kunt jouw eigen opmerkingen plaatsen m.b.v. dit formulier, of een reactie op een bestaande opmerking plaatsen door op de "Beantwoorden" knop te klikken.
Net je site voor het eerst gevonden. Geweldig informatief! Maar eh, alsjeblieft, kun je niet fatsoenlijk Nederlands schrijven? “Ik vindt” met dt? “Er wordt veronderstelt” met een t? Vuureffect met een spatie ertussen? Basiskennis met een spatie ertussen? Lichtdiffusie met een spatie ertussen? Haloween-ogen met een spatie ertussen? Kleurentwinkle, sneeuwspark, projectmaterialen, softwareontwikkeling, thuisbioscoop etc. etc. Kan ik voor elke spatie teveel een euro krijgen? Heb geen zin meer om verder te lezen. Jammer. Kijk eens op http://www.spatiegebruik.nl
Wim Hoegaerts
Hoi Wim,
Mijn excuses voor de taal blunders.
Helaas ben ik niet iedere dag bezig met de Nederlandse taal, ik spreek hoofdzakelijk Engels. Niet dat mijn Engels nou zo geweldig is overigens. Ik moet dan ook vaak op spellings- en grammatica controle vertrouwen, welke overigens de voorgestelde spatie correcties als fout aangeeft.
Ik zal een aantal van jouw suggesties zo goed mogelijk proberen te verwerken.
hans
Hallo Wim,
Wat ben jij een ontzettende LUL om zo een achterlijke reactie te plaatsen!!
Philip
Wim
Als je geen zin meer had om verder te lezen dan had je beter ook de moeite niet gedaan om zo’n (zielige) reactie te schrijven.
Taal is een afspraak. Als morgen iedereen “ik vindt” begint te schrijven dan wordt dat de regel. Wees niet zo bekrompen en wees dankbaar voor de moeite die Hans heeft gedaan om je te informeren… Maar hij had dat dan blijkbaar niet moeten doen omwille van wat spelfouten? Komaan, even serieus blijven.
Tom
Tom
Dank je wel Tom, voor de positieve reactie.
Ik doe m’n best om correct Nederlands te schrijven, maar dat valt niet altijd mee.
Het is erg leuk om te horen dat het merendeel van de Nederlandstalige lezers gelukkig meer interesse heeft in de inhoud dan de spelling
hans
Kijk de een is beter in een programmeertaal dan de ander
Passie
Haha, helemaal juist!
hans
Sorry hoor meester wim, alsje niet tegen een foutje kan zet ton an
wannes
hallo meneer,
mijn vriend en ik zitten in Havo 3 op het van Maerlant lyceum, we doen een project met arduino’s. ons project is een spiegel met diepte door de led licht-snoer.
graag wil ik u vragen of u ons wilt helpen met een project voor school, we hebben al iets van uw website afgehaald. maar ons doel is nog niet bereikt. we willen graag een bewegingssensor bij ons project toevoegen, zou u voor ons een programma willen maken met daarin een bewegingssensor. (per 50 centimeter andere kleur en dat ie dan aangaat)
Dennis
Hallo Dennis,
ik wil je best op weg helpen, maar het doel van huiswerk is natuurlijk wel dat je het e.e.a. zelf uitvogelt.
Start een onderwerp in het Arduino Forum, dan kijk met je mee en kijk ik waar ik kan helpen.
Overigens, voor detectie van diepte zul je even moeten zoeken naar de juiste soort sensor (een PIR bijvoorbeeld detecteert alleen beweging en geeft geen diepte aan). Zo zou een ultrasoon sensor hier misschien geschikt voor zijn (zie o.a. Ultrasonic Sensor Ping en deze Ultrasonic Ping Library).
Omdat ik op het moment (voor de komende feestdagen) op vakantie ben, kan het soms wat lastig zijn om het e.e.a. hier uit te proberen. Maar ik zal kijken wat ik voor jullie kan doen.
hans
hallo meneer, , Hij weet zelf ook niet veel van arduino’s en de programma’s ervan.En dat met de diepte hebben we al geregeld, het enigste wat we nog moeten doen is er een bewegingsensor aan ons project toevoegen. zodat als je op 1 meter komt hij aan gaat (dat hebben we gewijzigd omdat het iets simpeler is. zou u ons hier mee een beetje kunnen helpen (ik snap het niet van het forum, ik kan niks invullen of toevoegen).
, Hij weet zelf ook niet veel van arduino’s en de programma’s ervan.En dat met de diepte hebben we al geregeld, het enigste wat we nog moeten doen is er een bewegingsensor aan ons project toevoegen. zodat als je op 1 meter komt hij aan gaat (dat hebben we gewijzigd omdat het iets simpeler is. zou u ons hier mee een beetje kunnen helpen (ik snap het niet van het forum, ik kan niks invullen of toevoegen).
De docent heeft mij zelf naar u verwezen
dank uBatuhan en Dennis.
dennis040
Hoi Dennis,
Nou leuk om te horen dat de docent je hierheen verwezen heeft ….
….
Het toevoegen van een sensor zou niet al te moeilijk moeten zijn.
Je kunt hiervoor een zogenaamde PIR of bewegingssensor gebruiken (zie Spelen met een PIR).
De uitgang van de PIR kan aangesloten worden op een van de digitale pinnen van de Arduino, welke eenvoudig uit te lezen is, een goed voorbeeld vindt je bij AdaFruit. Daar kun je zien hoe je de PIR aansluit en met een programma kunt uitlezen.
Voor het gebruik van het forum, moet je jezelf aanmelden – dat is gedaan om te voorkomen dat mensen ongewenste rommel in het forum gaan plaatsen.
hans
Even de korte versie in het Nederlands van wat je bij AdaFruit kunt vinden:
Een PIR heeft 3 aansluitingen:
hans
Leuke effecten! Wat ik me afvraag, hoe kan ik bijvoorbeeld bij de kleurwipe een fade toevoegen? Bijvoorbeeld FadeToBlack, en dan naar de volgende kleur.
En waar kan ik de lichtsterkte van de leds controleren?
Niels
Hallo Niels!
Fade is niet altijd even makkelijk, en dat komt door het gebruik van RGB waarden voor de LEDs. RGB waarden kennen geen “helderheid” en daarvoor moet een reken truuk worden toegepast. Niet de makkelijkste berekening overigens. Ik heb daarvoor zelf een alternatief in elkaar gedraaid wat er prima uitziet maar technisch misschien niet 100% correct is: langzaam de RGB waarden terug schroeven (zie het fade-in en fade-out voorbeeld);
for(int k = 255; k >= 0; k=k-2) {r = (k/256.0)*red;
g = (k/256.0)*green;
b = (k/256.0)*blue;
setAll(r,g,b);
showStrip();
}
Deze code moet je dus in het gewenste effect plakken, net na dat een kleur gezet wordt (of aan het einde waar alle LEDs gezet zijn en je b.v. terug naar zwart wilt faden).
De helderheid van de kleuren kun je, als je NeoPixel gebruikt, als volgt instellen:
Waarbij “BRIGHTNESS” een percentage is.
Helaas weet ik niet wat het beste antwoord is voor FastLED, zonder al te veel code te gebruiken.
Het komt er in principe op neer dat je een RGB waarde pakt en iedere waarde (rood, groen, en blauw) met
vermenigvuldigd, waarbij “WAARDE” de waarde voor rood, groen en blauw zijn.
Je zou dat dus als volgt kunnen doen door de “generieke” functie die ik gemaakt had als volgt te definieren:
void setPixel(int Pixel, byte red, byte green, byte blue) {#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.setPixelColor(Pixel, strip.Color((red/100.0)*BRIGHTNESS, (green/100.0)*BRIGHTNESS, (blue/100.0)*BRIGHTNESS));
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
leds[Pixel].r = (red/100.0)*BRIGHTNESS;
leds[Pixel].g = (green/100.0)*BRIGHTNESS;
leds[Pixel].b = (blue/100.0)*BRIGHTNESS;
#endif
}
Ik heb dit niet kunnen testen (ben op reis).
De reden waarom ik 100.0 gebruik is omdat de Arduino anders een integer waarde terug geeft, dus geen getallen achter de komma, wat weer vervelende bij effecten heeft.
B.v. stel rood = 50. Dan zou de Arduino zeggen 50 / 100 = 0. Als je 50 / 100.0 doet is het antwoord echter 0.5 wat dus wel het juiste antwoord is voor de berekening.
Overigens, ik ga er vanuit dat je BRIGHTNESS in het begin definieert als b.v.:
hans
Beste arduino strip programmeurs.
Ik heb voor de kerst een buis gemaakt met 4 strips van 144 leds onder elkaar.
Nu lijkt mij het leuk om zoveel mogelijk effecten achter elkaar te draaien.
Wat zijn de mogelijkheden volgens jullie?
Bij voorbaat dank.
D Reitsma
Hoi D Reitsma!
4 strips van 114 LEDs, dat is nou een leuke strip om mee te spelen …
…
Je zou de boven genoemde effecten achter elkaar kunnen zetten – of random laten afspelen.
Alles een beetje afhankelijk van het Arduino model dat je gebruikt natuurlijk, want geheugen kan mogelijkerwijs een beperking vormen – maar dat merk je vanzelf.
In de code kun je het aanroepen van een effect gewoon achter elkaar zetten, mits je bijbehorende functie ook in de code kopieert natuurlijk. Als voorbeeld:
void loop() {
RGBLoop();
theaterChaseRainbow(50);
byte colors[3][3] = { {0xff, 0,0},
{0xff, 0xff, 0xff},
{0 , 0 , 0xff} };
BouncingColoredBalls(3, colors);
}
void BouncingColoredBalls(int BallCount, byte colors[][3]) {
float Gravity = -9.81;
int StartHeight = 1;
float Height[BallCount];
float ImpactVelocityStart = sqrt( -2 * Gravity * StartHeight );
float ImpactVelocity[BallCount];
float TimeSinceLastBounce[BallCount];
int Position[BallCount];
long ClockTimeSinceLastBounce[BallCount];
float Dampening[BallCount];
for (int i = 0 ; i < BallCount ; i++) {
ClockTimeSinceLastBounce[i] = millis();
Height[i] = StartHeight;
Position[i] = 0;
ImpactVelocity[i] = ImpactVelocityStart;
TimeSinceLastBounce[i] = 0;
Dampening[i] = 0.90 - float(i)/pow(BallCount,2);
}
while (true) {
for (int i = 0 ; i < BallCount ; i++) {
TimeSinceLastBounce[i] = millis() - ClockTimeSinceLastBounce[i];
Height[i] = 0.5 * Gravity * pow( TimeSinceLastBounce[i]/1000 , 2.0 ) + ImpactVelocity[i] * TimeSinceLastBounce[i]/1000;
if ( Height[i] < 0 ) {
Height[i] = 0;
ImpactVelocity[i] = Dampening[i] * ImpactVelocity[i];
ClockTimeSinceLastBounce[i] = millis();
if ( ImpactVelocity[i] < 0.01 ) {
ImpactVelocity[i] = ImpactVelocityStart;
}
}
Position[i] = round( Height[i] * (NUM_LEDS - 1) / StartHeight);
}
for (int i = 0 ; i < BallCount ; i++) {
setPixel(Position[i],colors[i][0],colors[i][1],colors[i][2]);
}
showStrip();
setAll(0,0,0);
}
}
void theaterChaseRainbow(int SpeedDelay) {
byte *c;
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < NUM_LEDS; i=i+3) {
c = Wheel( (i+j) % 255);
setPixel(i+q, *c, *(c+1), *(c+2)); //turn every third pixel on
}
showStrip();
delay(SpeedDelay);
for (int i=0; i < NUM_LEDS; i=i+3) {
setPixel(i+q, 0,0,0); //turn every third pixel off
}
}
}
}
byte * Wheel(byte WheelPos) {
static byte c[3];
if(WheelPos < 85) {
c[0]=WheelPos * 3;
c[1]=255 - WheelPos * 3;
c[2]=0;
} else if(WheelPos < 170) {
WheelPos -= 85;
c[0]=255 - WheelPos * 3;
c[1]=0;
c[2]=WheelPos * 3;
} else {
WheelPos -= 170;
c[0]=0;
c[1]=WheelPos * 3;
c[2]=255 - WheelPos * 3;
}
return c;
}
void RGBLoop(){
for(int j = 0; j < 3; j++ ) {
// Fade IN
for(int k = 0; k < 256; k++) {
switch(j) {
case 0: setAll(k,0,0); break;
case 1: setAll(0,k,0); break;
case 2: setAll(0,0,k); break;
}
showStrip();
delay(3);
}
// Fade OUT
for(int k = 255; k >= 0; k--) {
switch(j) {
case 0: setAll(k,0,0); break;
case 1: setAll(0,k,0); break;
case 2: setAll(0,0,k); break;
}
showStrip();
delay(3);
}
}
}
In dit voorbeeld (ongetest – heb even geen Arduino en LEDs ter beschikking omdat ik op reis ben), combineer ik RGBLoop, theaterChaseRainbow en BouncingColoredBalls uit bovenstaande voorbeelden.
Nadat BouncinColorBalls is gestart (dit is 1 van de uitzonderingen), blijft het echter doorgaan met de ballen.
Zou je die functie niet hebben toegevoegd, dan blijven RGBLoop en TheaterChaseRainbow om beurt afspelen.
Je moet dus even opletten welke functies eindeloos blijven door gaan, maar dat merk je snel genoeg.
hans
Ik krijg een fout melding bij het comprimeren.
Eerst maar wat ontspanning Hans.
Als je weer thuis bent, zou je mij een groot plezier doen om het uit te testen.
Het ziet er nu buiten ook al kleurrijk uit, alleen wat eentonig.
Iedereen kan vanaf grote afstand mee genieten.
D Reitsma
Het duurt now wel even voor ik weer thuis ben (Januari) haha …
Wat bedoel je met comprimeren?
hans
Ik heb alle effecten, hier bovenstaand al bekend.
Vind ze stuk voor stuk prachtig.
Is het mogelijk om ze allemaal achter elkaar te zetten?
Om ze vervolgens te uploaden naar mijn arduino.
Of schiet daarvoor misschien mijn geheugen tekort van de arduino?
D Reitsma
Ik zou proberen alles in een Sketch te zetten – de Arduino IDE applicatie vertelt je wel wanneer je te ver bent gegaan wat geheugen betreft.
Let wel op dat BouncingBalls (en misschien het vuur effect) eindeloos door blijven lopen. Zou je dit toch willen gebruiken, dan moet je regel 30 (BouncingBalls als voorbeeld) moeten veranderen naar een loop.
Dus “while(true) {” (eindeloos) vervangen door zoiets als “for (int teller=0; teller<200; teller++) {” waardoor deze loop niet meer eindeloos is, maar naar 200x stopt (je kunt het getal 200 aanpassen naar wens natuurlijk).
hans
Op verzoek in het Engelstalige artikel:
In het forum kun je de FASTLed en Neopixel files vinden waarin alle effecten staan.
hans
ik ben bezig met een model racebaan te maken van hout 140cm x 80cm. hierin heb ik een sleuf gefreesd van 1.2 mm waarin ik de led’s ws2812b in leg. zelf gesoldeerd.
ik heb jou programma first led gepakt en die werkt goed. maar nu wil ik 2 leds apart laten branden op 1 strip. deze leds wil ik via een potmeter aansturen. ieder 1 potmeter. zodat ik ze alle twee afzonderlijk sneller en langzamer kan zetten. je moet het zien als een echte race. nu zag ik dat ik in firstled de kleuren en brighnes niet kan inprogrammeren.
ik ben echt een leek en een beginner in dit…wel ben ik al een heel eind opgeschoten zodat ik de leds al aan de gang hem met jou programma. toch kan ik nog heel veel hulp gebruiken om mij op een goed spoor te krijgen in wat ik wil.eerste project
alexander
Hi Alexander!
Dat ziet er mooi uit zeg!
Omdat dit project waarschijnlijk wat meer vragen en werk met zich mee zal brengen, heb ik jouw vraag naar deze forum post verplaats.
hans
hey,
ik zie dus mooi bij de codes:
void setup()
{
FastLED.addLeds<WS2811, PIN, GRB>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
}
// *** REPLACE FROM HERE ***
void loop() {
}
showStrip(20);
// —> here we define the effect function <—
// *** REPLACE TO HERE ***
void showStrip() {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.show();
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
FastLED.show();
#endif
}
void setPixel(int Pixel, byte red, byte green, byte blue) {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.setPixelColor(Pixel, strip.Color(red, green, blue));
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// FastLED
leds[Pixel].r = red;
leds[Pixel].g = green;
leds[Pixel].b = blue;
#endif
}
void setAll(byte red, byte green, byte blue) {
for(int i = 0; i < NUM_LEDS; i++ ) {
setPixel(i, red, green, blue);
}
showStrip();
}
maar als ik dit probeer te uploaden dan geeft hij fouten aan, wat logisch is want er hoort nog wat boven.
schijnbaar weet ik dus niet hoe het werkt, weet iemand anders dat wel, of kan hij/zei mij even helpen want ik kom er zelf niet uit.
marco kuperus
de foutcode is dus ‘NUM_LEDS’ was not declared in this scope
marco kuperus
Ik denk dat je vergeten bent het passende framework er in te kopiëren.
Kijk onder Library NeoPixel of FastLED (hierboven).
hans
nee heb alle geprobeerd(van hoe ik denk hoe het werkt) en het werkte niet
marco kuperus
Als je de code van beide delen correct hebt gekopieerd, dan staat NUM_LEDS echt gedefinieerd.
B.v. bij FastLed:
en bij NeoPixel:
Stel je gebruikt de NeoPixel Library, dan moet je het stukje van
tot
vervangen door de code van het gewenste effect.
hans
LEDStrip Effect – Stuiterende Ballen
ik kopieer en plak de void loop en wat er allemaal nog onder zit in dat arduino programma, en ik wist al dat de setup miste, nu ben ik ook niet de beste in het vinden/maken van codes, dus kan iemand mij vertellen wat de void setup voor LEDStrip Effect – Stuiterende Ballen is? of kan iemand mij uberhaupt uit leggen hoe void setup werkt?
marco kuperus
Hoi Marco,
Iedere sketch (code) voor een Arduino heeft 2 basis elementen:
void setup() {...
}
en
void loop() {...
}
In het setup deel worden wat initiële instellingen gedaan – dit stuk wordt maar 1x uitgevoerd en wel zodra je een Arduino aan zet.
Het loop deel wordt vervolgens steeds herhaald, tot je de Arduino weer uit zet.
Voor het maken van de “Stuiterende bal”, moet je eerst kiezen welke Library je wilt gaan gebruiken. Het maakt niet uit welke je kiest, ze werken alle twee even goed (voor deze toepassing).
Dus als we het voorbeeld met de FastLED library gaan doen, dan pakken we eerst het basis framewerk:
Zoals beschreven moeten we het volgende stuk vervangen door de stuiterende bal routines:
Dit stukje tekst moeten we dus vervangen door
void loop() {
BouncingBalls(0xff,0,0, 3);
}
void BouncingBalls(byte red, byte green, byte blue, int BallCount) {
float Gravity = -9.81;
int StartHeight = 1;
float Height[BallCount];
float ImpactVelocityStart = sqrt( -2 * Gravity * StartHeight );
float ImpactVelocity[BallCount];
float TimeSinceLastBounce[BallCount];
int Position[BallCount];
long ClockTimeSinceLastBounce[BallCount];
float Dampening[BallCount];
for (int i = 0 ; i < BallCount ; i++) {
ClockTimeSinceLastBounce[i] = millis();
Height[i] = StartHeight;
Position[i] = 0;
ImpactVelocity[i] = ImpactVelocityStart;
TimeSinceLastBounce[i] = 0;
Dampening[i] = 0.90 - float(i)/pow(BallCount,2);
}
while (true) {
for (int i = 0 ; i < BallCount ; i++) {
TimeSinceLastBounce[i] = millis() - ClockTimeSinceLastBounce[i];
Height[i] = 0.5 * Gravity * pow( TimeSinceLastBounce[i]/1000 , 2.0 ) + ImpactVelocity[i] * TimeSinceLastBounce[i]/1000;
if ( Height[i] < 0 ) {
Height[i] = 0;
ImpactVelocity[i] = Dampening[i] * ImpactVelocity[i];
ClockTimeSinceLastBounce[i] = millis();
if ( ImpactVelocity[i] < 0.01 ) {
ImpactVelocity[i] = ImpactVelocityStart;
}
}
Position[i] = round( Height[i] * (NUM_LEDS - 1) / StartHeight);
}
for (int i = 0 ; i < BallCount ; i++) {
setPixel(Position[i],red,green,blue);
}
showStrip();
setAll(0,0,0);
}
}
Na het plakken van de tekst krijgen we dus:
Merk op dat de betreffende library (bibliotheek) dus wel geinstalleerd moet staan.
Mocht je NeoPixel gaan gebruiken, dan geldt daarvoor natuurlijk hetzelfde, en werkt de kopieer en plak methode vergelijkbaar.
Hopelijk helpt je dit op weg …
p.s. Het kan zinvol zijn om Arduino Programmeren voor Beginners eens door te kijken, om een beter inzicht te krijgen in een aantal basis zaken die het leven net even gemakkelijker maken als je ze door hebt.
hans
Ik ben opzoek naar een mooi effect voor de kerst, heeft iemand hier een voorbeeld code voor een “druppelde ijspegel” ?
passie
Hallo Passie!
Kijk dat lijkt me nou een leuk effect om toe te voegen aan de lijst.
Ik heb ze weleens gezien bij commerciële kerst verlichting hier in de VS.
Het lijkt me niet zo moeilijk om te maken, maar daarvoor moeten we eerst even goed beschrijven hoe het druppelen zich gedraagt.
Heb je een idee of een voorbeeld?
hans
Hallo,
Ja ik heb wel wat voorbeelden :
https://www.youtube.com/watch?v=_wkTtAk2V_k
https://www.youtube.com/watch?v=nHBImYTDZ9I
Zelf vindt ik deze 2 wel de mooiste die ik gezien heb.
passie
Ik zal proberen ze vandaag te bekijken … (ik woon in de VS dus tijdsverschil is even niet zo handig)
hans
Hoi Passie,
ik zag dat voor die eerste, de source hier gevonden kan worden. Helaas gebruikt de maken objecten wat de leesbaarheid wat minder maakt. Voor die 2de is het blijkbaar lastiger om een source code te vinden.
Omdat ik nog wat andere projecten op de wachtlijst heb, weet ik niet precies wanneer ik tijd heb om de code om te schrijven. Hierbij is het omschrijven van de code niet het grootste probleem, maar het vinden van een ledstrip en een Arduino is wat lastiger haha – ik ben net klaar met m’n verhuis en m’n Arduino spullen zitten nog in de een of andere doos
Ik ga in ieder geval kijken wat ik kan doen!
hans
Nou super, ik wacht het wel af.
Ga zelf ook wat proberen, die eerste source is voor mij te lastig te lezen.
Succes.
Passie
Even tussen door … Uncles heeft een onderwerp lopen op het Arduino Forum m.b.t. het WaterTorture effect – dit is of lijkt erg sterk op wat jij zoekt … misschien geeft het een goede start.
hans
Zeer mooi om mee te spelen , veel van geleerd.
Wat ik mis is om div effecten achter elkaar te zetten, ik krijg dat niet voor elkaar.
Ben er al 3 dagen mee aan het vechten, maar kom geen steek verder, kan iemand me een schopje de goede kant op geven ?
Jos
ajm
Hi Jos,
dat kan inderdaad een verwarrend klusje zijn. Op de Engelstalige pagina van dit artikel en in het Engelstalige Arduino forum wordt dit een paar keer besproken door bezoekers. Met name dit onderwerp kan je goed op weg helpen.
Laat vooral even weten als je vragen hebt.
hans
Hey mensen die dit lezen
Ben nu net nieuw op dit forum, ik heb een beetje lopen rond neuzen tussen alle geschreven programma’s door Hans hier boven (Dat zijn er een hoop… )
)
Nu zag ik in de reacties deze vraag van D. Reitsma. Die eigenlijk de zelfde vraag had als mij toen ik dit allemaal zag, dus bij deze wie (misschien Hans zelf) heeft nog een sketch waar dit min of meer allemaal achter elkaar loopt. Eigenlijk liever nog dat ik met een druk knop kan schakelen tussen alle sketches. Nu kan ik zelf we een beetje programmeren voor de Arduino maar dan met de nadruk op beetje…. Dus eigenlijk als er iemand een loop heeft kan ik daar vast wel een knopje tussen duwen. Zelf heb ik ook al geprobeerd het te laten loopen maar zonder enig succes.
Hoor graag van jullie.
/R
rubenskie547
Hi Rubenskie547!
Je bent niet de eerste die dit vraagt … maar door omstandigheden heb ik zelf ook nog niets in elkaar gedraaid. (net verhuisd naar de Verenigde Staten)
Een paar forum onderwerpen zijn hier al aan besteedt, maar hoofdzakelijk in de Engelstalige versie van Tweaking4All.com.
Zie onder andere dit onderwerp,
Helaas zijn het maar delen om het e.e.a. aan de gang te krijgen. Zodra ik wat tijd heb zal ik proberen een sketch hiervoor te maken waar men met een knop kan wisselen … (als ik een meerstanden draai-schakelaar kan vinden dan kan ik dat ook overwegen – maar zo 1-2-3 ligt al dat spul nog in Nederland).
hans
Ik heb niet direct Hans z’n code gebruikt, maar wat je beschrijft heb ik wel gemaakt:
https://github.com/costyn/glow-fur-pro-mini/tree/master
Costyn
Thanks Costyn voor het beschikbaar maken van de code!
hans
Guten Tag,
ich interessiere mich für Ihre LED-Technik. Sprechen Sie auch deutsch?
Nur dann können wir komunizieren und ich kann besüchreiben, was genau ich möchte.
Ich hoffe, Sie melden sich :-)
Mit freundlichen Grüßen
Stefan Kirk
Deutschland
Stefan Kirk
Hallo Stefan,
Ich kann in Deutsch schreiben (besser im Deutsch sprechen, und lesen is gar kein Problem), aber da die meiste Besucher English erwarten, bevorzuge ich auf English to schreiben. Im Forum könntest ein Topic starten und können wir Deutsch und English sprechen. Ich kann mir vorstellen das es einfacher is auf Deutsch zu sagen was du bauen willst. Für mich ist es aber bedeutend schwerer auf Deutsch zu schreiben.
Schönen Gruß …
hans
In case anyone is interested, lots of routines I made for led strip, in 1 sketch.
https://github.com/costyn/glow-fur-pro-mini/tree/master
Adapted from the Adafruit Glow Fur Scarf project.
Costyn
Thanks Costyn for making your code public – nice!
hans
Hoi,
Ik was onder de indruk van een video die ik op youtube heb gevonden?
Weet hier iemand hoe men dit programmeert ?
FastLED Demo Reel
Als er iemand de kennis heeft hoe dit moet kan u deze code met ons delen.
Groetjes, Geert
geert
Hallo Geert,
Download de meest recente FastLED library, in de Arduino IDE: Sketch -> Include Library -> Add .ZIP library en kies dan het zip bestand dat je hebt gedownload. Kies dan inn de Arduino IDE File -> Examples -> FastLEd -> Demoreel100.
Ik vermoed dat dit de code is die je zoekt.
hans
Hoi Hans,
Inderdaad dit is wat ik zocht en het bevond zich de hele tijd op mijn eigen PC :-)
Reuze bedankt voor de hulp !
geert
Hoi Geert!
Mooi! Blij dat je het effect gevonden hebt.
Ik vergeet ook vaak naar dit soort voorbeelden te kijken, maar kon me van FastLed de DemoReel herinneren.
Veel plezier!
hans
UPDATE:
2 jaar later heb ik nog een effect toegevoegd: Meteoor regen.
hans
UPDATE:
Ik heb eindelijk de tijd gevonden om al deze effecten in 1 sketch te proppen, met de mogelijkheid om met een eenvoudige schakelaar effecten te kiezen.
Lees hier het volgende artikel: Arduino – Alle LEDStrip effecten in èèn (NeoPixel en FastLED)
hans
Fantastische demo sketch van je effecten!
Er zit alleen net niet bij wat ik zoek: een trail naar beide einden van de ledstrip, vanuit een willekeurig punt op de strip en als er meerdere punten op de strip aangeroepen wordt dat deze elkaar niet verstoren.
Om een oud keyboard te verfraaien; als er een toets wordt aangeslagen zou er een lichtspoor te zien moeten zijn naar de uiteinden ervan.
Ik heb met de NewKITT routines lopen stoeien, maar kom er niet uit. Misschien kan jij mij op weg helpen.
Rob
Dit is wat ik nu heb :
Rob
Hi Rob,
dank je wel voor het compliment
Ik probeer me voor te stellen wat je in gedachten hebt. Je bedoelt een gewoon toetsenbord of een keyboard voor muziek?
Ik vermoed een muziek keyboard maar misschien heb ik het mis.
Dus mijn eerste vraag zou zijn; hoe vangen we een toetsaanslag op? (zodat we het begin punt weten)
Dan van daaruit beginnen om het effect te maken.
Als we dat aan de gang hebben, dan komt de tweede (grotere) uitdaging: hoe vangen we meerdere toetsen op?
Dat laatste kon wel eens een uitdaging worden wat timing betreft. Tijdens het aan/uit zetten van de LEDs moeten we steeds in de gaten houden dat een toets kan worden aangeslagen.
In z’n simpelste vorm zou ik een loop gebruiken van teller = 0 to NUM_LEDS-1.
We zetten dan het LEDje aan voor Positie + teller, waarbij positie + teller < NUM_LEDS.
Voor de andere richting zetten we de LEDs aan voor Positie – teller, waarbij positie – teller >= 0 is.
Dit zorgt ervoor dat ongeachte de positie, we alle LEDs aanzetten.
Misschien zou het echter fraaier zijn dat beide richtingen tegelijk eindigen, en dan moeten we een beetje rekenen.
hans
Hi Hans,
Bedankt voor de respons.
Het is idd voor op een muziekkeyboard, 1 horizontale strip.
Als je een toets aanslaat, is de daarboven corresponderende led (startLed) de begin positie van het effect.
Ik gebruik een MIDI bibliotheek om de aanslagen af te handelen.
En idd timing is snel met muziek instrumenten een probleem. Daarom moet het effect ook het liefst doorlopen, ook als er een nieuwe noot wordt aangslagen.
Maar het wordt al snel een zooitje als er meerdere noten snel worden aangeslagen.
Dit laat ik dan ook even voor wat het is.
Het gaat mij nu er om dat ik dit “Up_Down” effect (de UpledDown functie in de voorbeeld sketch, verwijder de comments in de loop om te activeren)) voor elkaar krijg.
Dus dat het effect begint bij de ‘startLed’ en dan gelijktijdig naar de uiteinden loopt, geen ‘bounce’ aan het einde, een soort van ‘firing’.
Als ik ga tellen in een for loop krijg ik het niet voor elkaar om het effect van een willekeurige positie dezelfde ‘firing’ lengte/snelheid te krijgen.
Links heeft effect op rechts en vice versa. Alleen vanuit het midden is het enigszins te pruimen, maar zodra een afstand kleiner wordt, wordt de andere afstand dat ook.
Als de startLed bijv. 2 is, is de hele sequence slechts 4 leds, terwijl 2 naar links en de rest van rechts de bedoeling is.
Ik ben nu met beatsin8() bezig (de dot_beat functie in de voorbeeld sketch), maar daar lukt het mij niet om voor 1 helft in de andere richting te beginnen. Ze beginnen dus beide aan dezelfde kant, maar ‘bouncen’wel correct.
Voorbeeld sketch:
Rob
Hoi Rob,
sorry voor de late reactie – ik zit midden in de verhuis van Houston terug naar Nederland, dus de afgelopen en komende weken zullen wat druk zijn.
Ik vind het wel een leuk idee. Dus we willen een soort effect zien alsof iedere knop druk een golf in beweging zet.
Maar,… daar zal ik toch wat langer over na moeten denken om bestaande bewegingen te verwerken … lijkt me een erg leuk project!
hans
hallo Hans,
ik ben helemaal nieuw in de arduino/ neopixels wereld, maar ik vind het reuze interessant.
ik ben chauffeur en nu wil ik graag achter op mijn oplegger een strip van 2,5m lang maken .(150 leds)
deze strip zou bij dimlicht 5 blokken van ongeveer 20 leds rood moeten laten branden.
links en rechts knipper lichten moeten bevatten.
hele strip wit bij achteruitrijden .
hele strip rood bij remmen.
en hele strip orange knipperen (strobe).
dit alles door pin 0 t/m 5 te gebruiken .
nu verwacht ik van jou niet een kant en klare oplossing want ik wil er zelf graag wat van leren.
zou je mij daarbij willen helpen?
bij voorbaat dank,
Ron
Ron van der Loop
Hi Ron,
ik vindt het een erg goed en gaaf idee! Maar, ik kan me herinneren dat de RDW zoiets waarschijnlijk niet toestaat.
Maar goed, dat is iets wat je zelf even moet nagaan.
De volgende uitdaging is de signalen van jouw vrachtwagen opvangen (knipper lichten, rem licht, achter-rij licht) zodat deze vertaald kunnen worden naar de betreffende LEDs. Afhankelijk van jouw vrachtwagen kan dit lastig zijn (m.b.v. de CAN bus of ODB connector – wat dus erg specifieke kennis vereist – b.v. https://www.sparkfun.com/products/13262). Het zal best wat uitzoek werk worden.
Ik denk dat dit laatste punt het lastigste punt wordt – mijn ervaring daarmee is wat beperkt.
Een alternatief zou zijn om een sensor bij de huidige lichten te plaatsen die dan waarneemt of het betreffende licht aanstaat. Maar ik zie daar ook wat beren op de weg. B.v. je standaard rode achter licht versus rem licht, dag licht vs nacht, etc.
hans
Dit zou je kunnen doen door per signaal een relais te plaatsen die een maak/breek contact geeft aan de arduino.
Dan krijg je dus 5 kleine relais die als switches dienen.
Ruben
Beste Hans, ontzettend bedankt voor deze uitvoerige voorbeelden. Op deze manier was . het erg makkelijk om de eerste stapjes te zetten bij het gebruik van programmeerbare LED’s. Overigens ken ik Mosaic en later Nestcape ook nog, als beheerder van Vax/VMS machine’s waren we maar al te trots dat DEC en later Compac een zoekmachine had in 1995 genaamd Altavista met wel 100.000 pagina’s geïndexeerd ;)
Arne
Hallo Arne!
Dank je wel voor het leuke compliment! Altijd erg motiverend
Altavista, Mosaic, VAX/VMS … ik ken ze allemaal … haha mijn eerste dagen op het Internet ging rond 1989 via de UvA en later de KUB (waar ze een VAX hadden die op Ultrix liep). Haha dat waren nog eens tijden. Alles via een text-terminal. Ik kan me nog herinneren dat we veel bestanden haalden bij funet.fi via http://FTP. 
hans
Hallo Hans,
Ik ben bezig met het opzetten van wat led verlichting, die aanmoeten gaan geven hoe mijn stroom loopt. als de stroom vanaf de zonnepanelen komt moeten de led strips aan vanaf de zonnepanelen naar mijn groepen. maar wanneer er bijvoorbeeld geen zon is zie je de led strippen vanaf het net komen.
Hiervoor gebruik ik nu die MeteorRegen. Alleen duurt het erg lang voordat deze opnieuw begint. Is het mogelijk om opnieuw starten van de cycle te versnellen? of 2x de MeteorRegen vlak achter elkaar af te spelen (zodat er al een nieuwe begint als de eerste nog niet is afgelopen)?
Met Vriendelijke Groet,
Tim
Tim
Hoi Tim,
dat vindt ik nou weer een leuk project … lekker futuristisch!
Heb je de functie aanroep al eens met andere parameters geprobeerd?
b.v.
Er zijn 3 snelheidsfactoren inde functie:
De belangrijkste is waarschijnlijk “SpeedDelay”, de andere 2 hebben invloed op de snelheid en het gedrag van het effect (meteorTrailDecay en meteorRandomDecay).
hans
Hallo Hans,
Ja ik heb de die 3 parameters al afgesteld zoals ik hem wil hebben. De meteor gaat zelf snel genoeg van links naar rechts.
Echter duurt het heel lang voordat de meteoor opnieuw begint. Dit zou ik graag willen versnellen
En is het mogelijk om misschien om 2 of 3 meteoren tegelijk af te laten spelen? aangezien mijn led strip meer dan 15 meter lang is.
Hierdoor zou het mooier zijn als de ene meteoor pas op de helft van de led strip is als er al weer een nieuwe begint.
Tim
Hoi Tim,
Ik zou beginnen met gebruik te maken van FastLED (ipv NeoPixel), mocht je dat nog niet gedaan hebben. FastLED is sneller en beter met de fade functies en weergave.
Verder zou je wat met de waarden kunnen proberen (aangegeven met “<—“);
void meteorRain(byte red, byte green, byte blue, byte meteorSize, byte meteorTrailDecay, boolean meteorRandomDecay, int SpeedDelay) {
setAll(0,0,0);
for(int i = 0; i < NUM_LEDS+NUM_LEDS; i++) {
// fade brightness all LEDs one step
for(int j=0; j<NUM_LEDS; j++) {
if( (!meteorRandomDecay) || (random(10)>5) ) { // <---
fadeToBlack(j, meteorTrailDecay );
}
}
// draw meteor
for(int j = 0; j < meteorSize; j++) {
if( ( i-j <NUM_LEDS) && (i-j>=0) ) {
setPixel(i-j, red, green, blue);
}
}
showStrip();
delay(SpeedDelay);
}
}
Als je deze regel
if( (!meteorRandomDecay) || (random(10)>5) ) { // <---veranderd naar b.v.
if( (!meteorRandomDecay) || (random(10)>7) ) { // <---dan zou de meteoor wat “agressiever” kunnen verschijnen – het fade effect wordt dan langzamer toegepast.
Ik heb helaas m’n Arduino niet bij de hand – dus ik kan het zo 1-2-3 niet testen.
Meerdere meteoren laten lopen kan wel, maar zoals gezegd; ik heb m’n Arduino niet bij de hand.
Je zou de meteorSize waarde kunnen opschroeven om een “grotere” meteoor te krijgen?
hans
Hallo Hans,
Echt een topsite heb je gemaakt!
De cursus is zeer duidelijk en goed uitgewerkt. Zou mooi zijn als je een pdf versie zou maken.
Deze Ledstrip voorbeelden zijn geweldig!
Ik heb er een paar van je geleend voor in mijn zelf ontworpen led zwaard.
Zie fotos:
Fotos op Flickr
Hannes
Hoi Hannes!
Dank je wel voor de complimenten!

Ik heb net je foto’s bekeken – erg gaaf!!
Het maken van een PDF,… tja ik wil wel graag dat men mijn website blijft bezoeken (om de kosten van het hosten te dekken).
Mocht je een PDF willen maken, dan kan dat door de pagina te printen. Ik heb de CSS opmaak voor afdrukken aangepast zodat het e.e.a. een stuk beter te printen is. Mocht je niet naar PDF kunnen printen, kijk dan eens naar zoiets als PDFCreator voor Windows – een gratis printer driver die meteen naar PDF kan printen. Mac gebruikers kunnen standaard al naar PDF printen en ik geloof dat Windows 10 dit standaard ook kan (via Google Chrome kan het in ieder geval wel).
hans
Beste,
Top site leuke inspiratie op gedaan.
Ik zit alleen met het volgende:
Ik wil een groep led ws 2812 samenstellen tot aanroepen als een led.
voor de dedelijkheid ws2812 led 0 tot 18 is een groep (een gekleurde vak)
led 19 tot 22 is een groep
led 23 tot 40 is een groep enz…………..
Dus als ik groep een wil aan spreken moeten alle leds in die groep het zelfde reageren.
Geld dus ook voor groep 2,3 enz.
(Max 6 groepen)
Iemand een idee hoe ik dat voor elkaar krijg.
Alvast bedankt,
Eduard
Eduard
Hoi Eduard,
Dank je wel voor het compliment – dat wordt altijd zeer gewaardeerd.
Voor wat betreft het aanspreken van LEDs in groepen zijn er verschillende manieren te bedenken, maar ik zal een simpel voorbeeld geven.
Stel ieder group is dus 18 LEDs groot, dan definieren we dat even (om het e.e.a. “universeel” te houden) als volgt;
Je ziet in de code voorbeelden dat we de functie setPixel(Pixel, rood, groen, blauw) gebruiken, dus misschien een idee om een nieuwe functie te maken die i.p.v. een enkele pixel een hele groep in een bepaalde kleur zet. Zoiets als setGroep(GroepNr, rood, groen, blauw).
In deze functie bepalen we start en eindpunt van een groep en zetten we de LEDs in de groep naar een bepaalde kleur;
void setGroep(GroepNr, rood, groen, blauw) {for(int i=0; i<LEDS_PER_GROEP; i++) { // voor alle LEDs in een groep
setPixel((LEDS_PER_GROEP*GroepNr)+i, rood, groen, blauw);
}
}
Groep nummering start bij nul, dus als we de eerste groep doen (GroepNr = 0), dan zetten we de LEDs van 0 (= (18*0)+0) tot en met 17 (= (18*0)+17) in op de aangegeven kleur. 0 t/m 17 = 18 LEDs, want we doen dit alleen als “i” kleiner (<) is dan LEDS_PER_GROEP, dus 17 is de laatste LED in een groep, en we beginnen met tellen bij nul.
Als we GroepNr=1 doen, dan wordt dit van LEDs 18 (= (18*1)+0) t/m 35 ( = (18*1)+17). Etc.
Maar dit werkt dus alleen als alle groepen even groot zijn, en ik zie net in jouw voorbeeld dat dit blijkbaar niet het geval is (meer koffie).
In dat geval kunnen we de verschillende groepen in een array definiëren;
int groepen[3,2] = { { 0,18 }, {19,22}, {23,40} }; // 3 groepen, elke met 2 punten; een start- en een eindpunt, zelf verder uitbreiden...
void setGroep(GroepNr, rood, groen, blauw) {
for(int i=groepen[GroepNr,0]; i<=groepen[GroepNr,1]; i++) { // voor alle LEDs in een groep
setPixel(i, rood, groen, blauw);
}
}
Ik ben net wakker en ben nog aan m’n eerste kopje koffie bezig, en heb de code dus nog niet getest, maar ik denk dat het je wel op weg zal helpen.
hans
Hans,
Dank voor de uitleg, ga er mee aan de gang.
Hou je op de hoogte.
Eduard
Eduard
Hans,
Het lukt me niet.
Kan / wil je advies geven
Eduard
Eduard
Hans,
Nu had ik nog geen koffie op.
Ik was met deze bezig:
Eduard
Eduard
Haha, ik heb net weer m’n 1e bakje koffie voor vandaag op …
Als ik naar jouw code kijk dan zie ik de notatie “leds[0,18 ] = CRGB::Red;” – misschien een truuk die FastLED ondersteund waar ik niet bekend mee ben, maar het ziet ernaar uit dat je in de leds array het element 0, 18 op rood zet. Ik wist niet dat deze array op deze manier zou werken (en kan dit op het moment ook niet testen).
De gedachte van “setGroep” was dat je die als volgt aanroept: setGroep(0,255,0,0) (voor de eerste groep, op rood zetten = 255 rood, 0 groen, 0 blauw).
hans
Oke,
maar hoe krijg ik een lopend effect.
groep 1 aan
groep 1 uit groep2 aan
groep 2 uit groep 3 aan enz.
Ben ook met je curses ardunio bezig.
Maat dit wil ik voor 5 December werkend hebben.
Eduard
Eduard
Ik zal proberen wat ik kan …
Stel je hebt de function RunningLights().
Om nu met die groepen te kunnen werken, kunnen we dit aanpassen naar b.v.
Zie je hoe we aanvullend AANTAL_GROEPEN definiëren en dan in een aangepast versie van RunningLights() de functie setGroep gebruiken?
hans
Hans,
Ik ga er vanavond mee aan de slag.
Thanks Eduard
Eduard
Hans,
Ik krijg het totaal niet werkend.
Dit is het script:
#include <FastLED.h>
// How many leds in your strip?
#define NUM_LEDS 48
// For led chips like Neopixels, which have a data line, ground, and power, you just
// need to define DATA_PIN. For led chipsets that are SPI based (four wires – data, clock,
// ground, and power), like the LPD8806, define both DATA_PIN and CLOCK_PIN
#define DATA_PIN 7
#define CLOCK_PIN 13
#define AANTAL_GROEPEN 4 // willekeurig nummer, moet je zelf definiëren
//int groepen [4,2] = { { 0,18 }, {19,22}, {23,40}, {41,48} }; // 3 groepen, elke met 2 punten; een start- en een eindpunt, zelf verder uitbreiden
void RunningLightsGroepen(byte red, byte green, byte blue, int WaveDelay) {
int Position=0;
for(int j=0; j<AANTAL_GROEPEN*2; j++)
{
Position++; // = 0; //Position + Rate;
for(int i=0; i<AANTAL_GROEPEN; i++) {
setGroep(i,((sin(i+Position) * 127 + 128)/255)*red, // <– hier setGroep ipv setPixel
((sin(i+Position) * 127 + 128)/255)*green,
((sin(i+Position) * 127 + 128)/255)*blue);
}
showStrip();
delay(WaveDelay);
}
}
Krijg foutmelding:
# pragma message “FastLED version 3.002.001”
^
C:\Users\Eduard\AppData\Local\Temp\arduino_modified_sketch_166452\Cylon.ino: In function ‘void RunningLightsGroepen(byte, byte, byte, int)’:
Cylon:27: error: ‘setGroep’ was not declared in this scope
((sin(i+Position) * 127 + 128)/255)*blue);
^
Cylon:30: error: ‘showStrip’ was not declared in this scope
showStrip();
^
Bibliotheek FastLED op versie 3.2.1 in map: C:\Users\Eduard\Documents\Arduino\libraries\FastLED wordt gebruikt
exit status 1
‘setGroep’ was not declared in this scope
Weet het nu even niet meer!
Eduard
Eduard
Hi Eduard,
ik weet niet precies wat jouw code is, en wat de exacte foutmeldingen zijn.
De “# pragma message “FastLED version 3.002.001” melding is waarschijnlijk alleen maar een waarschuwing, en dat kan verder geen kwaad.
De “‘setGroep’ was not declared in this scope” melding wil zeggen dat de functie setGroep niet gevonden kan worden. Die moet dus wel in jouw sketch staan. Mocht die er wel staan dan gaat er waarschijnlijk iets fout met een accolade ( { of } ) ergens in de code. Er ontbreekt er waarschijnlijk een, waardoor de Arduino dit niet als aparte functie ziet.
Post eventueel de code in het Arduino Forum, of reply naar de notificatie die je kreeg. S.v.p. niet de hele code hier plaatsen
hans
Hans,
Dus hier zou de fout in kunnen zitten:
int groepen[3,2] = { { 0,18 }, {19,22}, {23,40} };
Ik zou niet weten wat er fout is.
Ik kom er niet meer uit,
Eduard
Eduard
Beste Hans,
Ook complimenten all over van mij! Geweldig dat iemand er zo veel aandacht in steekt! Super!
Maar, ik kom hier niet voor niets terecht natuurlijk. Ik krijg iets niet aan de gang en heb een zetje in de rug nodig.
WS2812B met 120 LED’s aan een arduino uno.
Wat ik wil is een soort looplicht waarbij elke volgende led zijn voorganger copieerd.n
Een simpele versie hiervan zou zijn:
Een druk op knop#1 en de eerste led wordt groen.
Nog een druk op knop#1 en de eerste led verschuift naar de 2e positie en de eerste led wordt groen.
Druk op knop#2 en de groene led 1 en 2 schuiven naar positie 2 en 3 en de eerste wordt rood.
Druk ik weer op knop#1, dan schuift het hele spul 1 positie op en komt er weer een groene op de eerste led.
Dus er komt steeds een led bij op de eerste positie , en het hele spul moet opschuiven voor die ene led.
Klinkt simpel…. inmiddels meer dan 20 uren frustratie verder, zonder resultaat…
Het wordt uiteindelijk een veel gecompliceerder programma dan de drukknoppen, wat wel goed komt als ik die leds maar kan aansturen zoals bovenstaand…
Ik kan redelijk m’n weg vinden binnen de arduino taal, heb al heel wat programma’s werkend weggezet de afgelopen jaren, maar hier kom ik gewoon niet uit…
Zou je mij opweg willen helpen?
Alvast bedankt!
Thieu
Thieu
Hi Thieu,
ook jij bedankt voor het compliment
Mochten we verder gaan met dit project, dan is het misschien beter om een onderwerp in het forum te starten, omdat het redelijk afwijkt van het artikel. Een link hier plaatsen naar het forum onderwerp is dan handig voor andere mensen die hetzelfde zoeken.
Ik heb helaas mijn Arduino niet bij de hand (ben op reis), maar ik kan je misschien een duwtje in de juiste richting geven.
Als eerste, het kopiëren van led kleuren is eenvoudig (referentie);
Uitgaande van 2 knoppen (1 rood, 1 groen) zou ik het volgende doen (ik kan me voorstellen dat je later een 3de knop [reset] of misschien zelfs een 4de knop [1 stap terug] wilt toevoegen, maar dat is voor later als we de 2 knoppen aan de gang hebben).
Een pseudo code (dus je moet nog het e.e.a. aanpassen);
Hopelijk is dit het duwtje waar je naar zocht
Vraag gerust als je meer hulp nodig hebt.
Een gelukkig nieuw jaar alvast!
hans
Dit was precies wat ik even nodig had!
Het hele spul doet nu precies wat ik wil!
Enorm bedankt Hans! En een gelukkig nieuw jaar!
Thieu
Kijk dat is nou een mooi begin van het nieuwe jaar!
hans
Hans,
Eerst en vooral bedankt voor deze uiteenzetting. Ik heb beide versies geinstalleerd op mijn Teensy 3.2. FastLed Versie 3.2.1. De NEOPixel loopt zonder enig probleem met 120 leds maar met FastLed boven de 70 pixels loopt het spaak. Effect 4-6 loopt helemaal niet. Enig idee. Heb al geprobeerd om een FastLED clear toe te voegen in ieder effect maar geen verbetering. Zijn er nog mensen die hetzelfde probleem tegenkomen op de Teensy 3.2.
Jef
Hoi Jef,
ik heb zelf geen Teensy, en omdat het goed loopt op een Arduino Uno vermoed ik dat het te maken kan hebben met het feit dat je een Teensy gebruikt.
Na wat zoekwerk vond ik deze forum post waarin men suggereert dat voor goed gebruik met FastLED, men de juiste pin van een Teensy moet gebruiken.
In deze forum discussie loopt iemand tegen precies hetzelfde probleem aan, maar ook daar geen goede oplossing voor het probleem. Hij gebruikt pin 6 (choppy) en later pin 5 (vastloper).
Volgens de GitHub pagina van FastLED, zou de Teensy 2.x en 3.x gewoon moeten werken, dus jouw Teensy zou geen probleem mogen zijn.
Maar onder de “issues” zie ik dat iemand tegen een zelfde probleem aanloopt – het blijkt gerelateerd aan interrupt problemen. Van wat ik daar lees:
Je kunt interrupts geheel uitzetten door de volgende code vvoor “#include <FastLED.h>” te zetten:
Blijkbaar heeft een esp8266 er soms ook problemen mee, en men adviseert de interrupts een “retry” te geven door:
Hopelijk helpt dit!
We horen het graag als je een werkende oplossing hebt!
hans
Hans,
Ik heb een beetje omgekat en gebruik de WS2812Serial van Teensy. Op een paar effecten na loopt alles vlotjes met 120Leds. Maar mis natuurlijk nog de voordelen van FastLed.
Work in Progress. Misschien de combinatie van WS2812Serial en de bibliotheek van FastLed zoals die in hun voorbeelden wordt gebruikt.
Jef
Hans,
FastLed interrupt is niet de oplossing. Enkele effecten werken nog steeds niet. Heb de header aangepast en nu werkt alles vlotjes op de teensy. Volgende stap is de integratie met een microfoon.
#include <WS2812Serial.h>
#define USE_WS2812SERIAL
#include <FastLED.h>
// How many leds in your strip?
#define NUM_LEDS 120
// Usable pins:
// Teensy 3.2: 1, 5, 8, 10, 31 (overclock to 120 MHz for pin 8)
#define DATA_PIN 1
// Define the array of leds
CRGB leds[NUM_LEDS];
void setup() {
Serial.begin(57600);
Serial.println(“resetting”);
LEDS.addLeds<WS2812SERIAL,DATA_PIN,GRB>(leds,NUM_LEDS);
LEDS.setBrightness(84);
}
Groetjes,
Jef
Jef
Hoi Jef!
Mooi om te horen dat je vooruitgang hebt geboekt en hartelijk dank voor het delen van de code! Mooi!
Misschien even de FastLED github in de gaten houden, kan me niet voorstellen dat jij de enige bent die een Teensy gebruikt.
hans
Hoi,
Ik ben bezig met wat effectjes over meerdere WS2812B strips en wil daarvoor meerdere pinnen op de arduino uno gebruiken. Volgens mij ben ik een heel eind want het effect begint goed op de eerste pin en aan de tussenliggende tijd te zijn lijkt het erop dat de andere effecten ook worden weggestuurd echter niet naar de pinnen die ik wil gebruiken.
Nu vraag ik me af waar het fout gaat. Is er iemand met wat meer kennis dan mij en die me daarbij kan en wil helpen.
Het begint zoals hieronder te zien is en vermoedelijk moet ik daar iets veranderen in de pin toewijzing.
#include <Adafruit_NeoPixel.h>
#include <EEPROM.h>
#define NUM_LEDS 10
#define PIN 4,5,6
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, 4, NEO_GRB + NEO_KHZ800);
Adafruit_NeoPixel strip2 = Adafruit_NeoPixel(NUM_LEDS, 5, NEO_GRB + NEO_KHZ800);
Adafruit_NeoPixel strip3 = Adafruit_NeoPixel(NUM_LEDS, 6, NEO_GRB + NEO_KHZ800);
void setup()
{
strip.begin();
strip.show(); // Initialize all pixels to ‘off’
strip2.begin();
strip2.show(); // Initialize all pixels to ‘off’
strip3.begin();
strip3.show(); // Initialize all pixels to ‘off’
}
Ik hoor het graag. Een duwtje in de juiste richting wordt ook gewaardeerd.
leon
Hoi Leon,
ik moet bekennen dat ik nog nooit meerdere pinnen heb gebruikt voor verschillende LED strips. Ik gebruik meestal 1 lange strip en verdeel deze mbv variabelen. Bij Strip1start = 0, Strip2Start = 60, etc en gebruik deze dan tijdens het aanroepen van functies.
Maar … ik weet dat FastLED zeker meerdere pinnen ondersteund (en ook vlotter lijkt te zijn dan NeoPixel).
Het ziet er naar uit dat je op de goede weg bent. Misschien is het een poging waard dit met FastLED te doen?
hans
Hoi Hans,
Bedankt voor de tips. Zojuist geprobeerd met FastLED echter weet ik niet goed hoe ik een actie kan laten verwijzen naar een bepaalde strip. Ook het verdelen van de strip is nog niet met succes.
Wat zou ik moeten aanpassen in onderstaand om te verwijzen naar bepaalde strips.
FastLED.addLeds<WS2812B, 4, GRB>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.addLeds<WS2812B, 5, GRB>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.addLeds<WS2812B, 6, GRB>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
bij NeoPixel werd er een naam gegeven aan de strip.
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, 4, NEO_GRB + NEO_KHZ800);
Adafruit_NeoPixel strip2 = Adafruit_NeoPixel(NUM_LEDS, 5, NEO_GRB + NEO_KHZ800);
Adafruit_NeoPixel strip3 = Adafruit_NeoPixel(NUM_LEDS, 6, NEO_GRB + NEO_KHZ800);
Het verdelen van de strip kan ook maar hoe zou ik dat moeten vertalen in de code?
leon
Hoi Leon,
Het is een lastig onderwerp inderdaad. Een goed artikel is deze FastLED Wiki pagina “Multiple-Controller-Examples”.
Ook in FastLED kun je meerdere LED strips definieren, b.v.
... CRGB EersteLEDStrip[NUM_LEDS_PER_STRIP]; CRGB TweedeLEDStrip[NUM_LEDS_PER_STRIP]; CRGB DerdeLEDStrip[NUM_LEDS_PER_STRIP]; ... void setup() { FastLED.addLeds<NEOPIXEL, 10>(EersteLEDStrip, NUM_LEDS_PER_STRIP); FastLED.addLeds<NEOPIXEL, 11>(TweedeLEDStrip, NUM_LEDS_PER_STRIP); FastLED.addLeds<NEOPIXEL, 12>(DerdeLEDStrip, NUM_LEDS_PER_STRIP); }Waarbij EersteLEDStrip, TweedeLEDStrip en DerdeLEDStrip, individueel aangesproken kunnen worden als volgt:
Maar je kunt ook een zogenaamde array van strips maken:
... CRGB leds[NUM_STRIPS][NUM_LEDS_PER_STRIP]; ... void setup() {FastLED.addLeds<NEOPIXEL, 10>(leds[0], NUM_LEDS_PER_STRIP);
FastLED.addLeds<NEOPIXEL, 11>(leds[1], NUM_LEDS_PER_STRIP);
FastLED.addLeds<NEOPIXEL, 12>(leds[2], NUM_LEDS_PER_STRIP);
}
welke dan als volgt aangesproken worden;
Hopelijk helpt dit je een beetje op weg.
hans
Beste Hans,
Bedankt voor deze vette voorbeeld codes! Ik heb 2 vragen: Vraag 1 betreft het fade-in en fade-out effect. Is het mogelijk dit effect te vertragen? Zodat het faden een stuk langzamer gaat? Mijn 2e vraag betreft het vuur effect. Is het mogelijk de kleur aan te passen naar bijvoorbeeld blauw?
Alvast bedankt!
Groeten Xander
xander
Hoi Xander,
Dank je wel voor het compliment!
Fade-in en Fade-out kan (met deze code) niet trager gedaan worden. Ik neem dan aan dat je bedoelt dat de gradatie meer “smooth” verloopt (meer stappen).
De LEDs kennen maar 256 helderheid stappen, en die worden nu allemaal al gebruikt.
Ik bedenk me nu dat er misschien een “fake” manier is om het e.e.a. te vertragen. De helderheid van de LEDs is namelijk niet lineair, en in de functie hierboven werken we wel lineair. Dus als een LED b.v. op 50% staat wat helderheid betreft, dan ziet ons oog dat als aanzienlijk helderder dan 50% helderheid, en misschien kunnen we daar wat mee.
Helaas ben ik op het moment op reis, en kan dus zelf niks uitproberen, en kan ik dus nog niks zeggen over hoe effectief dit gaat zijn voor wat jij wilt bereiken. FastLED heeft b.v. een aantal functies die hierbij behulpzaam zouden kunnen zijn (o.a. de Dimming And Brightening Functions).
Wat het vuur effect betreft, lijkt me dit zeer goed mogelijk door te kijken naar deze functie:
void setPixelHeatColor (int Pixel, byte temperature) {
// Scale 'heat' down from 0-255 to 0-191
byte t192 = round((temperature/255.0)*191);
// calculate ramp up from
byte heatramp = t192 & 0x3F; // 0..63
heatramp <<= 2; // scale up to 0..252
// figure out which third of the spectrum we're in:
if( t192 > 0x80) { // hottest
setPixel(Pixel, 255, 255, heatramp);
} else if( t192 > 0x40 ) { // middle
setPixel(Pixel, 255, heatramp, 0);
} else { // coolest
setPixel(Pixel, heatramp, 0, 0);
}
}
We zien hier 3 kleur gradaties: hottest, middle en coolest.
Voor hottest, zien we rood=255, groen=255 en blauw=variabel. Dit wordt dus een kleur die naar wit gaat neigen.
Voor middle zien we rood=255, groen=variabel, blauw=0. Deze gaat dus naar oranje neigen.
En voor coolest zien we dat er alleen met rood (=variable) gewerkt wordt.
Omdat dit nu om te gooien naar blauw tinten zou je wat met de betreffende waarden moeten spelen, b.v.
Met een beetje experimenteren moet dat wel lukken (niet vergeten dus dat “heatramp” de variabele is).
Hopelijk helpt dit je op weg
hans
Hoi Hans
Top artikel dit, heeft me veel tijd gescheeld mbt het maken van al die effecten.
Ik maak momenteel iets met een 256 leds groot matrix board dus 16×16 LED’s
Wat me opvalt is dat ik niet alle 256 LED’s aan het twinkelen krijg met Twinkle()
Ik gaf eerst 256 op als max getal, heb ook 245 geprobeerd maar het helpt niet. Enig idee wat ik fout doe?
Overigens heb ik een aantal jaren geleden een leuk project gemaakt met Neopixels, voor de geinteresseerden
https://www.instructables.com/id/Acrylic-Sheet-RGB-Glowing-Weather-Station-With-Ind/
Alvast bedankt vd hulp Hans!
Dennis
Hoi Dennis!
Dank je wel voor het compliment!
Dat Acryl-sheet project ziet er inderdaad erg mooi uit!
Wat jouw LED strip betreft;
256 zou niet de limiet moegen zijn voor jouw LED strips, de beperkende factor is integer (32768) voor b.v. de ShowPixel functie. Dus veel hoger dan 256.
Wat wel een probleem kan zijn is jouw stroomvoorziening.
Om dit te testen zou ik eerst een kleine test functie maken die alle LEDs op maximaal zetten (dus wit), met zoiets als dit:
Als alle LEDs goed oplichten, dan hebben we een ander probleem.
Overigens is dit ook een goede test om te zien of alle LEDs correct werken. Bepaalde Chinese fabrikanten nemen het niet zou nou met de kwaliteitscontrole. In het verleden heb ik weleens strip terug moeten sturen omdat 1 of meer LEDs problemen vertoonden.
Als ze met deze test niet goed oplichten dan is de voeding een probleem en dat kan tweevoudig zijn;
1) Te weinig vermogen (Amperage)
Met 256 LEDs, verbruikt de hele strip maximaal 256 x 3 (3 kleuren LEDs) x 20mA = 15360mA = 15,3 A. Maar dat is dus bij maximale belasting.
Omdat niet alle LEDs continue op maximaal aan staan, kun je wegkomen met een iets kleinere voeding, b.v. 10A. Het is een kwestie van testen om te zien of de voeding het allemaal trekt natuurlijk, en sterk afhankelijk van hoe helder de LEDs staan.
2) Te veel stroom verlies
Dit komt voor bij langere strips en uit zich op verschillende manieren. Omdat de lengte van de strips te veel is, en er dus teveel stroom verloren gaat, kunnen de laatste LEDs donkerder overkomen (ik had het bij mijn eigen opstelling van 270 LEDs, dat het laatste kwart zeg maar, wat geel overkwamen), of gewoon onbetrouwbaar werken.
Dat is op te lossen, zeker als de voeding sterk genoeg is, door +5V en GND aan beide uiteinden van de strip op de voeding aan te sluiten. Ik heb een aantal lieden dit ook zien doen door +5V en GND een paar keer tussen door direct op de voeding te hangen. B.v. na elke 64 LEDs, twee draden (+5/GND) naar de voeding brengen.
Uiteraard kan het ook zijn dat beiden bijdragen aan het niet werken van bepaalde LEDs.
hans
Hoi Hans,
Meer dan een jaar geleden was ik begonnen aan dit project. Super leuk en alles leek ook goed te gaan.
Echter na een tijdje kreeg ik een probleem met de led’s en na alles geprobeerd te hebben de moed opgegeven om er mee door te gaan.
Het maakt niet uit welke code ik upload vanuit welke library dan ook, ik krijg alleen maar ‘random’ kleuren die vooral aan de lichtere kant zijn.
In het begin dacht ik dat het aan mijn “Chinese arduino” kwam maar na het kopen van een arduino uno bleek dat toch niet te zijn.
Een jaar verder en nieuwe baan verder en ik krijg dus als ontwikkelaar te maken met adruino te gebruiken voor leds.
Het begon me weer te kriebelen en ben weer in de arduino gedoken.
Echter is het me nog steeds niet gelukt om dit probleem op te lossen.
Heb jij enig idee wat het zou kunnen zijn?
Mvg,
Stan
Stan
Hoi Stan,
ik ben het nog niet zo erg tegengekomen als jij beschrijft.
Ik wel een keer (van de meer dan 10 LED strips die ik ooit bestelt heb) een strip moeten terugsturen omdat het defect was.
In ieder LED blokje zitten een controller en 3 mini LEDs (rood,groen,blauw), en wordt de data van blokje naar blokje doorgestuurd (steeds met de data voor betreffende blokje verwijderd).
Als de strip slechte kwaliteit LED(-blokjes) gebruikt, of slechte verbindingen heeft, dan zou je soort effecten verwachten.
In jouw geval lijkt het erop dat controllers in de blokjes (of de verbindingen met de controllers) langzaam de geest geven.
Wat ook kan zijn is dat de voeding het allemaal niet bij kan houden – dus een hoger Amperage kiezen (ik gebruik 10 A voor 300 LEDs).
Omdat de voeding “inzakt” werken de controllers en interne LEDs niet meer optimaal en kan data verstoord worden.
Maar omdat je al enige tijd hier mee aan het spelen bent, vermoed ik dat je al andere strips en/of voedingen getest hebt?
De uitdaging bij Chinese Arduino’s is vaak dat de USB interface soms wat knullig is, en soms speciale drivers of hardware nodig heeft om een verbinding te krijgen met de PC.
Als ze eenmaal werken; de kern van een (fake) Arduino is altijd gebaseerd op microcontrollers van het zelfde merk (soms een net wat ander model, maar wel hetzelfde merk).
Een uitzondering zijn de ESP modellen, maar die komen met andere uitdagingen (wel super cool – maar vereist toch wat ervaring zeg maar).
Wat ook een probleem kan zijn is dat de LED strip die je gebruikt een andere controller (chipset) gebruikt (de meeste [intussen wat verouderde] zijn gebaseerd op 5 Volt, WS2811, WS2812 of WS2812B). Er zijn wat alternatieven (12V en/of andere modellen LED blokjes) en de ondersteuning daarvoor kan wat sketchy zijn.
En dan hebben we nog de modellen die niet het RGB model volgen. Een library als FastLED (welke ik zou adviseren) moet dan wel correct geïnitialiseerd worden zodat de kleuren correct werken.
Helaas kun je dat niet aan de LED strip zien, dus als de fabrikant/leverancier deze info niet meelevert, dan wordt het een kwestie van experimenteren. (zie ook: FastLED Wiki chipset reference en FastLED overview). Het kan zinvol zijn om met andere chipset instellingen te experimenteren.
Ik gebruik zelf een strip van 300 LEDs, een Arduino Uno, en een 10A voeding al meer dan 5 jaar, dagelijks, zonder enig probleem.
Dus wat jij tegenkomt is niet wat mijn ervaring is …
Hans
De aarde van de arduino en die van de ledstrip moeten aan elkaar aangesloten zijn. Zonder deze treed dit effect op.
Richard Blezer
Hoi, mooie heldere site.
Ik heb een vraagje. ben bezig met de colorWipe. Ik wil dit effect gebruiken om mijn ledstrip vol te laten lopen. Ik wil dit echter doen in een bepaalde tijd. Ik heb nu 60 leds en wil de strip in 1 min vol hebben. Ik kan natuurlijk de delay op 1 seconde zetten maar dan kan ik in de tijd dat de strip vol loopt niks meer doen.
Weet je een oplossing zonder de delay in de colorWipe?
Met vriendelijke groet,
Matthijs
Matthijs
Hoi Matthijs,
Dank je wel voor het compliment …
…
Als ik jouw vraag goed begrijp wil je het e.e.a. op de Arduino doen, terwijl tegelijkertijd elke seconde een volgende LED aan gaat (tot je 60 hebt bereikt).
Ik denk dat je zoiets als interrupts nodig zult hebben – wat best snel erg complex kan worden – zie onder andere dit Instructables artikel.
Ik herinner me nu ook dat FastLED iets kan hebben wat hiervoor te gebruiken is: EVERY_N_MILLISECONDS (en varianten daarvan).
Dit is een zogenaamde macro die zoiets doet als “if (millis() – lastmillis > x)…,”.
Helaas kon ik geen eenduidige documentatie vinden (dit is het “beste” wat ik kon vinden).
Je zou dit kunnen gebruiken in de code waar iets vaak herhaald wordt. Dus waar dit stukje code vaak gezien wordt.
Je zult wat moeten experimenteren hiermee om te kijken of dit toepasbaar is in jouw code.
Hans
Dank je voor de reactie.
Ik heb een beetje zitten experimenteren en heb een oplossing gemaakt:
ter info: de FietsStatus word 1 zodra er op een hometrainer gefietst word.
Matthijs
Hoi Matthijs!
Cool, maar ik denk dat er misschien iets verkeerd kan gaan in deze regel:
Je mist minstens twee keer “)” en een keer “{” … (knip en plak foutje misschien?)
Hans
Goedemiddag
eerst en vooral wil ik zeggen dat ik deze tutorial heel spannen vind. Ten eerste omdat ik een totale arduino noob ben die niets van programmeren afweet.
Ik kan wel dingen aanpassen , maar zelf een code schrijven , dat is niet voor mij weggelegd.
Dus bedankt voor deze mooie introductie in de wereld van neopixels .
Ik ben voor mijn dochter haar kerst , een oude saaie plafondverlichting aan het herbouwen zodat er een neopixel 24 ring in past .
Samen met iemand hebben we reeds een code aangepast die via het internet beschikbaar was , maar ik zit met 2 probleempjes.
De rainbow loop stopt plots als we het knopje indrukken en ik zou graag een RF button hebben die werkt zoals een gewone button zodat mijn dochter de lamp op afstand kan bedienen .
Ik weet niet als ik hier op het juiste forum ben terechtgekomen om wat hulp te vragen .
Veel van de hierboven genoemde pixel effecten zijn ook in onze code te vinden , soms onder andere regels.
keep save and happy holidays
mvg Bart
bartie1967
Hoi Bart!
Leuk project, en ik zie dat je ook dit forum onderwerp geopend hebt (uitstekend!).
Ik zet ‘m expres hier bij, zodat anderen het onderwerp daar ook terug kunnen vinden.
Hans
Ik had eigen een vraagje over, in dit geval het LEDStrip Effect – Meteor Regen, kun je met een wat simpele commando in de sketch de looplicht de andere kant op laten lopen.?
djdeeno
Er is helaas geen simple commando om het effect om te draaien.
Om dat voor elkaar te krijgen zul je LED pixel naar de tegenovergestelde locatie moeten “omrekenen:.
B.v. LED nummer 10 wordt dan NUM_LEDS-10
Praktisch gezien zul je even met de for-loops moeten rommelen en/of de functie SetPixel aanpassen.
Hans